웹뷰앱 매뉴얼
앱제작 V3버전 – 웹뷰앱 제작방법 및 스토어 출시방법 매뉴얼
웹뷰앱이란?
웹뷰 앱은 홈페이지 등의 모바일웹 URL 링크를 걸어서 제작한 웹앱 제작 플랫폼이구요.
웹사이트가 앱에 그대로 연동되기 때문에 웹과 동일한 앱을 제작할 수 있습니다.

웹뷰앱 절차
(제작방법 및 상품 구매, 스토어 출시 과정 가이드)
• 1단계 : 웹뷰전용 앱 제작 완료
*앱 제작 방법은 아래 제작 매뉴얼로 확인해주세요.
• 2단계: 제작한 앱 확인하기
*안드로이드폰으로 앱 다운받아 테스트할 수 있습니다.
*아이폰은 앱 다운 불가하기 때문에 앱스토어 출시 후 확인 가능합니다.
• 3단계: 이용권 및 티켓 구매
*이용권을 구매해야 유료앱 버전으로 전환되며, 스토어 등록이 가능합니다.
• 4단계: 스토어 업로드 신청 (앱스토어, 플레이스토어 업로드 신청)
*스토어 앱 등록은 스윙투앱에서 대행하여 진행해드립니다.
*제공해드리는 스토어 업로드 신청서에 스토어별 기본 정보를 작성하여 신청합니다.
• 5단계: 스토어 심사 후 출시 완료
*플레이스토어, 앱스토어 심사일: 7일 소요
*심사 거절 시 거절사유 및 조치사항 안내드리며, 추가 비용 없이 재심사 제출해드립니다.
아래 웹뷰앱 제작 상세 매뉴얼을 확인해주세요!
START. 앱제작 마법사 시작하기
스윙투앱에서 처음 앱을 제작하거나, 앱 추가 제작을 시작할 때 앱제작 마법사 시작 화면(팝업창)이 먼저 뜹니다.
여기서 어떤 유형의 앱을 제작할지 선택한 뒤, 기본 정보를 입력하면 제작 메이커로 넘어갑니다.
1.제작형태: 웹사이트를 기반한 웹앱 선택

웹뷰앱은 2번째 제작방법인 ‘웹사이트를 기반한 웹앱’을 선택해주세요.
웹사이트를 그대로 앱에 적용해서 만드는 스타일입니다.
[다음] 버튼 선택해주세요.
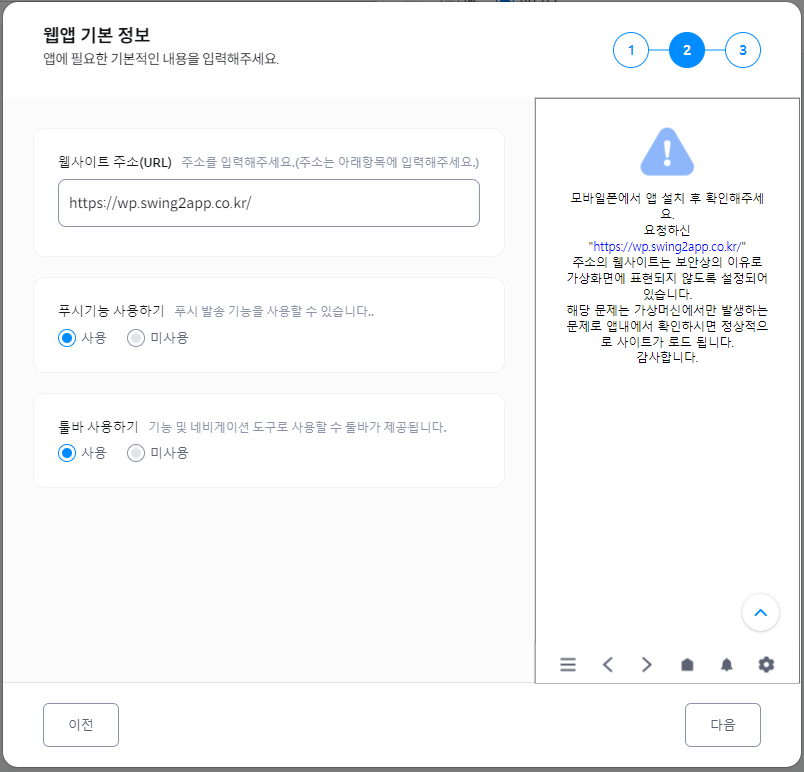
2.웹앱 기본 정보 입력

다음 단계는 기본 정보 입력단계로 웹앱 제작에 필요한 기본적인 내용을 입력합니다.
1)웹사이트주소(URL)를 입력해주세요.
앱에 적용할 사이트 링크이며, http:// 하이퍼링크를 반드시 넣어주세요.
링크 주소 입력 후 마우스 커서를 빈 공간에 한번 클릭하면 반영됩니다.
오른쪽 가상머신(미리보기)화면으로 적용된 사이트가 잘 뜨는지 확인할 수 있습니다.
📌그런데 가상머신에 에러 메시지가 뜨는데 왜 그런가요?

