상품등록-실물 상품 등록
스윙샵 실물 상품 등록 후 상품을 앱에 적용하는 방법 안내
스윙샵을 신청을 했다면, 쇼핑몰에 상품을 바로 등록을 해봐야겠죠?
스윙에서는 상품 유형을 – 실물, 디지털, 예약 시스템으로 제공하고 있습니다.
-실물상품은 일반적으로 쇼핑몰에서 판매하는 제품들이구요.
-디지털은 문서, PDF파일, 영상, 관리자 권한 등이 있습니다.
-예약시스템은 호텔, 캠핑장, 게스트 하우스 등의 숙박시설 예약시스템과
날짜+시간을 예약할 수 있는 미용실, 레스토랑 등의 예약 시스템을 이용할 수 있습니다.
해당 메뉴얼에서는 실물상품을 등록하는 방법, 앱에 적용하는 방법 등을 알려드리겠습니다.
 STEP1. 스윙샵 신청 후 상품 카테고리 등록
STEP1. 스윙샵 신청 후 상품 카테고리 등록
먼저 스윙샵을 신청해주세요. 스윙샵이 신청되어야 메뉴를 이용할 수 있어요!
스윙샵을 신청해야 앱운영페이지 상단에 [스윙샵] 메뉴가 생성이 됩니다.
☞ 스윙샵 신청방법 보러가기

[스윙샵]이 생성되었다면, 먼저 상품 카테고리를 등록해야 합니다.
*상품을 등록하는 것이 아니라 상품을 포함하는 상단 메뉴인 카테고리를 먼저 만들어주셔야 합니다~!
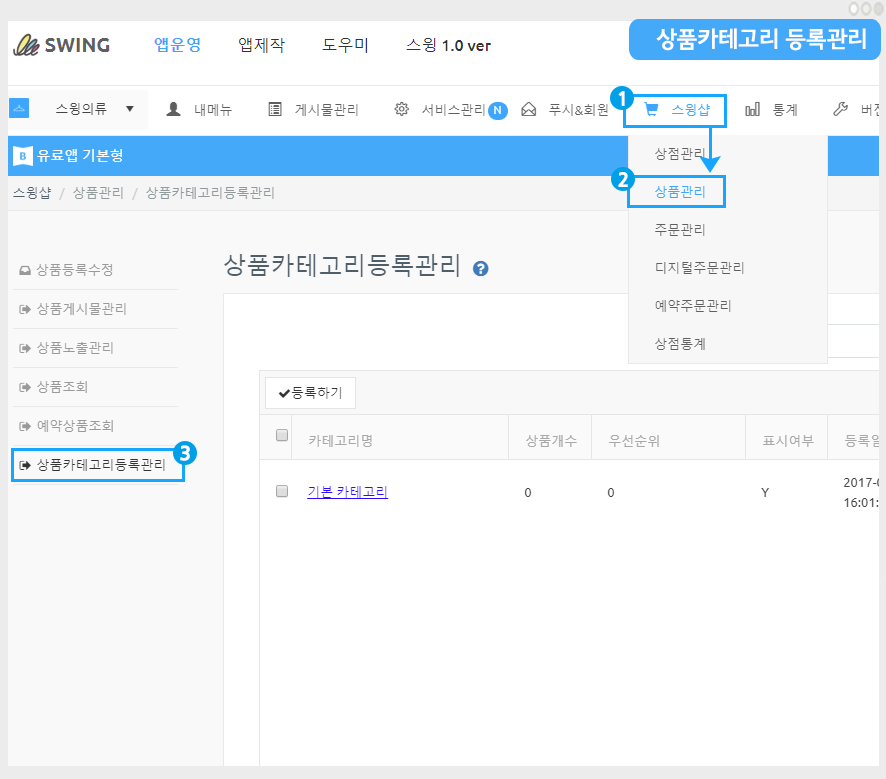
스윙샵 → 상품관리→ 상품카테고리 등록관리 메뉴로 이동합니다.

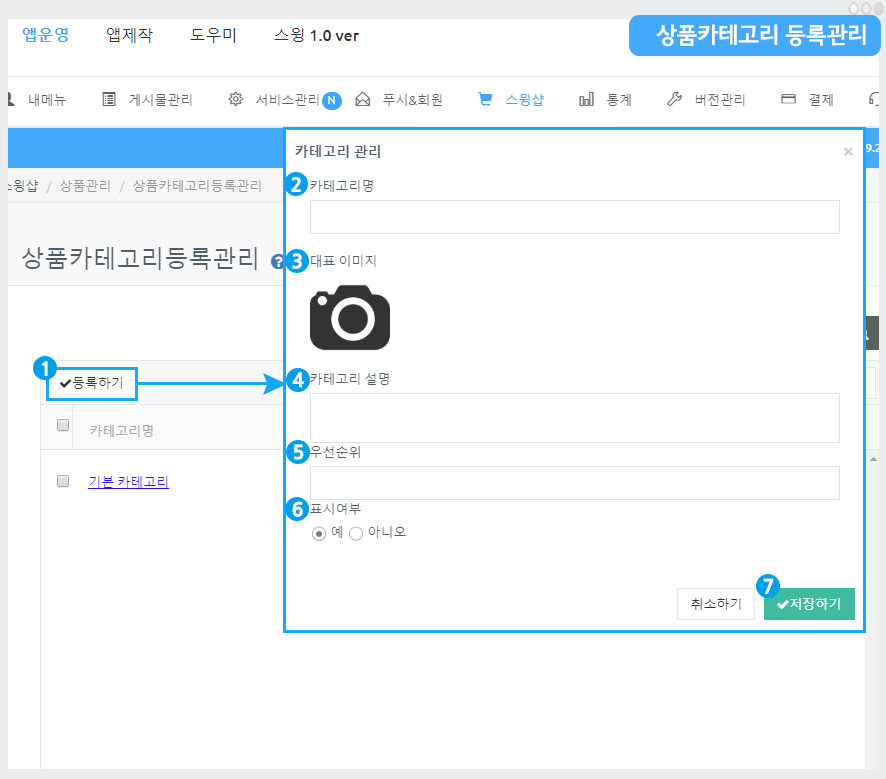
상품카테고리 등록관리 화면에 있는 1)[등록하기] 버튼을 선택해주세요.
카테고리 관리 창에서 2)카테고리명 2) 대표이미지 3)카테고리 설명 5)우선순위 6)표시여부 체크 7) 저장하기 버튼을 선택합니다.
*우선순위는 숫자가 높을 수록 상단에 배치되며, 우선순위가 다 동일할 경우 상품등록일에 따라 먼저 등록된 카테고리가 상단에 배치됩니다.
*카테고리는 상품을 포함하는 이름을 기재해야 합니다. 예시) 상의, 하의, 악세사리… 이렇게 표시합니다.

