사용자 페이지- 웹 템플릿 페이지

웹 템플릿 페이지 제작방법 안내
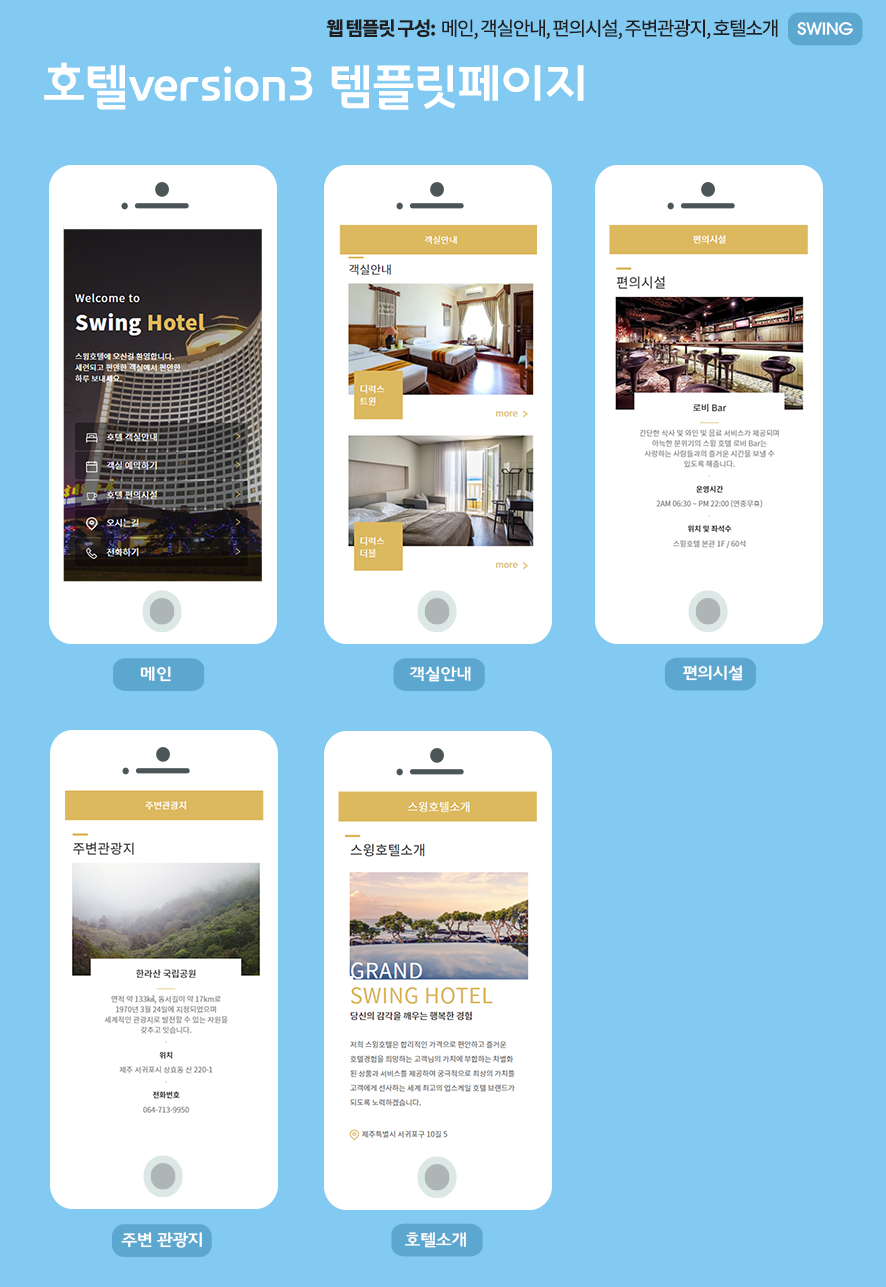
템플릿 페이지는 사용자페이지에서 제공하는 웹페이지 제작도구로 – 업종별 디자인 템플릿 제작 툴(tool)이구요.
사용자는 디자인이 입혀진 페이지에서 가이드라인 대로만 텍스트, 이미지 등만 입력하면 웹페이지를 제작할 수 있습니다.
디자인측면으로 직접 제작이 어려운 웹페이지를 각 스타일별, 업종별 템플릿을 제공함으로 사용자분들은 보다 간편하게 페이지를 제작할 수 있습니다.