웹뷰앱, 푸시앱 제작시 웹사이트주소를 입력한 뒤 가상머신(미리보기 화면)에 ‘모바일폰에서 앱 설치 후 확인해주세요’ or ‘연결을 거부했습니다’ 라는 메시지가 뜨는 것을 확인할 수 있는데요.
연결한 웹사이트 내에서 외부 연결을 막아놓는 즉, 외부공유 및 퍼가기 금지 보안이 설정되어 있을 경우 해당 메시지가 보여집니다.
따라서 이렇게 보안설정이 되어 있는 웹사이트 링크를 연결하면 웹 미리보기 화면에서 연결 거부 메시지가 보이게 됩니다.
이러한 메시지가 뜨셔도 앱제작이 안되는 것은 아니구요.
단순히 웹에서만 보안상 화면 표시가 안되는 것이므로, 스윙투앱 브라우저 어플을 이용하여 모바일 기기에서 앱 미리보기로 확인해주세요!
2)푸시 기능 사용여부 체크
푸시는 앱을 설치한 사용자들에게 앱에서 알림이나 공지, 홍보 관련 알림 메시지를 보낼 수 있는 기능이에요.
아무 기능이 없는 웹뷰앱을 제작할 것이기 때문에 푸시 기능은 ‘미사용’으로 체크해주세요.
추가 기능은 앱제작 메이커에서 다시 수정할 수 있으니, 여기서 미사용으로 체크해도 나중에 다시 변경할 수 있어요!
[다음] 버튼 선택해주세요.
3.앱이름, 아이콘, 대기화면 이미지 등록

마지막 단계에서는 앱이름 입력, 앱 아이콘, 대기화면 이미지를 등록합니다.
앱이름, 아이콘, 대기화면 이미지 모두 제작 메이커에서 다시 수정이 가능하구요.
아직 이미지가 준비 안되었다면, 앱이름만 입력하고 완료 버튼을 눌러도 됩니다.
아이콘과 대기화면에 들어갈 이미지는 제작 메이커에서 다시 적용하실 수 있어요.
–> 아이콘, 대기화면 이미지 등록방법

앱 아이콘, 대기화면은 [등록] 버튼을 선택하면 파일 첨부 창이 열리구요.
여기서 이미지를 업로드하여 적용해주시면 됩니다.
-아이콘 이미지 사이즈: 1024px*1024px
-대기화면 이미지 사이즈 : 2282px*2282px
등록이 완료되면 [완료] 버튼을 선택해주세요.
앱제작 마법사 등록이 완료되면, 앱제작 메이커 화면이 열립니다.
왼쪽 앱제작 과정을 보시면 STEP1기본정보, STEP2 디자인, STEP페이지 단계를 확인할 수 있구요.
단계별로 내용을 입력하면 완료됩니다.
*STEP 진행상태가 100%가 되면 모든 단계 입력이 완료된 것입니다.
STEP1. 기본정보

STEP1 기본정보에 있는 내용은 앱 아이디를 제외하고 앱제작 마법사에서 이미 다 등록한 내용입니다.
만약 앱이름을 수정할 때 다시 입력할 수 있구요.
앱 아이콘, 대기화면 이미지를 수정하거나 새로 등록할 경우 해당 화면에서 등록을 완료해주시면 됩니다.
1) 앱 아이디 입력
2) 앱 이름 입력
3) 앱 아이콘 이미지 (1024px*1024px)
4) 앱 대기화면 이미지 등록 (2282px*2282px)
5) [저장]버튼 선택
*앱 아이콘이미지, 대기화면 이미지는 화면에 기재된 사이즈대로 이미지를 먼저 만들어주신뒤 등록해주세요.
아이콘과 대기화면은 먼저 제작 가이드라인 매뉴얼을 보시고 만들어주시기 바랍니다!
안내
*앱 아이디, 앱이름, 아이콘, 대기화면 이미지는 제한없이 수정 가능하며 업데이트가 가능합니다.
앱 기본정보 수정시 [앱 업데이트]버튼을 눌러서 새 버전으로 업데이트 해주셔야 반영됩니다.
앱 제작 후, STEP1 기본정보 메뉴를 다시 수정하게 된다면 앱 업데이트를 다시 해주셔야 변경된 내용이 앱에 반영됩니다.
예를들어, 앱 이름을 변경했다면 변경 후 → 저장 → 앱 업데이트 버튼을 눌러서 새 버전으로 재제작해주세요.
앱스토어, 플레이스토어에 출시되었다면 업데이트 버전앱으로 해당 스토어에도 다시 업데이트 제출해주셔야 합니다.
STEP2. 디자인