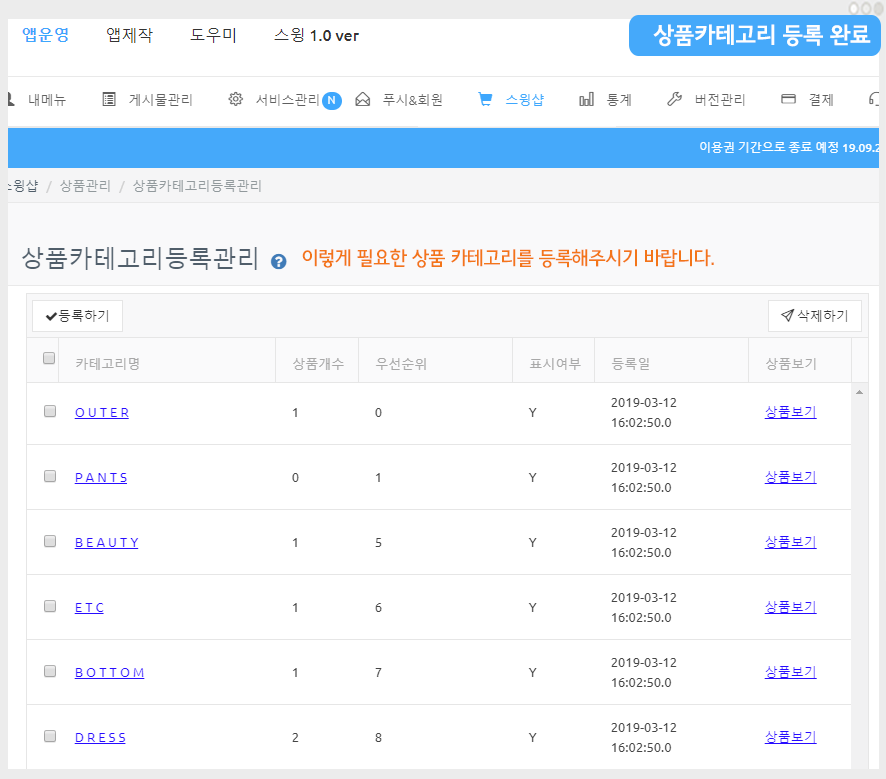
카테고리 등록이 완료되었습니다.
카테고리는 갯수 제한 없이 해당 메뉴에서 계속 추가할 수 있구요.
해당 카테고리를 선택하여 내용을 수정 할 수 있고, [삭제하기] 버튼으로 카테고리를 삭제할 수 있습니다.
 STEP2. 실물 상품 등록하기
STEP2. 실물 상품 등록하기
카테고리 등록이 끝났다면! 본격적으로 상품을 등록해볼게요

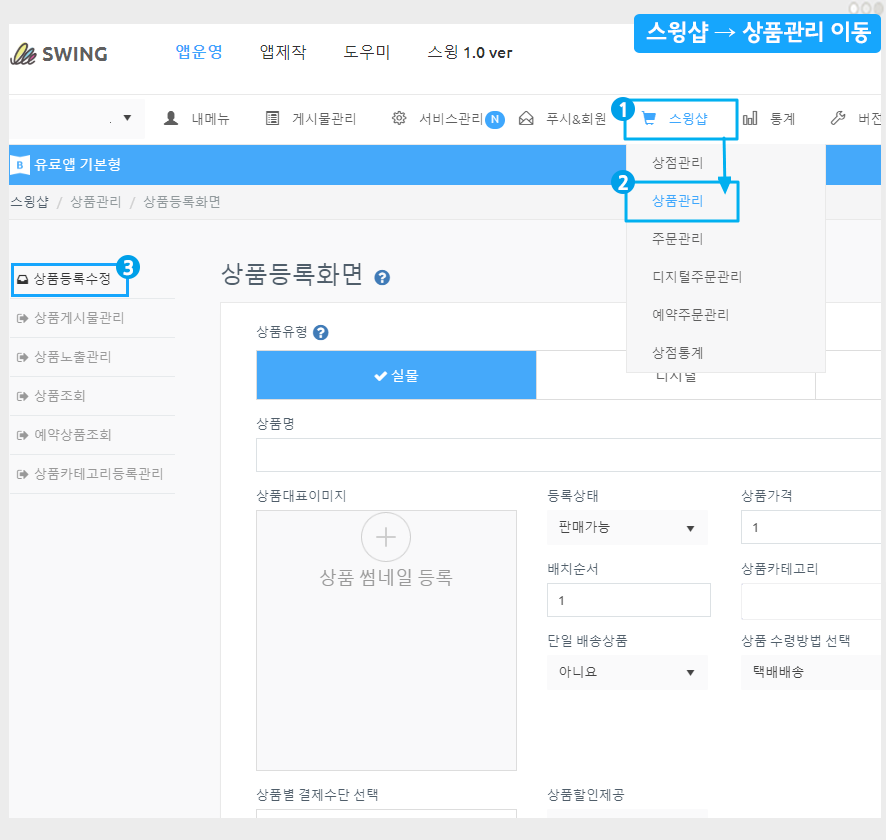
스윙샵 → 상품관리 → 상품등록 화면으로 이동해주세요.

