웹링크 메뉴 이용방법

페이지메뉴- 메뉴유형: [웹링크] 를 이용하는 방법
★ 웹링크 메뉴란?
홈페이지 등의 웹사이트의 URL주소(링크)를 복사해서 붙여넣으면 해당 사이트가 앱에 연동되어서 열리는 메뉴에요.
메뉴마다 웹링크를 설정하여 원하는 웹페이지로 연동할 수 있어요.
웹링크를 이용하는 방법과 함께 웹링크 옵션사항인!! [새창으로 보기], [외부앱으로 열기] 기능도 함께 알려드리겠습니다.
페이지메뉴 단계에서 [웹링크] 메뉴를 이용하는 방법을 알려드리겠습니다.
★ 잠깐!!
[새창으로 보기], [외부 앱으로 열기]는 무엇이며 왜 필요한가요?

웹사이트는 사이트마다 보안이 설정되어 있어서 외부에서 웹링크를 불러오지 못하게 설정되어 있는 경우가 있습니다.
퍼가기를 금지해놓은 사이트는 링크를 입력해도 앱에서 연결이 거부되거나, 에러가 발생되기도 합니다.
☞ 이러한 문제를 해결하기 위해 제공되는 옵션 기능이 바로 ‘새 창으로 보기’ 입니다.
앱 안에서 링크를 여는 스타일이 아니라, 앱에 새로운 창을 띄어서 해당 사이트가 문제 없이 열릴 수 있도록 하는 것이죠!!
외부 앱으로 열기도 동일한데요. 새창으로 보기와 다른 점은 어플이 실행되어 링크가 열리는 구조입니다.
어플로 구동이 되는 링크들이 있죠. 예를 들어 인스타그램, 페이스북, 유튜브, 카카오 등
이렇게 링크 주소는 생성이 되지만 본래 어플을 이용하여 열리는 웹주소는 “외부 앱으로 열기”를 선택해주세요
*중요* 유튜브 영상 및 채널 링크를 연결할 때는 반드시 ‘외부앱으로 열기’를 선택해주셔야 합니다. _ 구글 정책 내용
 웹링크 이용시 반드시 ‘새창으로 보기(popup)’에 체크해주세요. 보안설정이 안된 웹사이트라도 새창으로 보기로 선택해주셔야 앱에서 보다 안정적으로 이용을 할 수 있습니다.
웹링크 이용시 반드시 ‘새창으로 보기(popup)’에 체크해주세요. 보안설정이 안된 웹사이트라도 새창으로 보기로 선택해주셔야 앱에서 보다 안정적으로 이용을 할 수 있습니다.
 1. 웹링크를 적용하는 방법
1. 웹링크를 적용하는 방법