STEP2 디자인 단계 – 프로토타입 및 기본옵션, 고급 옵션을 설정합니다.
프로토타입도 이미 앱제작 마법사에서 선택했기 때문에 넘어가면 되구요.
웹뷰에서 – 푸시 프로토타입으로 수정한다면 변경해서 업데이트 해주시면 됩니다.
1.프로토타입 선택 : ‘웹뷰전용’으로 선택되어 있습니다.
2.기본옵션
1)당겨서 새로고침 : 화면을 당겼다가 놓으면 새로고침이 되는 기능입니다.
2)화면 하단 탑 버튼 배치 : 스크롤하여 화면이 아래로 이동했을 때, 탑 버튼 선택하면 화면 가장 위로 이동하는 기능입니다.
*앱에 적용할 웹사이트 내에 탑 버튼이 이미 있다면 ‘미사용’으로 체크해주시고, 없다면 ‘사용’으로 체크해주시는 것을 권장드립니다.
3.고급 옵션
시스템 폰트 사용 여부를 체크할 수 있습니다.
*시스템 폰트는 핸드폰에 설정된 폰트(글자 크기 등)이며, 옵션에서 기본 설정은 “예”에 체크되어 있습니다.
예를 들어 시스템 폰트 사용을 예로 체크할 경우,
사용자 폰에서 글자 크기를 크게 키워놨다면→ 앱에 보여지는 글자도 핸드폰에 설정된 글자 크기대로 보이게 됩니다.
시스템 폰트를 사용하지 않는다면, 앱 내 기본 폰트로 자동 셋팅되기 때문에 사용자 핸드폰 설정과는 무관하게 보여집니다.
따라서 특별한 이유를 제외하고는 기본설정(시스템 폰트 사용 :예)대로 사용하시는 것을 권장드립니다.
4)저장 버튼 선택
안내
앱 제작 후, STEP2 디자인 메뉴를 다시 수정하게 된다면 앱 업데이트를 다시 해주셔야 변경된 내용이 앱에 반영됩니다.
예를들어, 툴바 배경 색상을 변경했다면 변경 후 → 저장 → 앱 업데이트 버튼을 눌러서 새 버전으로 재제작해주세요.
앱스토어, 플레이스토어에 출시되었다면 업데이트 버전앱으로 해당 스토어에도 다시 업데이트 제출해주셔야 합니다.
STEP3. 페이지

STEP3 페이지 단계는 앱에 적용할 웹사이트 링크를 입력하게 되는데 해당 내용도 이미 앱제작 마법사에서 등록을 했어요.
사이트 주소를 수정을 원한다면 해당 단계에서 다시 입력해주시구요. 수정할 사항이 없다면 저장만 해주세요.
1)웹사이트 주소 입력
2)주소설정 : 최초실행 주소 설정 여부 선택
*최초 실행 주소란 앱에 연결한 웹사이트 외에 앱을 설치하고 처음에만 보여지는 별도 웹페이지를 적용할 수 있습니다.
사용하지 않을 경우 ‘아니오’에 체크, 사용할 경우 ‘예’에 체크해주세요. 사이트 주소 입력시 http:// 포함 입력해주세요.
3)저장 버튼 선택
안내
STEP3 페이지 메뉴는 수정 후 저장만 하시면 앱에 자동 반영됩니다.앱 업데이트(앱재제작)을 하지 않아도 됩니다.
STEP4. 앱제작하기

모든 단계 입력이 완료되었습니다. 앱을 제작할 수 있구요.
1)앱제작하기 버튼 선택
2)앱제작 팝업창에서 [제작하기] 버튼을 선택해주세요.
업데이트 표시 옵션은 어떤 것을 선택해도 제작에 영향을 주지 않구요.
웹뷰앱이기 때문에 업데이트 창이 앱에서는 표시되지 않아요.
따라서 체크된 대로 제작해주시면 됩니다.
*웹뷰앱 업데이트는 플레이스토어/ 앱스토어 등에 앱이 출시되어 있다면 새 버전 앱을 올려서 스토어를 통해 앱 업데이트를 받아야 하구요.
출시가 안된 개인 용도의 앱이라면 기존 앱 삭제 후 업데이트 버전으로 앱을 다시 설치받아야 합니다.
STEP5.스윙투앱 브라우저 어플 이용방법