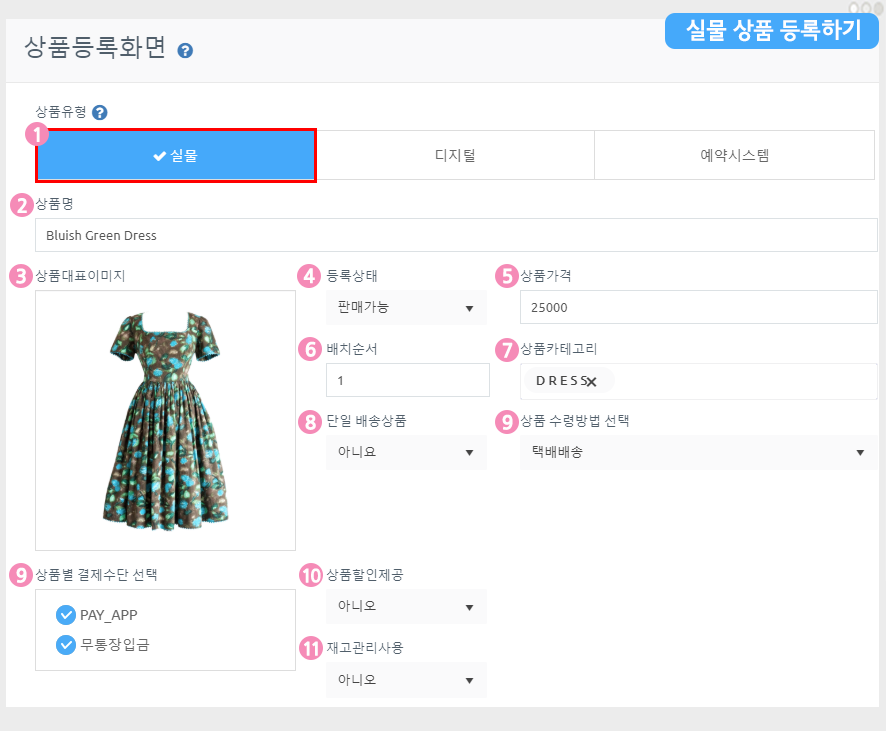
1. 상품유형: ‘실물’을 선택합니다.
2. 상품명 : 상품 이름을 입력해주세요.
3. 상품 대표 이미지 : 상품 구매페이지에서 보여지는 대표 이미지를 등록합니다.
4. 등록상태: 판매가능, 품절, 판매중지, 임시등록 상태를 선택할 수 있습니다.
5. 상품 가격: 판매할 가격을 입력합니다.
6. 배치순서:해당 카테고리에서 상품이 보여지는 순서를 기재합니다.
7. 상품 카테고리: 상품 카테고리를 선택해주세요.
*위에서 알려드린 것처럼 상품카테고리는 먼저 만들어주셔야 상품등록에서 카테고리를 선택할 수 있으니! 잊지말고 카테고리를 먼저 만들어주세요.
8. 단일 배송상품: ‘예’ or ‘아니요’로 선택해주세요.
*단일배송 “예” : 상품 수량마다 배송비가 추가
*단일배송: “아니요” : 여러 상품을 구매해도 묶음 배송으로 처리되어, 배송비는 동일하게 제공
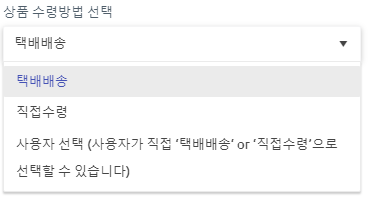
9. 상품 수령방법 선택: 앱 사용자가 상품 구매시 수령을 ‘택배배송’으로 할지 ‘직접 수령’ , ‘선택사항’으로 할지 설정해주세요.

9. 상품별 결제수단: 통장입금, PAY APP(페이앱)카드결제를 체크해주세요.
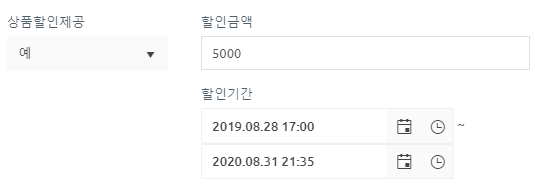
10: 상품 할인 제공: 상품이 원가격 그대로 보이게 할지, 할인을 적용할 것인지 선택합니다.
*할인을 “예”로 체크할 경우, 할인금액 및 할인기간을 정하는 옵션창이 뜹니다.
*할인금액은 할인이 된 최종 금액을 입력해주셔야 합니다.

11. 재고 관리 사용: 상품 재고관리를 사용할 것인지 체크합니다.

