프로그레스바 색상 설정
웹뷰전용, 푸시전용 앱에서 적용가능한 '프로그레스바' 색상을 수정하는 방법
 1.프로그레스바란?
1.프로그레스바란?

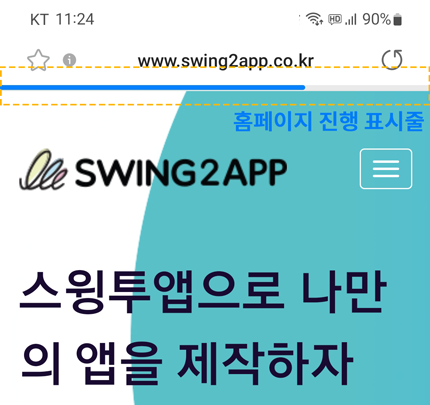
프로그레스바는, 모바일 웹 상단에 표시되는 진행 표시줄입니다.
가로로 기다란 형태를 나타내고 있으며, 작업이 얼만큼 진행되었는지 시각적으로 알려주는 바(bar)입니다.
“로딩 중”과 비슷한 의미로 보시면 되구요,
프로그레스바는 모바일 웹사이트를 연결한 웹앱-웹뷰, 푸시앱에서 볼 수 있습니다.
 2.이용방법
2.이용방법

앱제작 V3 화면 이동 *프로그레스바는 앱제작 V3버전에서 이용 가능, V2 이용 중에는 V3전환하여 이용 가능합니다.
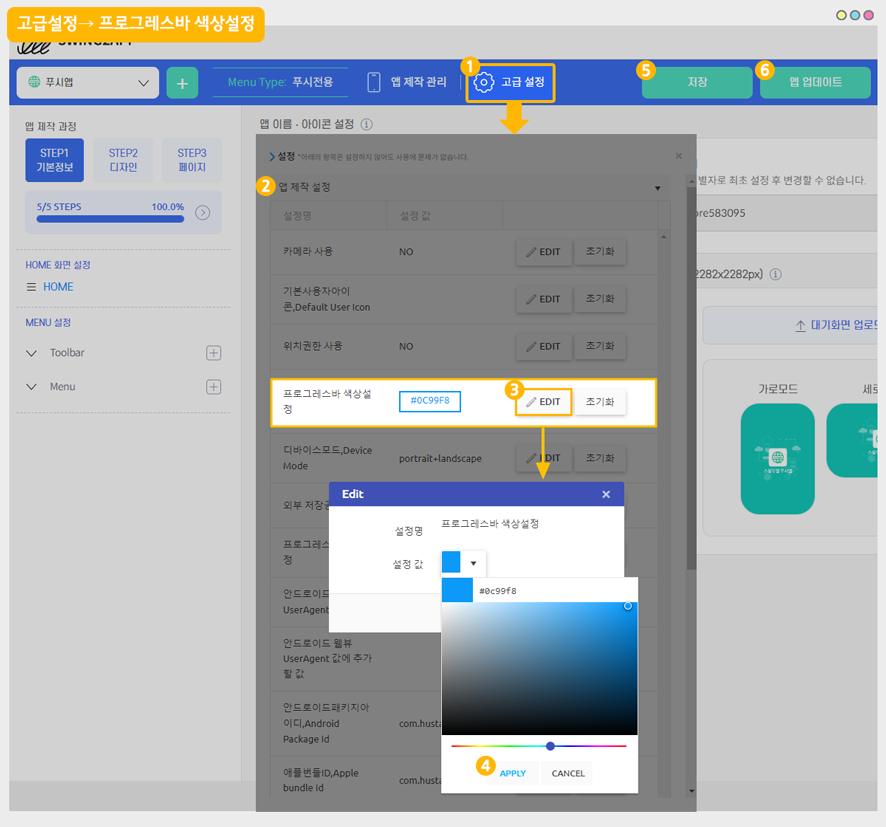
1)고급설정 선택
2)설정: 앱제작 설정 선택
3)프로그레스바 색상설정 [EDIT] 버튼 선택
4)설정값 선택하여 원하는 색상 선택 [APPLY] 버튼 선택
정확한 색상값이 있을 경우 HEX 컬러 코드(색상 코드)로 #색으로 입력해주세요.
5)상단 [저장] 버튼 선택
6)[앱 업데이트] 버튼 선택
*아직 앱 제작이 안되어 있을 경우 [앱제작하기] 버튼으로 뜹니다.
*앱 업데이트를 해야 설정한 색상으로 앱에 반영됩니다.
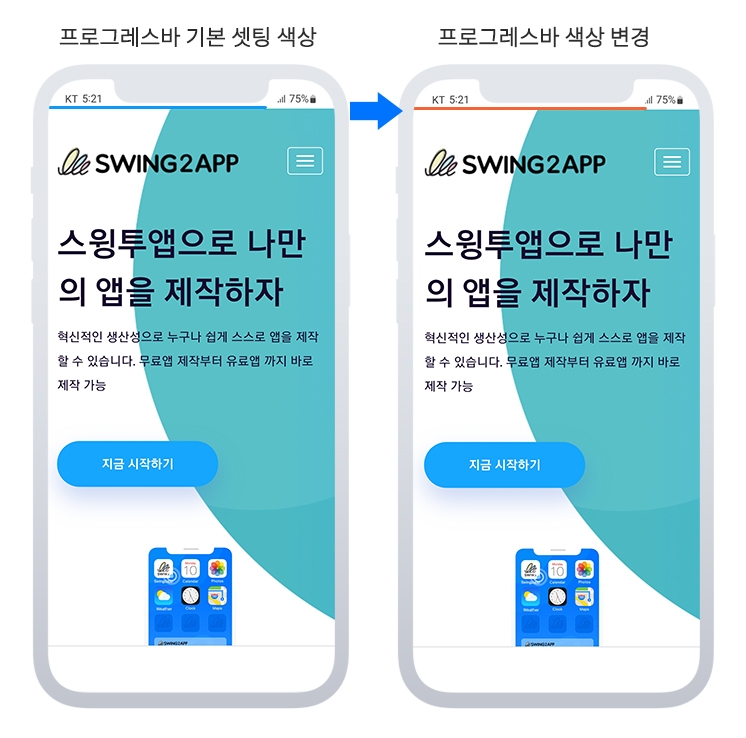
 3.앱 실행화면) 프로그레스바 색상 변경
3.앱 실행화면) 프로그레스바 색상 변경