*먼저 스윙투앱 브라우저 어플을 설치하여 다운받아주세요.
[아이폰] 앱스토어 다운 받기
[안드로이드폰] 플레이스토어 다운 받기
1)오른쪽 웹 가상머신 화면에 기재된 [앱에서 미리보기]를 선택해주세요.
2)QR코드가 생성됩니다. 아이폰 혹은 안드로이드폰 카메라로 QR코드를 촬영합니다.
3)스윙투앱 브라우저 어플로 연결되며, 앱 미리보기에서 연결된 웹사이트를 확인할 수 있습니다.
브라우저 어플로 보면, 사이트가 정상적으로 앱으로 연동되어 작동되는 것을 확인할 수 있습니다.
만약 브라우저 미리보기 에서도 연결이 거부된다면 문의게시판으로 문의주시기 바랍니다.
*단, 내부 사용 목적의 URL 및 회사 내부 서버에서 이용하는 사이트 주소는 연결이 불가하며, 웹앱으로 제작이 불가합니다.
STEP6. APK파일 제작 완료

웹뷰앱은 10분 내로 제작이 완료되구요.
앱제작이력 페이지에서 제작완료된 앱(APK파일) 확인이 가능합니다.
제작 완료된 앱은 스윙투앱 공식앱 [앱 미리보기]를 이용하거나 메일로 발송된 APK파일을 안드로이드 폰에서 다운받아 확인할 수 있어요.
*웹뷰, 푸시로 제작된 앱 설치(APK파일 다운) 안드로이드폰에서만 가능합니다.
아이폰은 브라우저 어플로 미리보기로 확인해주세요.
앱제작은 간단하기 때문에 매뉴얼 보시면 쉽게 따라 하실 수 있구요.
제작 및 테스트는 별도 비용이 없이 무료로 이용이 가능합니다.
STEP7. 핸드폰에 앱 다운받아 확인하기
*웹뷰, 푸시로 제작된 앱은 안드로이드폰에서만 확인 가능합니다. (아이폰은 확인할 수 없어요)
스윙투앱 공식앱 – [앱 미리보기]에서 제작한 앱을 다운받아 확인해주세요.

1) 플레이스토어에서 ‘스윙투앱’ 공식앱을 다운받아주세요. *앱이 이미 설치가 되어 있다면 최신버전으로 업데이트 받아주세요.
2) 앱 실행 후 → 카테고리 상단에 [앱미리보기] 메뉴를 선택한 뒤 스윙투앱 웹사이트 가입 계정(아이디, 비밀번호)으로 로그인해주세요.
*간편로그인 사용자: 스윙투앱 가입시 간편로그인으로 진행하셨던 분들은 네이버, 구글, 페이스북 아이콘을 선택해서 로그인을 진행해주세요.
*주의: 로그인은 반드시 스윙투앱 홈페이지 http://www.swing2app.co.kr 에서 가입한 계정을 넣어주셔야 합니다.
스윙투앱 공식앱에서 가입한 계정이 아니에요~!
3) 로그인이 완료되면 앱 미리보기 페이지가 열리며, 제작한 앱 목록을 확인할 수 있습니다.
4) [앱 다운로드] 버튼을 눌러서 핸드폰으로 앱을 설치할 수 있습니다.
*웹뷰앱은 안드로이드폰에서만 이용 가능해요. (아이폰은 브라우저 어플로 미리보기 확인해주세요!)
▶ 앱 실행화면: 앱 미리보기- 앱 다운받기

움짤 이미지를 통해서 앱미리보기에서 앱을 다운받는 과정을 확인해주세요.
앱 설치시 간혹 구글 플레이 프로텍트 차단 메시지가 뜰 수 있는데요, 무시하고 설치 선택하고 진행해주시면 됩니다.
이렇게 안드로이드폰에 웹뷰앱을 설치해서 정상적으로 작동이 완료되는지 테스트를 다 하실 수 있구요.
문제가 없으면 스토어 출시를 준비할 수 있습니다.
앱스토어, 플레이스토어 앱 출시를 하실 때는 무료버전앱에서 유료버전으로 전환해주셔야 하는데요.
유료버전 전환은 스윙투앱 유료앱 이용권을 구매해주시면 됩니다.
STEP8. 이용권&티켓 구매
웹뷰앱을 플레이스토어 or 앱스토어에 출시한다면 스윙투앱 유료앱 이용권+업로드티켓을 구매해야 합니다.
*무료앱은 스토어 출시 불가
무제한 플랜) 웹뷰전용앱 무제한 이용권
한 번 결제시 추가 결제 없으며, 이용 기간 제한 없이 평생 이용
웹뷰앱으로 이용기간 제한 없이 계속 이용하길 원하시면, ‘웹뷰무제한 유료앱’ 상품을 구매할 수 있습니다.
웹뷰 무제한 이용권은 한번 구매시 재구매 없이! 이용기간 제한 없이! 무제한!으로 이용 가능합니다.