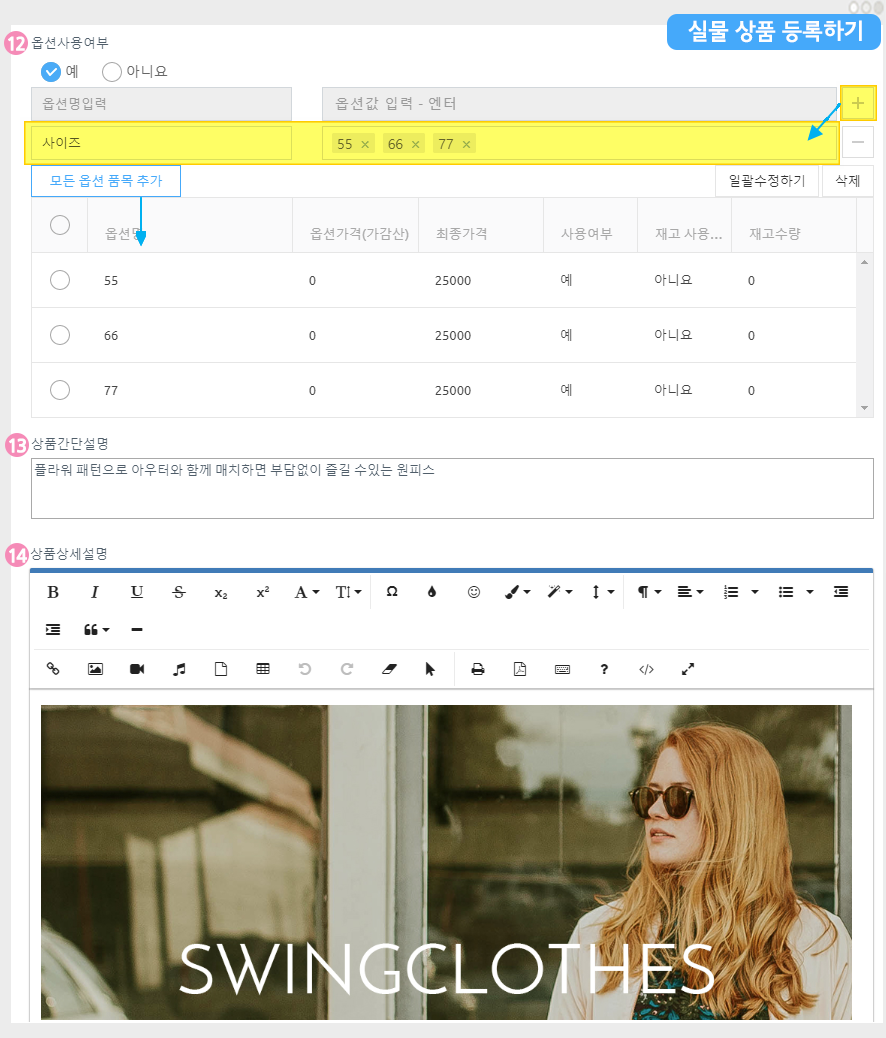
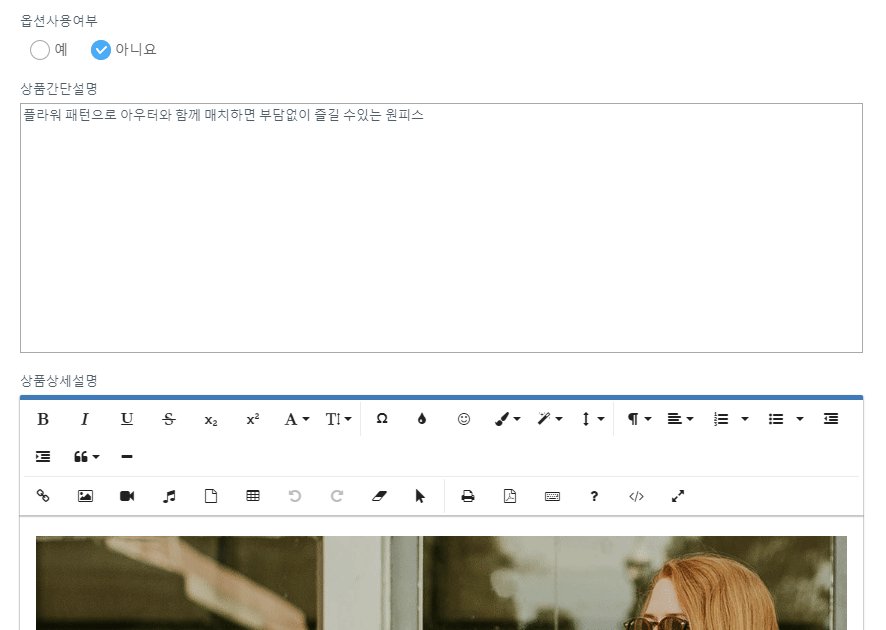
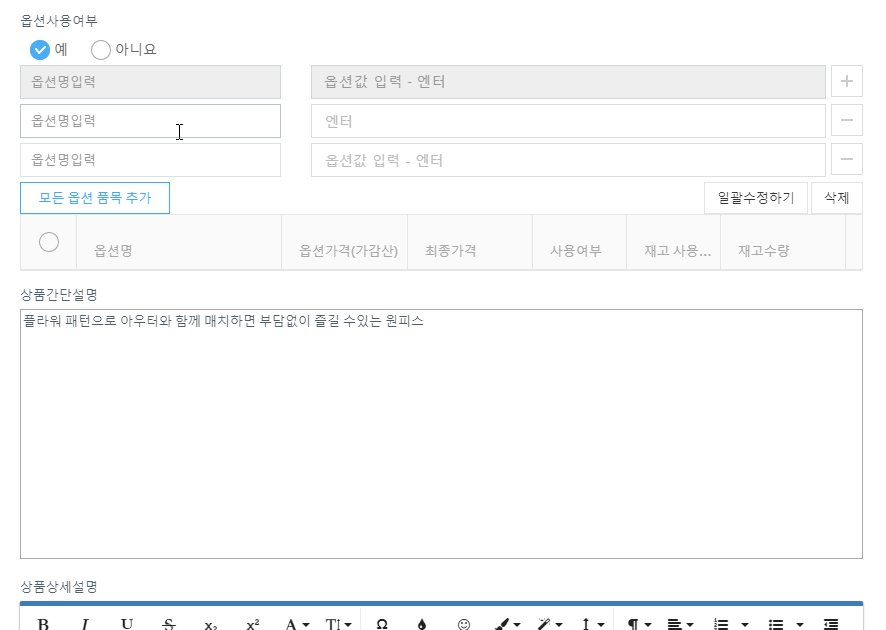
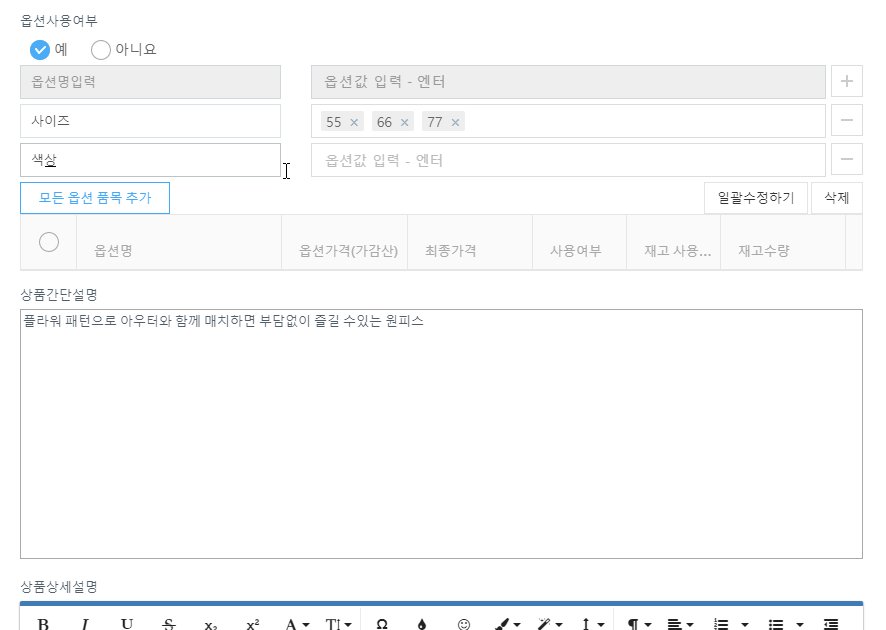
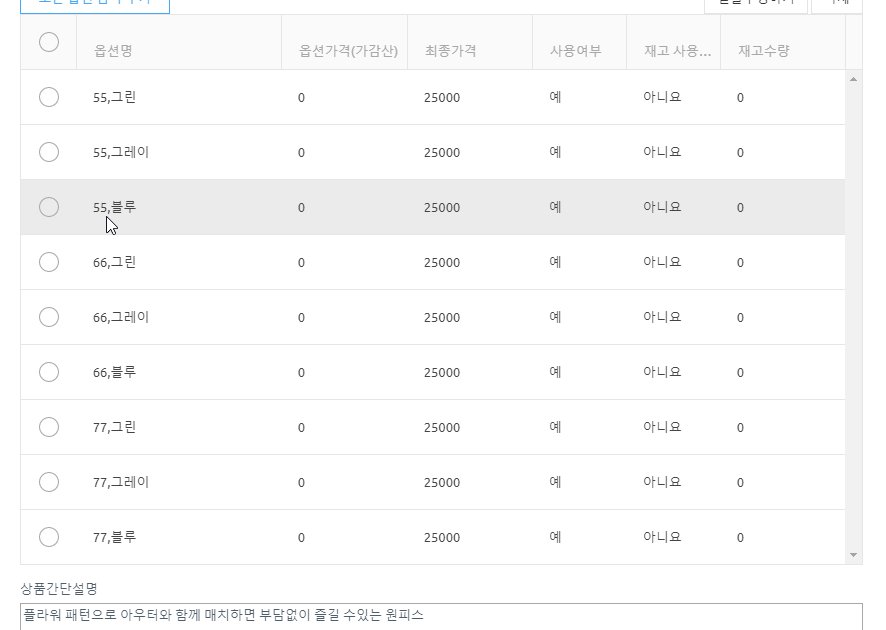
12. 옵션사용여부: 상품에 추가로 옵션상품을 기재할 경우 사용하실 수 있어요
예시)사이즈 추가, 색상 추가 등을 기재해서 옵션을 설정하고 옵션금액을 설정할 수 있습니다.
13. 상품간단설명: 상품을 소개하
는 간단한 한 줄 설명을 입력합니다.
14. 상품 상세 설명: 상품 이미지, 설명, 상품정보, 환불 및 교환 등 상세 정보를 에디터 프로그램을 이용해서 작성해주세요.
옵션 추가 방법은 아래 움짤 이미지로 확인해주세요!



