상품관리-상품노출관리
상품 노출관리 이용방법 및 앱 적용화면 안내
상품노출관리의 이용 용도는
쇼핑몰 메인페이지에 보여지는 메뉴로 이벤트로 보여주고자 하는 상품을 기재할 때, 쇼핑몰에서 주력상품을 홍보할 때, 세일을 하거나 품절이 임박한 상품을 보여주고자 할 때 화제용으로 노출할 수 있습니다.
선택이 아닌 옵션사항으로 이용할 수 있는 메뉴입니다.
상품노출관리 이용방법을 매뉴얼을 통해서 확인해주세요.
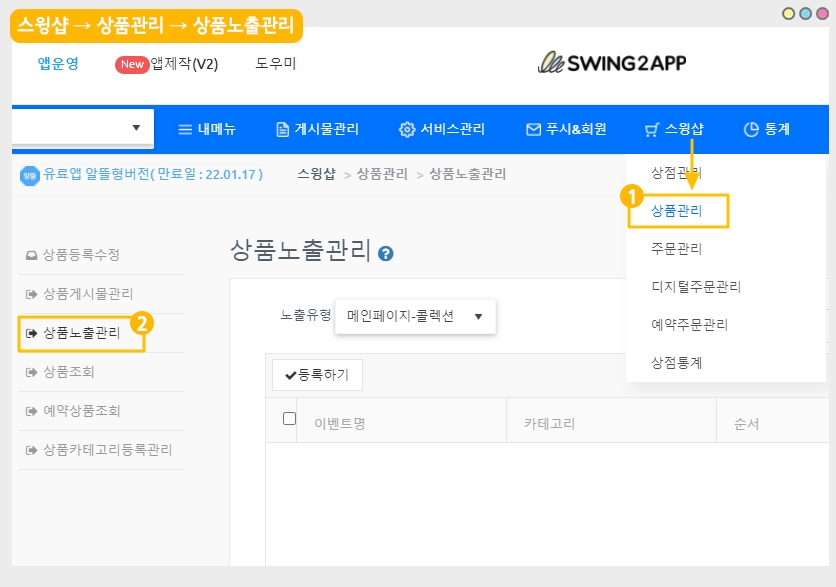
 1. 상품 노출관리 페이지
1. 상품 노출관리 페이지

스윙샵 → 상품관리 → 상품노출관리 페이지로 이동합니다.
 2. 상품노출관리페이지- 메인페이지 콜렉션 선택
2. 상품노출관리페이지- 메인페이지 콜렉션 선택