앱운영 →결제/이용권 구매 → 스윙투앱 이용권 추천 페이지로 이동해주세요
상품은 총 3가지이며 출시하고자 하는 플랫폼에 따라 상품 구매가 가능해요!
(업로드 티켓 포함 금액)
1)앱스토어, 플레이스토어 모두 출시할 예정이라면 340,000원
→ 웹뷰 무제한 통합(아이폰+안드로이드) 300,000원+플레이스토어 업로드티켓20,000원+앱스토어 업로드티켓 20,000원
2)플레이스토어만 출시한다면 180,000원
→ 웹뷰 무제한(안드로이드) 160,000원+플레이스토어 업로드티켓 20,0000원
3)앱스토어만 출시한다면 250,000원
→ 웹뷰 무제한(아이폰) 230,000원+앱스토어 업로드티켓 20,000원
앱을 장기간 운영할 예정이며, 이용기간 제한 없이 운영하신다면 ‘웹뷰 무제한 유료앱’ 상품을 구매하시기를 권장드립니다.
플레이스토어, 앱스토어 출시 여부에 따라 각각의 플랫폼별 상품 구매가 가능하오니 합리적으로 이용할 수 있습니다.
업로드티켓은 개별 상품으로도 구매 가능합니다.
플레이스토어 업로드티켓 20,000원 +앱스토어 업로드 티켓 20,000원
웹뷰 무제한 유료앱 상품은 일반 이용권과는 다른 이용 주의사항이 있습니다.
반드시 주의사항 및 이용방법을 확인해주시기 바랍니다.
웹뷰 무제한 유료앱 이용시 주의사항
1) 웹뷰 무제한 이용 중, 앱에 적용된 웹링크 주소를 변경해야 할 경우는 앱 업데이트가 필요합니다.
앱제작→ 페이지 메뉴 단계→ 웹링크 주소 수정 후 [저장], [앱 업데이트]버튼 선택 후 새로 제작된 버전 앱으로 플레이스토어, 앱스토어 등에도 업데이트 해주셔야 합니다.
2) 웹뷰 무제한 상품은 앱 셋팅을 위해 당사에서 새 버전으로 앱을 업데이트 해드립니다.
따라서 기존에 앱이 출시된 사용자는 스토어에 웹뷰 무제한이 적용된 앱 버전으로 업데이트 해주셔야 합니다.
다시 업데이트해야 기존 사용자들이 업데이트를 받아 이용할 수 있으며, 신규 사용자 역시 웹뷰무제한이 적용된 앱으로 이용할 수 있습니다.
(업데이트는 선택사항이 아닌 필수입니다.)
3) 웹뷰 무제한 유료앱은 스토어 업로드 티켓이 포함되어 있지 않습니다.
스토어 신규 출시 or 업데이트 할 경우 플레이스토어/앱스토어 업로드 티켓 구매 후 업로드 신청주시기 바랍니다.
4) 웹뷰 무제한 유료앱이 적용된 앱을 이용하다가 앱 이름, 아이콘 이미지, 대기화면 이미지 등을 변경하고 싶다면??
1단계 앱 기본정보를 변경하실 경우 [앱 업데이트] 버튼을 선택해서 새 버전으로 업데이트 해주세요.
플레이스토어, 앱스토어 등에 출시된 앱도 새 버전으로 다시 업데이트 해주셔야 합니다.
(플레이스토어는 직접 업데이트 가능, 앱스토어는 업로드티켓 구매후 재신청)
5) 웹뷰 무제한 이용중에는 프로토타입 변경이 불가합니다.