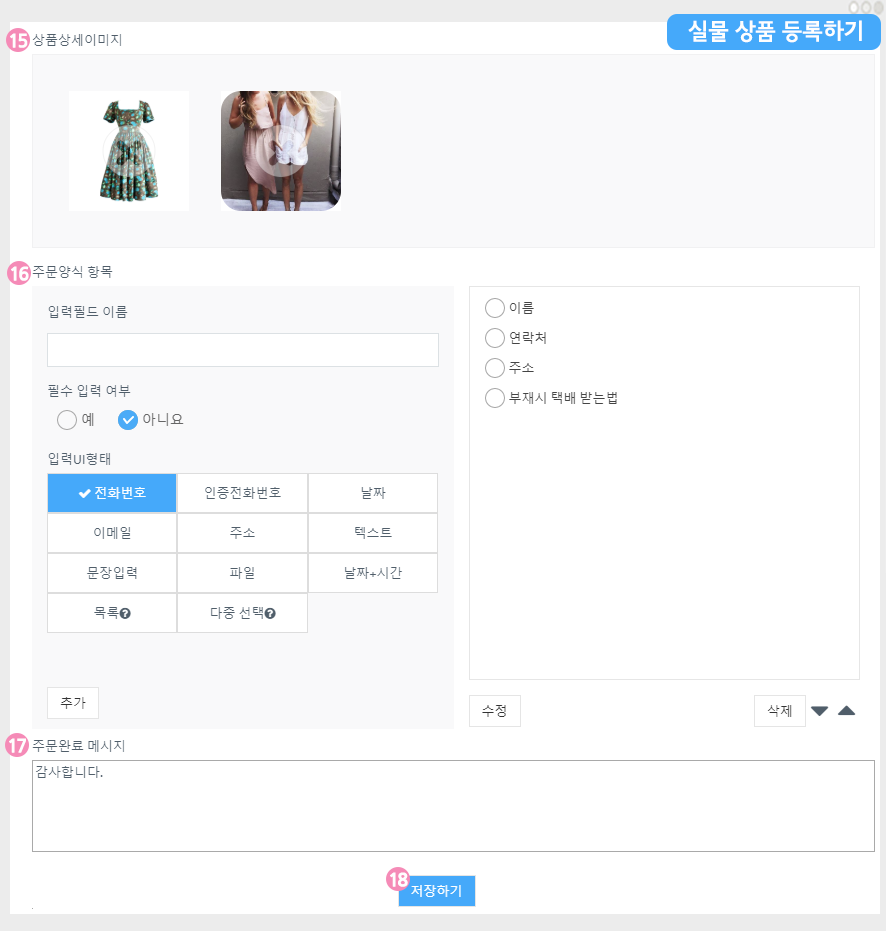
15. 상품 상세 이미지: 상품 이미지를 등록합니다. 여러장의 이미지 등록이 가능하고 순서 변경이 가능합니다.
16. 주문양식 항목: 주문양식은 특별히 더 받아야 할 정보가 있다면 입력을 해주시고, 그렇지 않으면 작성하지 않아도 됩니다.
17. 주문완료 메시지 : 메시지 내용이 특별히 없을 경우 작성하지 않아도 됩니다.
18. [저장하기] 버튼을 누르면 예약시스템 상품 등록이 완료됩니다.
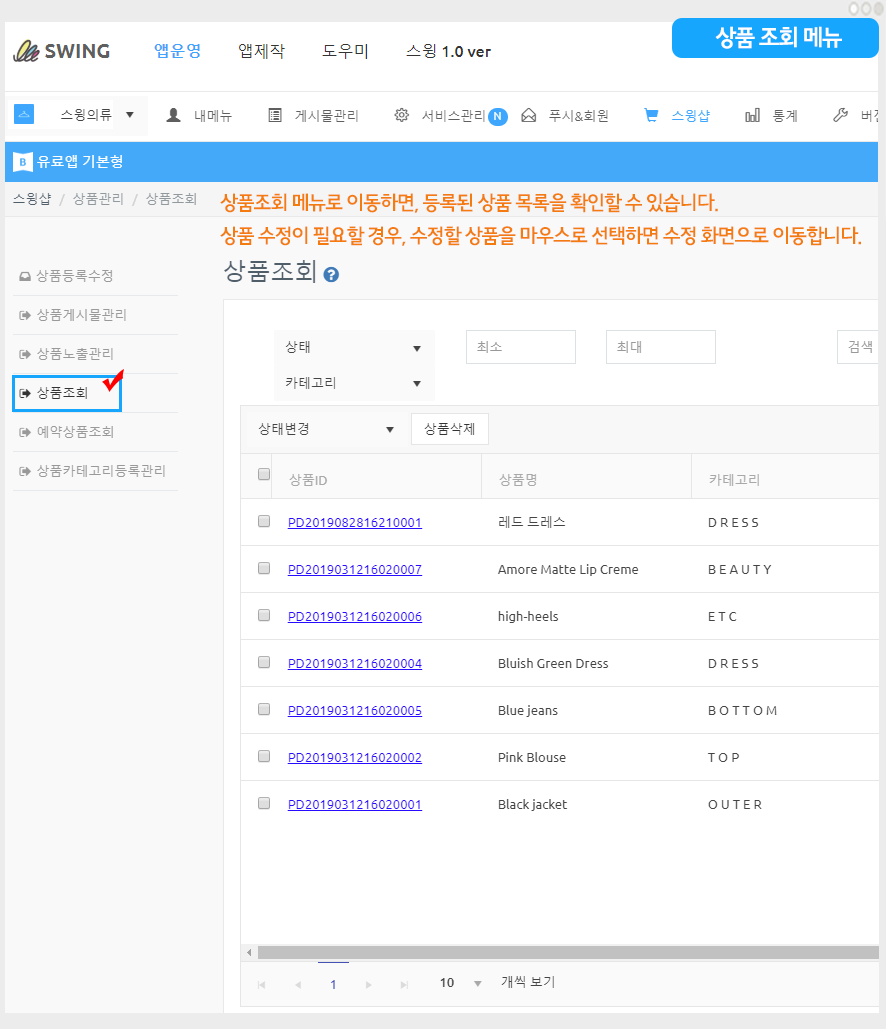
—상품 등록이 완료되었구요. 등록된 상품은 상품 조회에서 확인할 수 있어요.—