노출유형은 메인페이지-콜렉션, 메인페이지-HOT, 이벤트로 제공되고 있는데요.
현재 노출유형은 ‘메인페이지-콜렉션’ 만 이용이 가능합니다.
[메인페이지-콜렉션]으로 선택한 뒤 [등록하기] 버튼을 선택해주세요.
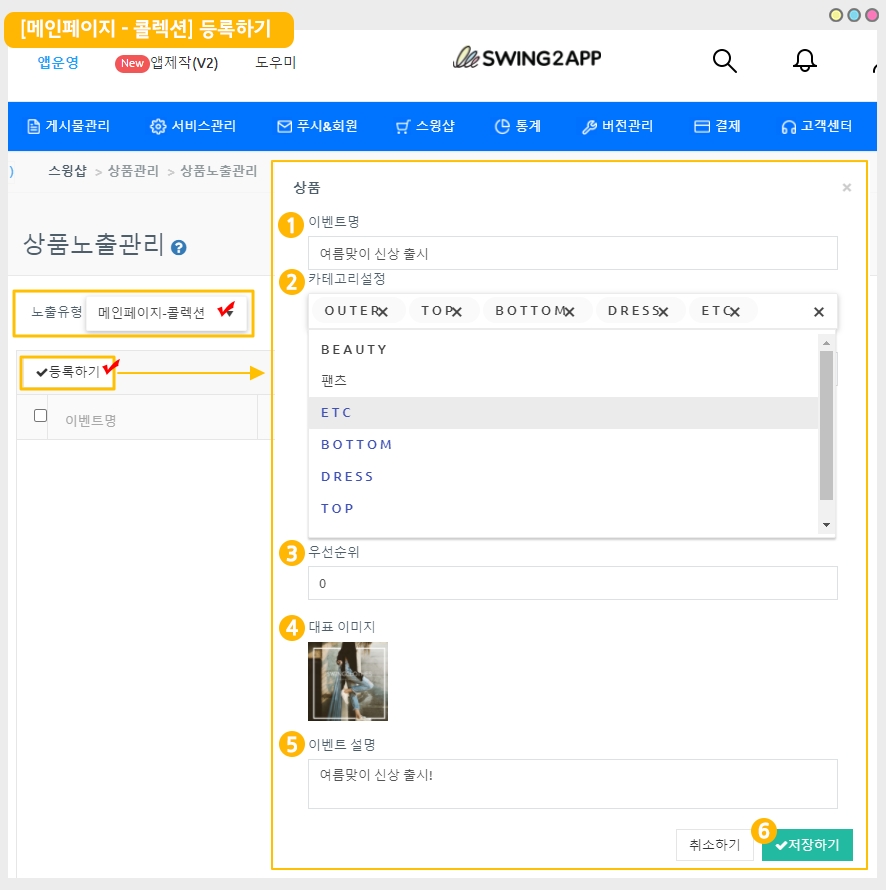
-노출할 상품 등록하기-
메인페이지 콜렉션에서 노출될 상품을 등록합니다.
1)이벤트명: 해당 콜렉션의 이름(제목)을 입력해주세요
2)카테고리 설정: 메인페이지에서 보여지고자 하는 카테고리를 설정합니다.
*마우스로 입력란을 클릭하면 카테고리 목록이 뜨기 때문에 선택해주시면 반영됩니다.
3)우선순위: 보여지고자 하는 순서를 입력해주세요. (순서가 낮을수록 앞에 배치)
4)대표이미지: 콜렉션 대표 섬네일 이미지를 첨부합니다. (권장사이즈는 없지만 모바일 해상도를 위해 이미지는 520px 이상으로 등록해주세요)
5)이벤트 설명: 해당 콜렉션을 설명하는 글을 입력합니다.
6)저장하기 버튼을 누르면 완료됩니다.
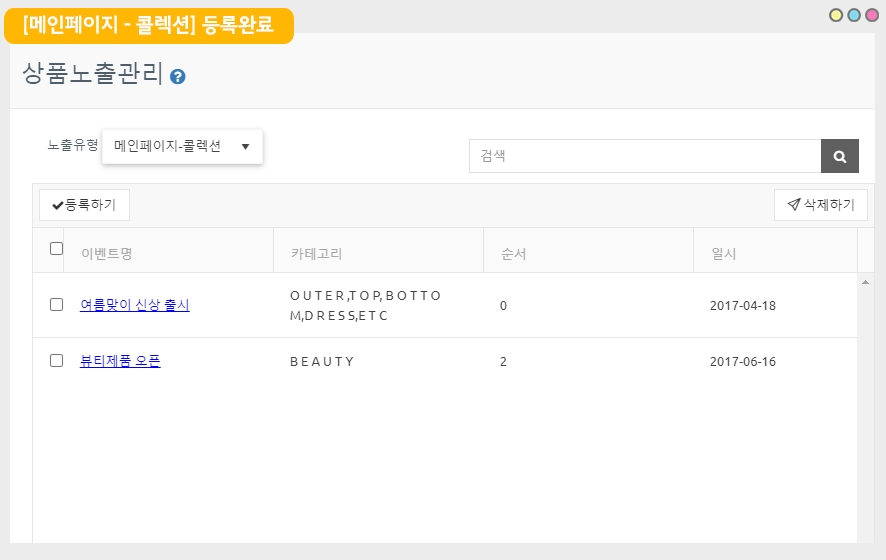
 3. 등록완료
3. 등록완료

노출할 상품 등록이 완료되었습니다.
여러 콜렉션을 배치할 수 있으니, 등록하기를 눌러서 새로 추가해주세요.
 4. 앱제작에서 쇼핑몰 메인 페이지 적용하기
4. 앱제작에서 쇼핑몰 메인 페이지 적용하기
★등록한 상품노출관리 내용은 [쇼핑몰 메인] 페이지에서 보여집니다.
노출관리 페이지가 앱에서 보여지기 위해서는 쇼핑몰 메인페이지를 앱에 적용해야 합니다.
1)앱제작 V3버전 이용시