웹뷰 버전으로만 이용가능하며, 푸시 앱으로는 변경이 불가하오니 신중히 고려해서 구매해주시기 바랍니다.
6) 기존에 스윙 유료앱 이용권을 구매하여 이용하다가, 웹뷰 무제한 유료앱을 결제하더라도 남은 기간에 대한 분할 환불은 이루어지지 않습니다.
예) 총 이용 일수 30일 중에서 10일만 사용하여 20일이 남아 있어도, 해당 일수에 대한 차액 환불은 진행되지 않습니다.
따라서 웹뷰 앱 제작 후 바로 웹뷰 무제한 티켓을 구매하여 이용하시길 권장드리며, 유료앱 이용권을 먼저 구매했다면, 이용일을 다 사용하신 뒤 웹뷰 무제한 티켓을 구매하시길 바랍니다.
7) 다른 업체에서 만든 앱을 스윙투앱 웹뷰 버전으로 전환(=앱 이전)하길 원하시면, 구매 전 반드시 문의 주시기 바랍니다.
앱 이전에 필요한 정보에 대해 안내드립니다.
업로드 티켓 이슈 및 상품 상세 설명을 확인해주세요.
(1)업로드 티켓은 옵션상품으로(스윙투앱에서 사용자 앱을 스토어에 대신 올려드리는 비용)대행비이기 때문에 최초 등록시 한 번만 결제하시면 됩니다.
*단, 앱 업데이트가 있을 경우는 스토어에 올라간 앱도 업데이트 하셔야 하기 때문에 업로드티켓 재구매가 필요합니다.
(2)어떤 스토어에 출시를 할 것인지는 사용자분의 선택사항이기 때문에 앱스토어만 출시할 경우 앱스토어 업로드티켓만 구매하셔도 됩니다.
(3)플레이스토어는 사용자가 직접 올릴 수 있을 경우 이용권만 구매 한 뒤 직접 올려주시면 됩니다. (업로드 티켓 구매 하지 않아도 됩니다.)
(4)앱스토어는 업로드 대행만 가능하기 때문에 출시할 예정이라면, 반드시 앱스토어 업로드 티켓을 구매해서 신청해주세요.
이용권 및 티켓을 구매하기 전에 상품 상세 내용을 반드시 확인해주세요!
[구매하기] 버튼을 누르면 이용권에서 제공되는 서비스, 이용 안내를 상세히 확인할 수 있어요.
따라서 구매 전에는 반드시 상품을 확인해주세요.
내용을 봐도 잘 모르겠다면 문의게시판으로 문의 남겨주세요. 상세히 안내 도와드리겠습니다.
애플, 구글 개발자 계정을 등록해주세요. (스토어 등록 전)
*스윙투앱에 결제해야 하는 비용 외에 애플과 구글에 등록하는 개발자 계정이 있으며, 사용자분께서 직접 만들어서 결제 해주셔야 합니다.
(1)애플 개발자 계정 등록비(1년 129,000원)
(2)구글 개발자 등록비(25달러, 평생이용)
-구글은 반드시 사용자 계정의 구글 개발자 계정이 있어야 등록 가능
*23년 11월 이후 계정 생성하시는 분들은 반드시 '조직' 개발자 계정으로 생성하셔야 등록 대행이 가능합니다.
-애플은 개발자 계정 선택 사항: 사용자 애플 개발자 계정 등록 or 스윙투앱 계정 대리등록 중 선택
STEP9. 스토어 업로드 신청
위에서 이용권과 티켓을 모두 구매했다면! 업로드 신청을 해야 스윙투앱으로 업로드 신청서가 접수됩니다.