상품조회 메뉴에서 등록한 상품 목록을 모두 확인할 수 있구요.
등록한 상품 내용 수정이 필요할 경우, 수정을 원하는 상품을 마우스로 선택해주세요.
해당 상품 등록 수정 화면으로 이동합니다.
 STEP3. 앱에 실물 상품 페이지 적용하기
STEP3. 앱에 실물 상품 페이지 적용하기
실물 상품 등록이 모두 완료되었으면 상품페이지를 앱에 적용하는 방법을 알려드릴게요~!
*실물상품의경우는 적용할 수 있는 페이지가 다양해요~! 어떤 메뉴들을 어떻게 이용할 수 있는지 3가지 방법으로 보여드릴게요!!
1. 홈화면- 쇼핑몰 메인페이지 적용하기
-앱제작 V3 버전 이용시

1)앱제작 - STEP3 페이지 선택
2)HOME 선택
3)메뉴 이름 입력
4)페이지 디자인에서 [쇼핑몰 기능] 선택
5)[페이지]를 선택해주세요.
6)쇼핑몰 메인 선택 후, [적용하기] 버튼을 선택해주세요.
(페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
7) 화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
-앱제작 V2 버전 이용시

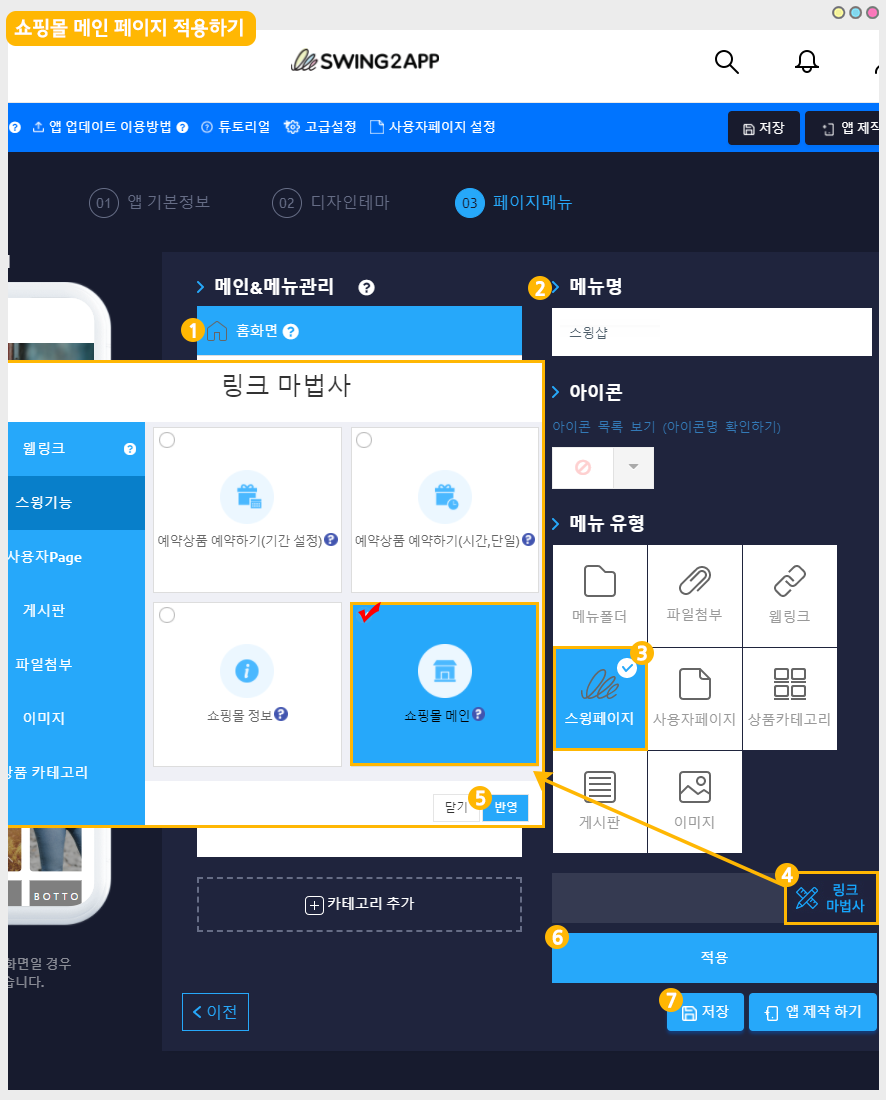
앱제작 → 페이지메뉴 단계로 이동합니다.
1. 홈화면 버튼을 선택해주세요.
2. 메뉴 이름을 입력합니다.
3. 메뉴 유형: [스윙페이지] 메뉴 선택한 뒤
4. [링크마법사] 버튼을 선택합니다.
5. “쇼핑몰 메인” 메뉴 선택 후 [반영]버튼 선택
6. [적용] 버튼 선택
7. [저장] 버튼 누르면 앱에 반영됩니다.