앱제작 화면 이동
1)STEP3 페이지 단계로 이동합니다.
2)HOME 선택
홈화면에 적용해도 되고, 메뉴로 추가해도 됩니다.
메뉴로 추가할 경우 + 모양 버튼 선택하여 새 메뉴를 먼저 만들어주세요.
3) 메뉴 이름 입력
4) 페이지 디자인에서 [쇼핑몰 기능] 선택
5)[페이지]를 선택해주세요.
6) ‘쇼핑몰 메인’ 페이지를 찾아서 [적용하기] 버튼을 선택해주세요.
(페이지에 마우스 커서를 가져다 대면 적용하기 버튼이 열립니다)
7) 화면 상단 [저장]버튼을 누르면 앱에 적용됩니다.
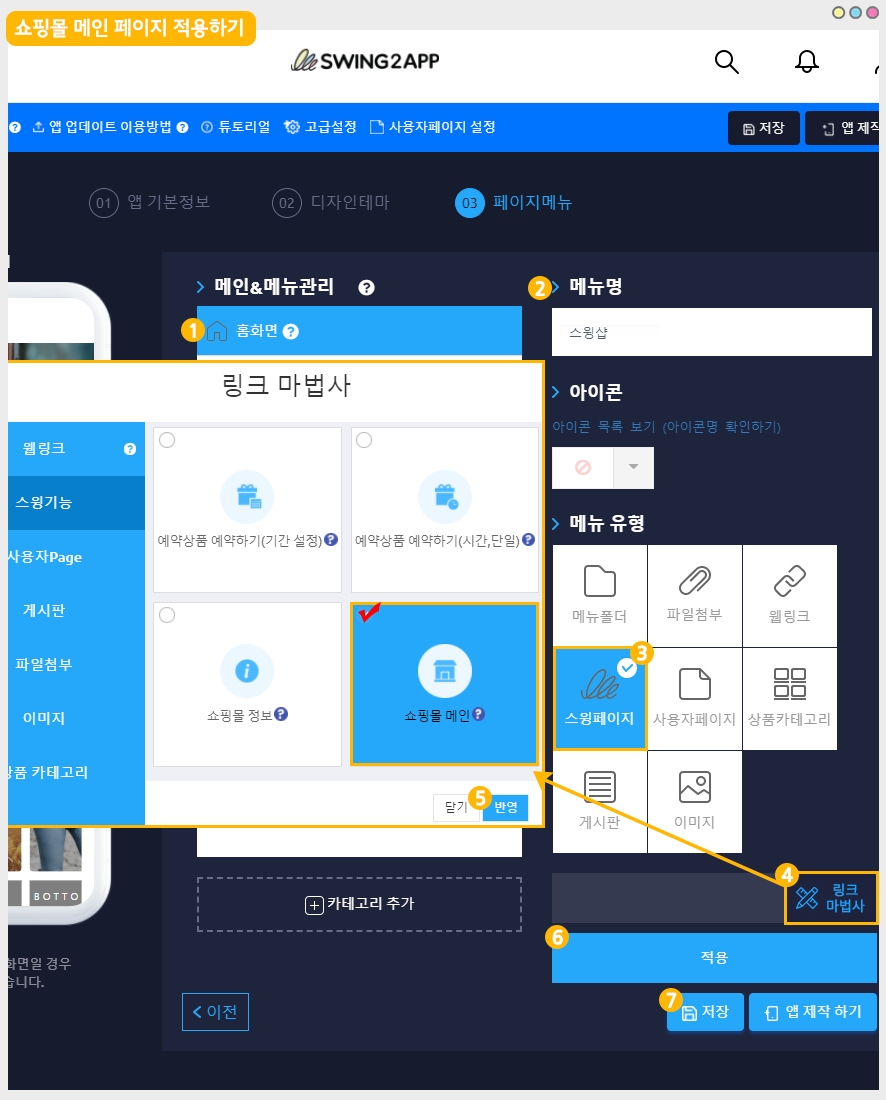
2)앱제작 V2버전 이용시

앱제작페이지 → 3단계 페이지 메뉴 이동
1)홈화면 선택
2)메뉴 이름 입력: 홈화면 상단에 보여질 이름을 입력합니다
3)메뉴 유형: [스윙페이지] 선택
4)[링크마법사] 버튼 선택
5) 쇼핑몰 메인 선택 후 [적용]버튼 선택
6)[적용]버튼 선택
7)[저장]버튼 누르면 완료
**쇼핑몰 메인페이지를 적용하지 않으면, 상품노출관리에 아무리 상품을 많이 등록해도 보여지지 않아요~!
따라서 상품노출관리에서 노출할 상품등록이 완료되면, 꼭 앱제작 페이지로 와서 쇼핑몰 메인 스윙페이지를 앱에 적용해주세요~!!
 5. 앱 실행 화면
5. 앱 실행 화면
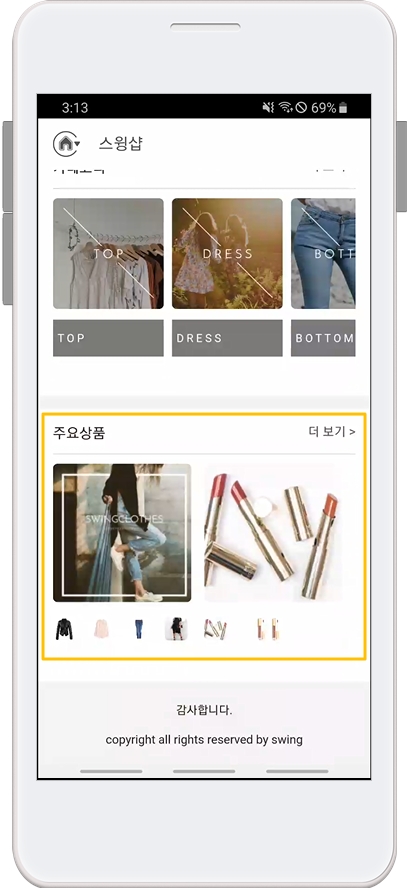
쇼핑몰 앱을 실행해서, 위에서 등록한 상품노출관리 페이지가 앱에서는 어떻게 보여지는지 확인해볼게요~!