프로그레스바 기본 셋팅 컬러: #0C99F8
*색상 변경을 따로 하지 않을 경우 프로그레스바는 위의 색상으로 기본 셋팅되어 제공됩니다.
원하는 색상으로 변경 후, 앱을 새 버전으로 제작(업데이트) 하시면 프로그레스바가 변경된 색상으로 적용된 것을 확인할 수 있습니다.
웹사이트 메인 컬러나 원하는 색상이 있을 경우 프로그레스바 색상 설정에서 색상 값을 설정하여 이용할 수 있습니다.
 4.안내사항
4.안내사항
1)프로그레스바 색상 설정 기능은 V3 버전에 추가된 기능으로V2 버전에서는 이용하실 수 없습니다.
해당 기능을 이용할 경우 V3버전으로 전환해서 이용할 수 있구요.
전환시 최초 업데이트를 반드시 진행해주셔야 합니다.
2)프로그레스바 색상 설정 기능은 앱 업데이트가 필요합니다.
색상을 변경한 경우 [앱 업데이트] 버튼을 선택해서 앱을 새 버전으로 재제작 해주세요.
최초 앱제작은 [앱 제작하기] 버튼을 선택해주세요.
3)프로그레스바 색상 설정 기능은 웹사이트를 연결한 웹앱 – 웹뷰, 푸시앱에서 이용 가능한 기능입니다.
Last updated