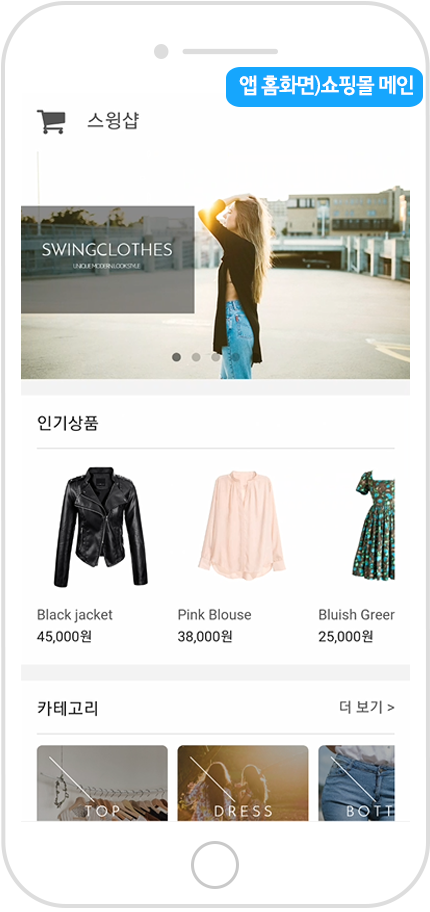
[앱 실행화면]

앱을 실행하면 홈화면에 쇼핑몰 메인페이지가 뜨구요.
메인은 저희 스윙투앱에서 기본으로 셋팅되어서 제공되는 쇼핑몰 메인페이지에요.
인기상품, 카테고리 등의 메뉴가 자동 셋팅되어서 보여지구요.
각 상품들을 선택하면 구매 페이지로 이동합니다.
2. 앱에 상품 카테고리 적용하기
-앱제작 V3 버전 이용시

1)앱제작 - STEP3 페이지 선택
2)메뉴 선택 – 새 메뉴를 만들어주세요. (+ 모양 버튼 선택하여 메뉴 추가)
3)메뉴 이름 입력
4)페이지 디자인에서 [쇼핑몰 기능] 선택
5)[상품 카테고리]를 선택해주세요.
6)적용할 카테고리 선택 후, [적용하기] 버튼을 선택해주세요.
(페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
7) 화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
-앱제작 V2 버전 이용시

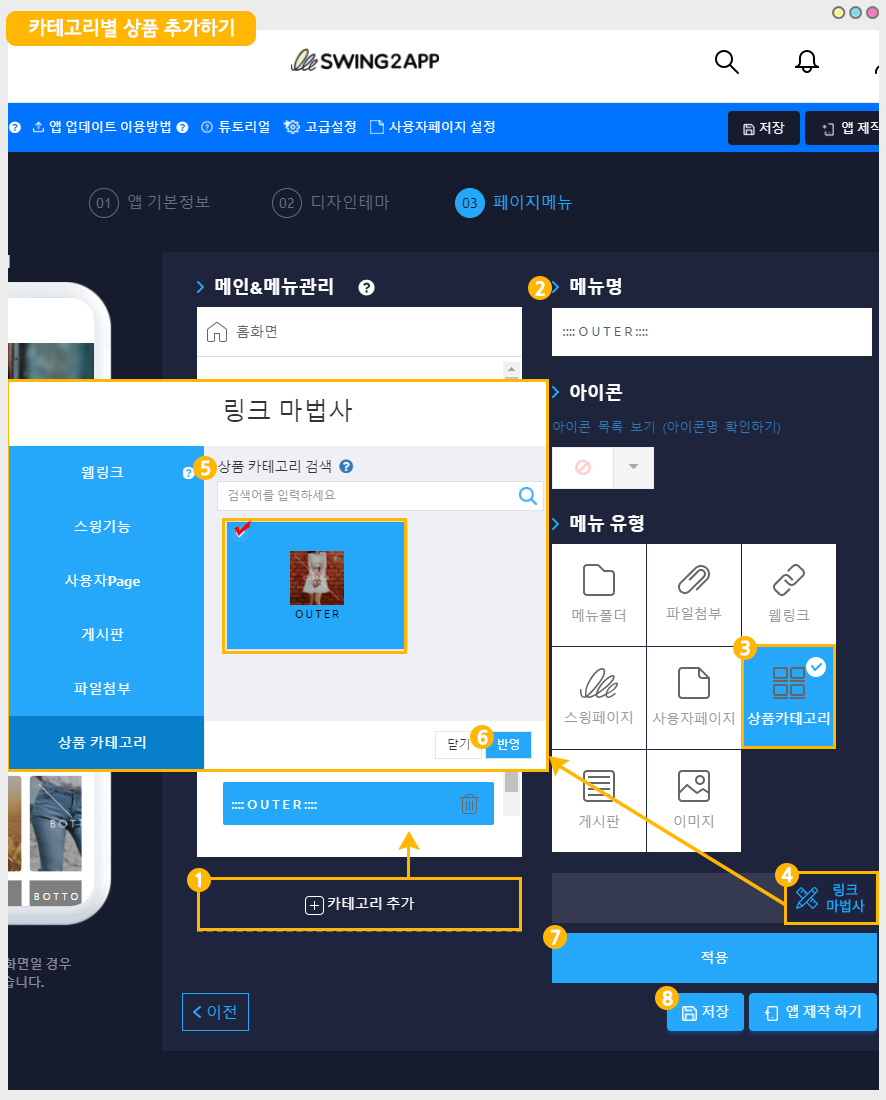
앱제작 – 페이지 메뉴 단계로 이동합니다.
1. [카테고리 추가] 버튼을 선택해서 메뉴를 추가합니다.
2. 메뉴 이름을 입력해주세요.
3. 메뉴 유형: [상품 카테고리]를 선택해주세요.
4. [링크마법사] 버튼을 선택합니다.
5. 메뉴에 적용할 카테고리를 선택하기 위해서 카테고리 검색어를 입력해주세요.
6. 검색된 카테고리를 선택한 뒤, [반영] 버튼 선택
7.[정용]버튼 선택
8.[저장] 버튼을 누르면 완료됩니다.
*아이콘은 선택사항이며, 메뉴 앞에 아이콘을 적용할 경우만 선택해주세요.

[앱 실행화면]

상품 카테고리는 해당 카테고리가 메뉴에 구성이 되는 스타일이구요.
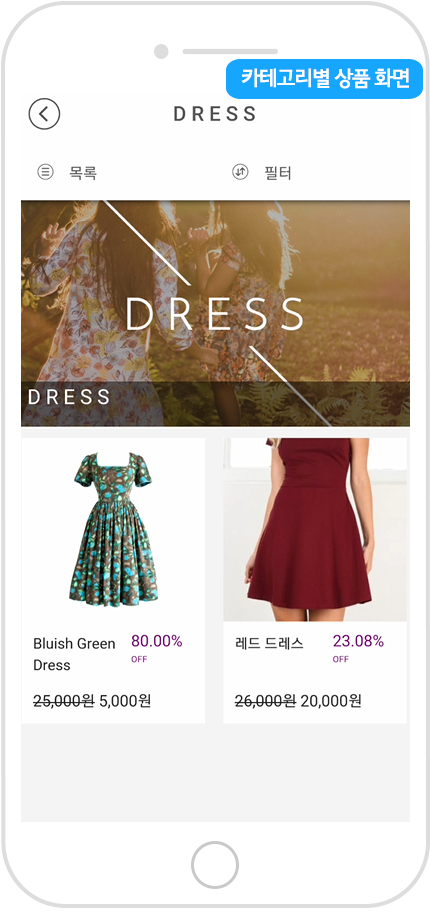
예를 들어 DRESS 카테고리를 앱에 적용시, 카테고리 목록이 표시되고 해당 카테고리에 등록된 상품들을 확인할 수 있습니다.
따라서 카테고리별로 상품을 보여주고자 할 때 적용할 수 있구요.
상품 선택시 구매 페이지로 이동합니다.
3. 카테고리 리스트 추가하기
-앱제작 V3 버전 이용시