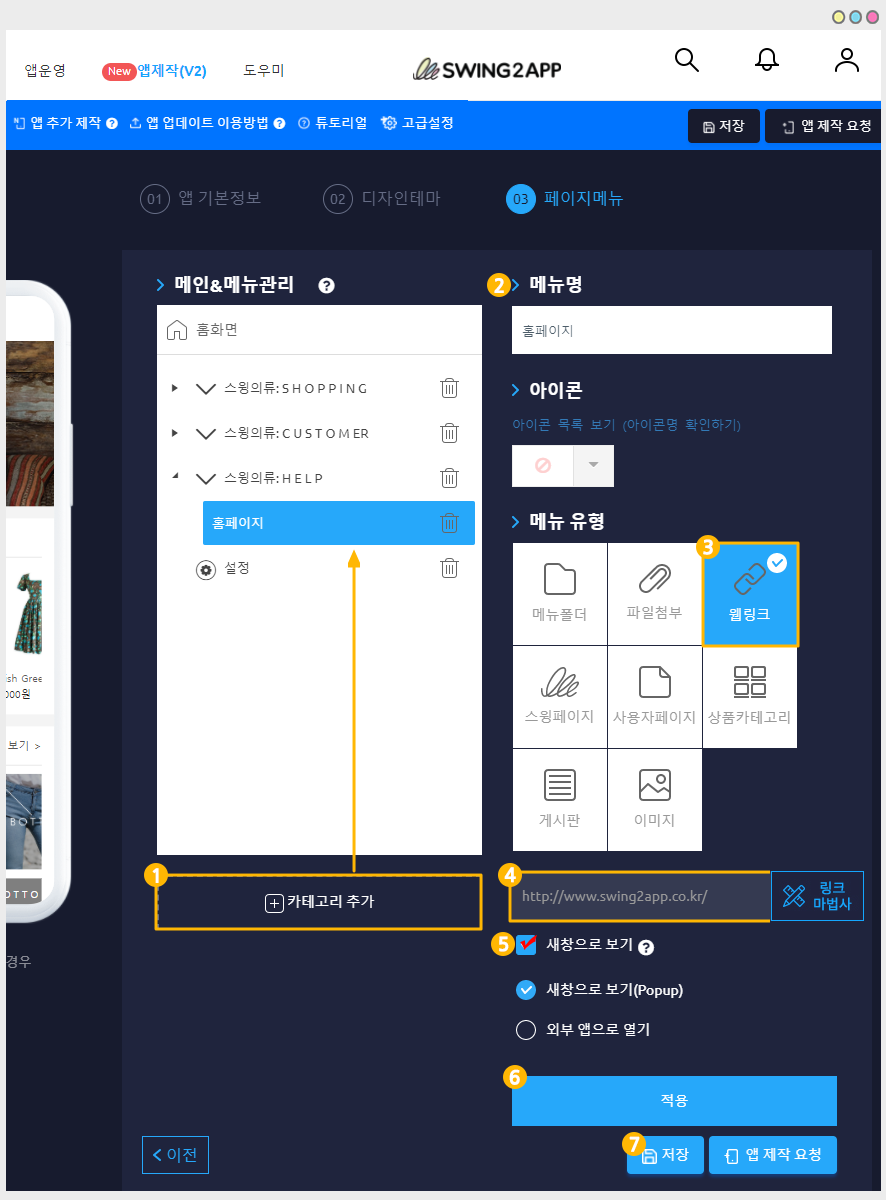
앱제작 페이지 – 3단계 페이지 메뉴로 이동합니다.
1)링크를 적용할 메뉴 선택 : 카테고리는 추가하여 만들 수 있습니다. [카테고리 추가] 버튼 선택
2)메뉴명: 메뉴 이름 입력
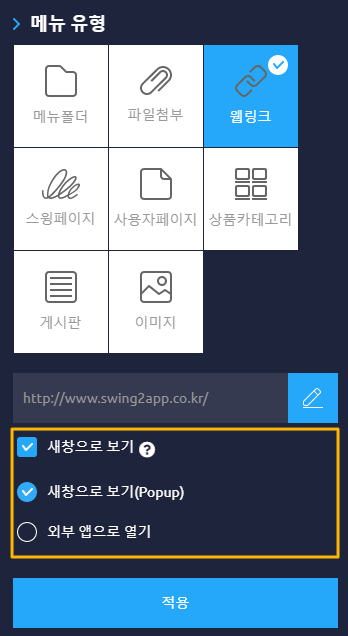
3)메뉴유형: 웹링크 선택
4)링크란에 웹사이트 링크 주소를 입력합니다. (URL 입력)
사이트 주소 입력시 반드시 하이퍼링크 http:// 입력해주세요.
5)[새 창으로 보기] 선택
*유튜브 링크 , 어플 기반 웹링크는 ‘외부 앱으로 열기’로 선택해주세요.
6) [적용] 버튼 선택
7) [저장] 버튼 선택 완료
 2. 웹링크 메뉴 이용시 주의사항
2. 웹링크 메뉴 이용시 주의사항
웹링크는 카테고리에만 적용해주세요. 홈화면에는 적용하지 않도록 해주세요.
홈화면은 웹링크 ‘새창으로 보기’가 적용되지 않아요.
새 창에서 열리지 않기 때문에 앞서 안내드린것처럼 보안이 걸려있는 경우 해결할 수 없구요.
결제 등 보안 프로그램이 구동이 될 경우 앱 내에서 정상적으로 이용이 불가합니다.
따라서 홈화면에는 웹링크를 이용하지 않도록 해주세요!
홈화면을 제외한 앱 내 카테고리에서는 새창으로 보기, 외부앱으로 보기를 실행할 수 있습니다.
 3. 어플 실행 화면
3. 어플 실행 화면
앱을 실행하여 새창으로보기와 외부앱으로 보기가 어떻게 다른지 확인할게요!
▶ 새창으로 보기

홈페이지 URL을 연결해놓았구요.
메뉴를 선택하면 새 웹 페이지로 이동하여 사이트가 실행됩니다. 인터넷 창이 새로 열리는 개념이구요.
화면 X버튼이나, 뒤로가기(백버튼)를 누르면 다시 앱으로 돌아옵니다.
![]()
▶ 외부앱으로 열기

유튜브 링크는 ‘외부 앱으로 보기’로 연결했구요.
유튜브 어플이 실행되면서 연결된 영상 링크로 이동합니다.
*주의사항
해당 내용은 일반 프로토타입 앱제작은 해당 되지 않으며 웹뷰, 푸시앱제작시에만 해당 됩니다.
웹링크 중에서 앱과 연동이 되지 않는, 즉 퍼가기를 금지해 놓은 사이트가 있어요.
*특정 권한만 이용가능한 구글 드라이브에서 제공하는 공유 웹링크
*특정 회사 내에서만 이용 가능한 웹링크(외부 웹서버 보호막 적용된 링크)
*그외 외부 퍼가기를 금지한 프라이버시 웹사이트
*네이버, 다음 등의 포털 사이트와 해당 포털에서 제공하는 사이트(modoo,스토어팜 웹 등), 유튜브, SNS 사이트(인스타그램, 카카오톡, 페이스북) 등이 퍼가기를 금지해놓은 대표적인 사이트에요!
특히 자신이 운영하는 네이버 블로그 혹은 다음 카페 등을 웹뷰나 푸시로 연동하려는 사용자분들이 많은데요.
이러한 사이트는 앱에 연동하실 경우 에러가 나거나, 표시가 되더라도 제대로 동작이 되지 않습니다.
*이렇게 웹사이트 소유자가 다른 앱은 플레이스토어, 앱스토어 출시 안됩니다.
따라서 위의 링크들은 웹뷰 앱, 푸시 앱에는 적용하지 않도록 해주세요.
다른 프로토타입에서 외부 메뉴로 해당 링크를 넣는 것은 괜찮지만, 앱 연동 링크 자체가 위의 사이트 주소로 사용되지 않도록 해주세요.
Last updated