*앱운영 → 버전관리→앱제작이력메뉴로 이동한 뒤, 마켓등록란에 있는 [플레이스토어 업로드 신청] or [앱스토어 업로드 신청] 버튼을 선택합니다.
신청서 팝업이 뜨며, 신청 양식에 따라 내용을 기재한 뒤 업로드 신청을 해주셔야 스윙투앱으로 업로드 신청건이 전달됩니다.
*결제한 뒤 꼭 업로드 신청을 해주세요.
이용권 등 모든 상품 구매 후 플레이스토어, 앱스토어 업로드 신청 해주시면 저희가 대행하여 앱을 스토어에 올려드립니다.
아래 업로드 신청방법 매뉴얼, 스토어별로 심사가 거절되는 대표 사례 가이드를 확인해주세요.
STEP10. 스토어 출시 완료 (심사 후 출시)

1.업로드 신청서 접수 및 스토어 심사 진행
신청이 완료되면, 스윙투앱의 플레이스토어 업로드 담당자 / 앱스토어 업로드 담당자가 사용자분의 앱을 스토어에 올려드리는 업로드 진행을 시작합니다.
*앱스토어,플레이스토어 심사 기간: 7일
각 스토어별로 심사 시간이 길기 때문에 업로드 신청 후에는 심사 기간을 기다려주셔야 합니다.
스토어 심사 안내
1)업로드 진행을 시작하면 각 스토어별 정책 및 중요 공지 안내 메일 보내드립니다.
2)정상 출시 후 출시 완료 메일, 카카오톨 알림톡(사용자 번호가 등록되어 있을 경우)이 발송됩니다.
3)심사가 거절될 경우 거절 사유 및 조치사항 안내드리며, 재심사는 업로드 티켓 비용 추가 없이 해드립니다.
4)심사 거절에 대한 조치사항을 요청드렸으나 일주일 내로 조치사항 회신을 주지 않으실 경우, 업로드건은 등록 보류 처리됩니다.
5)심사 기간에도 이용권 이용기간 차감은 계속되며, 스토어에 출시가 되지 않아도(등록보류 상태)에도 이용기간 차감은 계속 됩니다.
*기간이 정해진 유료앱 이용권(기본형 이용권 1개월 등)을 구매했을 경우만 해당, 무제한 상품 이용시 해당 없음
2.앱 출시
스토어 출시가 완료되면 플레이스토어, 앱스토어에서 출시된 앱을 확인할 수 있습니다.
1)출시 완료 메일, 카카오톨 알림톡(사용자 번호가 등록되어 있을 경우)이 발송해드립니다.
2)앱스토어는 앱 출시 후에 바로 앱이름 검색시 노출이 되구요.
3)플레이스토어는 앱이 출시되어도 이름 검색 노출이 바로 되지 않습니다.
*구글은 앱 출시를 하여도 무분별한 출시를 막기 위해 해당 앱이 얼마나 활발하게 운영되는지를 확인 후 노출로 전환시켜요,
따라서 앱 설치 많이 해주시고, 리뷰, 평점 등 관리해주셔야 시간이 지나면 앱 이름 검색이 노출이 됩니다.
스토어 정책 내용을 꼭 확인해주셔야 이후 앱 출시 이용시 문제가 없습니다.
STEP11. 주의사항 및 웹뷰앱 제작 Q&A
Q.웹뷰앱은 앱스토어, 플레이스토어에 출시가 어렵다고 하는데 맞나요?
–플레이스토어 —
웹뷰 및 푸시버전앱(웹사이트를 연결한 웹앱)은 구글 웹뷰 정책에 따라 증빙서류(사전고지 문서)를 제출해야 합니다.
앱에 연결한 사이트가 본인 혹은 업체(회사) 소유라는 것을 증명할 수 있도록사업자등록증 혹은 웹사이트 도메인 등록 확인서등의 사전고지 문서 제출해야 합니다.
서류 제출시 플레이스토어에서 웹뷰앱도 문제 없이 출시 가능합니다.
–앱스토어–
푸시앱, 웹뷰앱 등의 웹앱은 심사가 들어가봐야 출시 여부를 알 수 있습니다.
웹앱이라고 무조건 출시가 되지 않는 것은 아닙니다. 애플의 다양한 정책상의 이유가 있기 때문에 심사 피드백을 받아야 알 수 있습니다.
최대한 어필하여 앱스토어 출시를 도와드리오나, 저희가 사용자의 앱 출시 여부를 판단해드리지 못하는 점 양해부탁드려요 ~!
스토어 출시가 거절되어도 앱스토어 등록작업을 한 앱에 대해서는 이용권 및 업로드 티켓 비용이 환불이 되지 않으니 반드시 유념해주시기 바랍니다.
–이러한 웹앱은 출시가 어렵습니다.
*모바일웹이 아닌 PC버전 웹사이트를 연결한 앱은 거절됩니다. 웹사이트는 반드시 모바일웹으로 연결하셔야 합니다.
*웹에 단순 홍보나 마케팅용 내용만 있거나, 실질적인 컨텐츠가 없거나, 사용자들의 참여가 제한된 웹앱은 거절됩니다.
*쇼핑몰 웹에서 디지털상품 판매하지만, 애플 인앱(In-app)결제모듈을 사용하지 않은 웹앱은 거절됩니다. (실물상품은 해당 없음)
*일반 로그인 외에 간편 및 소셜 로그인(카톡, 네이버 등)을 제공하고 있지만, 애플 로그인이 없는 경우 거절됩니다.
외부 로그인, 소셜 로그인 기능을 제공할 경우 애플 로그인 기능도 제공해야 출시 가능합니다.