1)앱제작 - STEP3 페이지 선택
2)메뉴 선택 – 새 메뉴를 만들어주세요. (+ 모양 버튼 선택하여 메뉴 추가)
3)메뉴 이름 입력
4)페이지 디자인에서 [쇼핑몰 기능] 선택
5)[페이지]를 선택해주세요.
6)카테고리 리스트 확인 후, [적용하기] 버튼을 선택해주세요.
(페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
7) 화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
-앱제작 V2버전 이용시

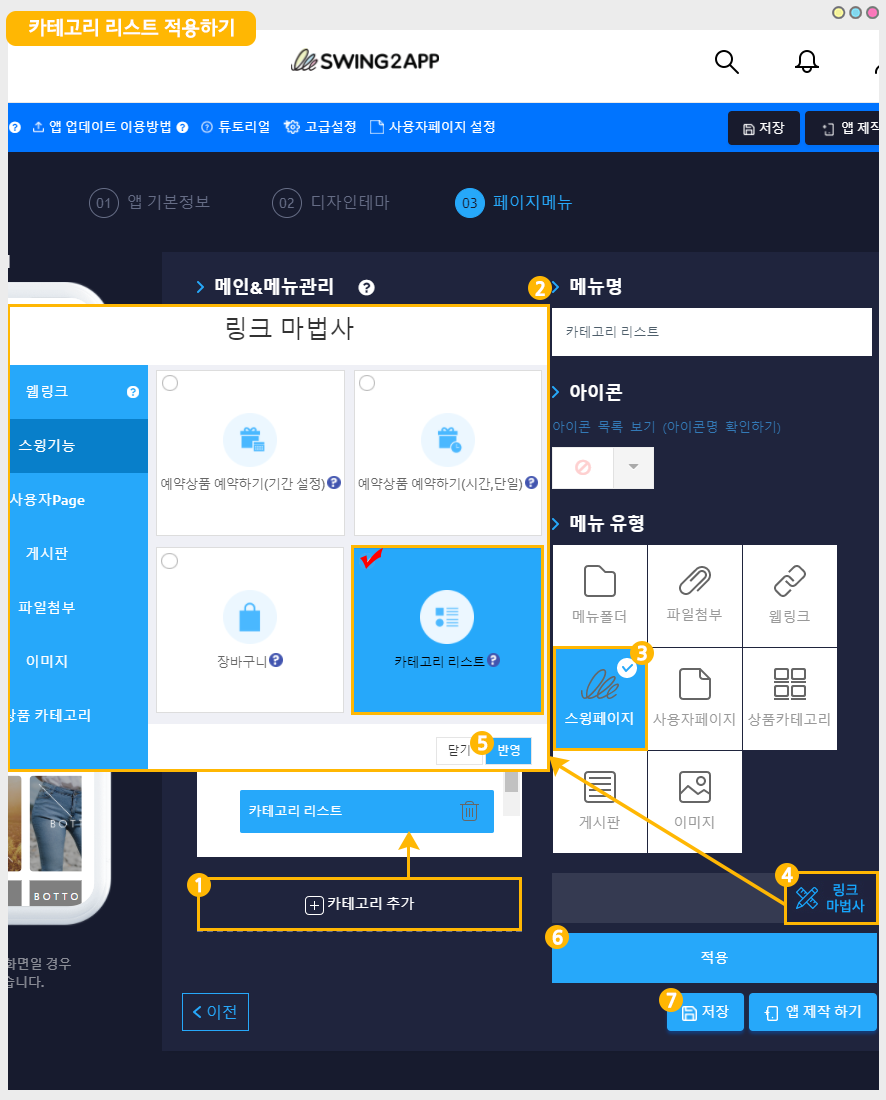
앱제작 – 페이지 메뉴 단계로 이동합니다.
1. [카테고리 추가] 버튼을 선택해서 메뉴를 추가합니다.
2. 메뉴 이름을 입력해주세요.
3. 메뉴 유형: [스윙페이지]를 선택해주세요.
4. [링크마법사] 버튼을 선택해주세요.
5. ‘카테고리 리스트’ 를 선택한 뒤 [반영] 버튼 선택
6. [적용] 버튼
7. [저장] 버튼을 누르면 완료됩니다.
*아이콘은 선택사항이며, 메뉴 앞에 아이콘을 적용할 경우만 선택해주세요.

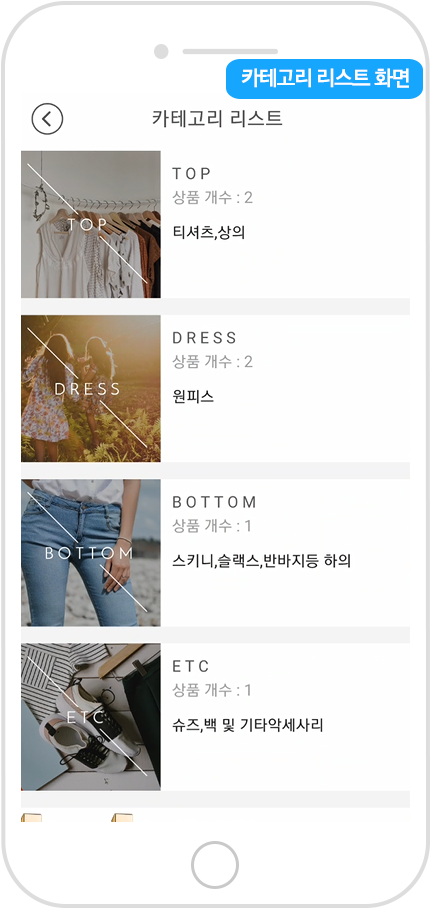
[앱 실행화면]

카테고리 리스트는 앱에 등록된 모든 카테고리 목록이 한 화면에 표시되는 스타일이에요.
카테고리를 선택하면 위에 소개해드린 카테고리별 상품 화면으로 이동하구요.
동일하게 상품을 선택하면 구매 페이지로 이동합니다.
Last updated