홈화면에 [쇼핑몰 메인] 페이지를 적용했구요.
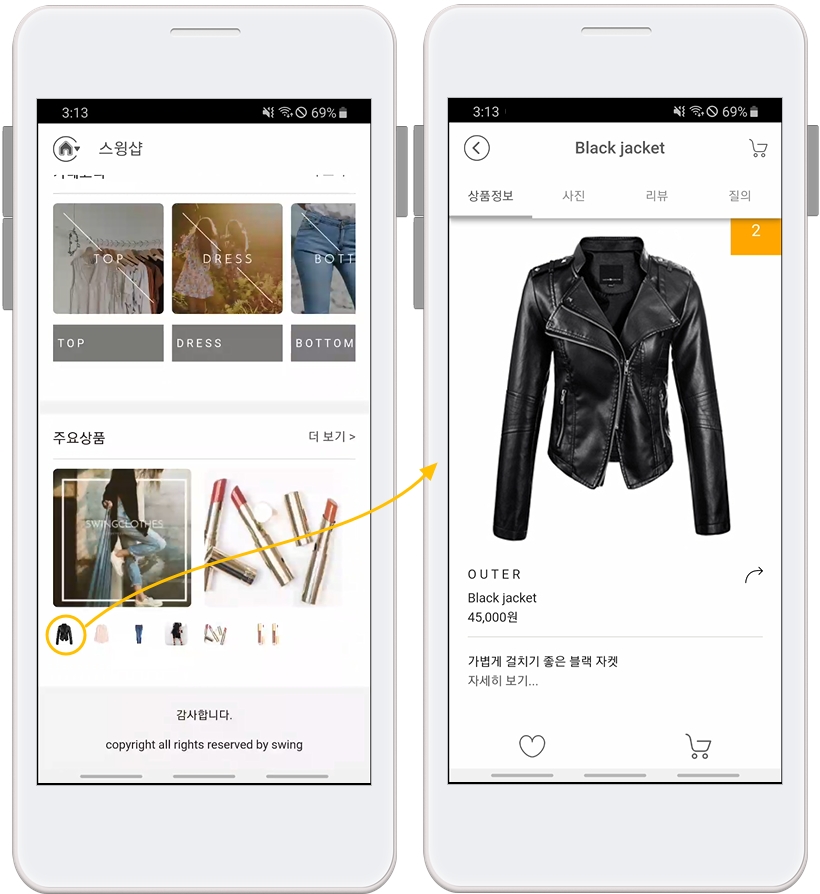
스크롤해서 아래로 내려가면, 하단에 [주요상품]이라는 메뉴가 보입니다.
*위에서 등록한 [메인페이지-콜렉션]은 앱에서 [주요상품]에 표시되어서 나타납니다.

섬네일 이미지 아래에 조그만 이미지아이콘을 선택하면, 등록해놓은 카테고리 상품으로 이동합니다.
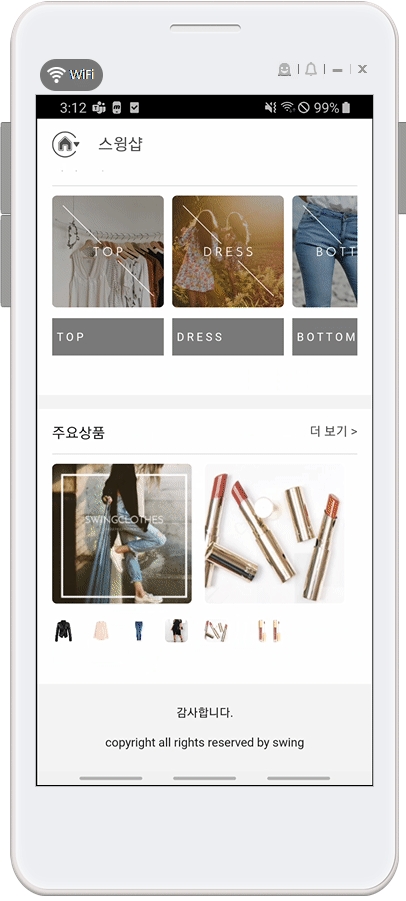
[움짤 이미지로 상품노출관리 메뉴가 적용된 앱 실행화면 확인하기]

Last updated