* 그외에 웹사이트내 컨텐츠가 애플의 정책에 맞지 않을 경우도 모두 포함됩니다. (금지 컨텐츠: 성적 컨텐츠, 담배, 마약, 과도한 욕설 등)
Q. 웹뷰앱 제작시 아무 사이트나 연결해서 제작할 수 있나요?
웹뷰앱을 제작할 때 반드시 주의하셔야 하는게 다른 타업체 혹은 유명 브랜드의 사이트를 내가 만든 것처럼 거져다 쓰면 안되요!
우리 회사에서 운영하는 홈페이지, 내가 만든 웹사이트(호스팅 업체를 이용해서) 등만 이용 가능합니다.
자신이 운영하는 네이버 블로그 혹은 다음 카페 등을 웹뷰나 푸시로 연동하려는 사용자분들이 많은데요.
이러한 사이트는 앱에 연동하실 경우 에러가 나거나 제대로 동작이 되지 않습니다.
* 이러한 앱은 플레이스토어, 앱스토어 출시 안됩니다. (저작권, 브랜드 모방의 이유로 거절됩니다)
그리고 웹링크 중에서 앱과 연동이 되지 않는, 즉 퍼가기를 금지해 놓은 사이트가 있어요.
*네이버, 다음 등의 포털 사이트와 해당 포털에서 제공하는 사이트(modoo,스토어팜 웹 등), 유튜브, SNS 사이트(인스타그램, 카카오톡, 페이스북) 등이 퍼가기를 금지해놓은 대표적인 사이트에요!
따라서 도메인 등록 정보로 내가 만든 사이트 임을 입증할 수 있는 홈페이지, 회사에서 만든다면 사업자등록증으로 증명할 수 있는 웹사이트(홈페이지)를 적용해주셔야 합니다.
Q. 웹뷰앱은 푸시는 못 보내나요?
네 웹뷰앱은 앱의 다른 기능은 이용을 못하기 때문에 푸시 발송이 안됩니다.
푸시 발송이 필요하면 웹뷰 앱이 아닌 푸시버전앱으로 제작해주셔야 합니다.
Q. 직접 만드는게 어려운데 개발비를 낸다면, 위의 과정을 스윙투앱에서 다 대행해줄 수 있나요?
네 제작 의뢰 해주시면 저희가 모두 제작 대행해드립니다.
아이콘, 대기화면 이미지 디자인부터 앱제작 및 스토어 업로드까지 모두 진행해드립니다.
*스윙투앱 커스텀 패키지 상품 페이지에서 제작대행비를 확인할 수 있습니다.
http://www.swing2app.co.kr/view/payment_list_by_recommend_custom
단, 플레이스토어에 올릴 구글 개발자 계정은 직접 만들어서 계정을 알려주셔야 하구요.
앱스토어는 애플 개발자 계정은 선택사항이오나 사용자분의 계정을 쓸 경우도 마찬가지로 직접 만들어서 계정 알려주셔야 합니다.
계정은 스윙투앱에서 만들어드리지 않습니다.
Q. 웹뷰에서 푸시버전으로 전환하거나, 푸시버전에서 웹뷰버전으로 업데이트 할 수 있나요?
네 가능합니다.
*앱제작→STEP2 디자인 단계에서 프로토타입을 ‘푸시전용‘으로 변경하신 뒤 저장 및 앱 업데이트 다시 해주세요.
새 버전으로 업데이트 받으면 프로토타입 변경되어 확인 가능합니다.
플레이스토어, 앱스토어 등에 앱이 출시되어 있다면 새로 제작된 버전으로 해당 스토어에도 업데이트 해주시면 됩니다.
단, 웹뷰 무제한 상품을 이용하는 사용자분은 변경이 안됩니다.
웹뷰 무제한 이용 중 푸시로 전환하길 원하시면, 고객센터로 문의주시기 바랍니다.
이용권 차액 추가 결제 및 별도 셋팅 진행해드립니다.
Q. 웹뷰앱 제작 후 웹사이트 주소는 어떻게 변경하나요?
앱제작→ STEP3 페이지 메뉴 1)웹사이트 주소란에 URL주소 입력 → 2)저장 버튼 선택
→ 3)앱 업데이트 선택
웹뷰 무제한 유료앱 사용자분들은 저장 새 버전으로 업데이트해야 반영됩니다.
출시된 스토어에도 업데이트 제출해야 반영됩니다.
Q. 웹뷰앱에서 일반 프로토타입으로는 변경되나요?
웹뷰 기반(푸시, 웹뷰) 프로토타입으로 제작 후 → 일반 프로토타입(슬라이드, 탑, 푸터, 드롭다운 리스트, 드롭다운 박스)으로는 변경할 수 없습니다.
*웹뷰 기반에서 다른 프로토타입으로 변경해야 할 경우는 앱을 새로 제작해서 만들어주셔야 합니다.
Q. 기본형 이용권을 쓰다가 웹뷰 무제한 플러그인으로 변경할 수 있나요?
네 가능합니다.
기본형 이용권 사용 후에 웹뮤 무제한 플러그인 구매하시면, 무제한으로 셋팅하여 제작해드립니다.
*주의사항
1)웹뷰 무제한으로 제작된 새버전 앱으로 앱스토어, 플레이스토어에 다시 업데이트 해주셔야 합니다.
기존 이용권 적용 앱과 웹뷰무제한 앱은 서로 호환이 되지 않기 때문에 새 버전으로 업데이트 하셔야 사용자들도 업데이트를 받을 수 있어요.
2)스윙 유료앱 이용권을 구매하여 이용하다가, 웹뷰 무제한 플러그인을 결제하더라도 남은 기간에 대한 분할 환불은 이루어지지 않습니다.
Last updated