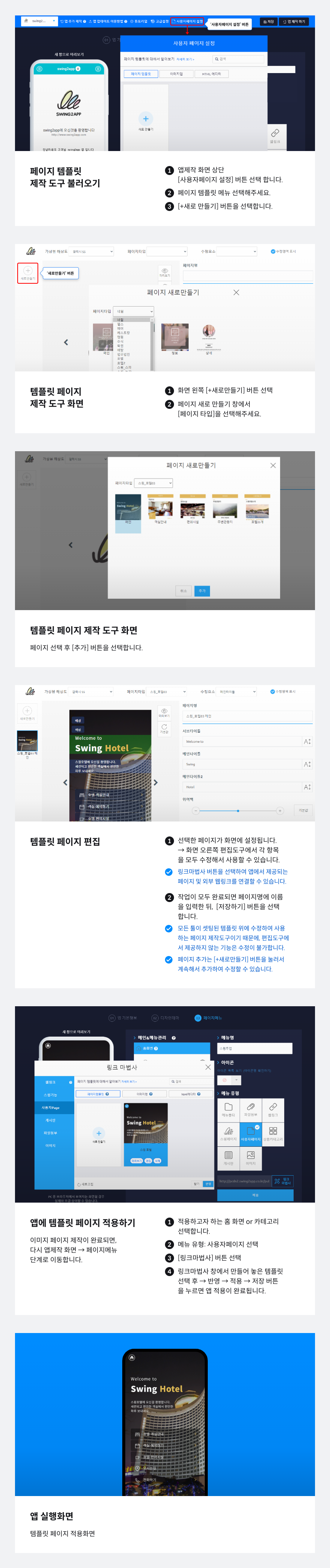
![]() 템플릿 페이지 제작 단계
템플릿 페이지 제작 단계

[템플릿 페이지 제작하기]
1)앱제작v2 화면으로 이동해주세요.
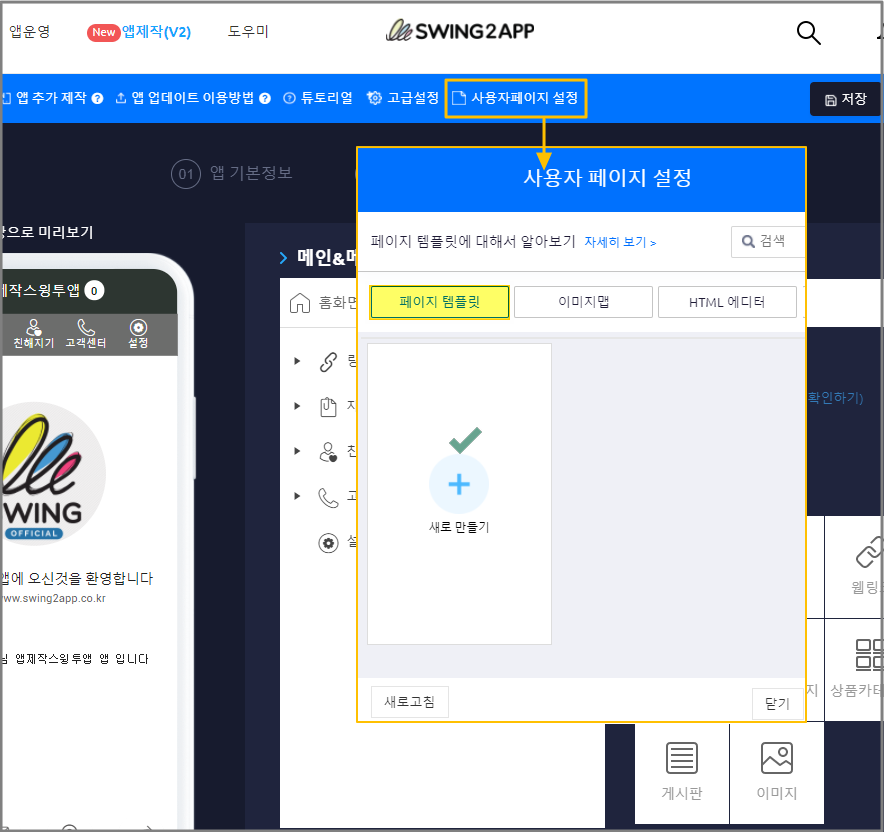
2)상단 [사용자페이지 설정] 버튼 선택
3)설정 창에서 [페이지 템플릿] 메뉴 선택 후 [+새로 만들기] 버튼을 선택해주세요.
4)템플릿 페이지 제작도구에서 원하는 디자인의 업종별 템플릿을 선택해서 제작해주세요.
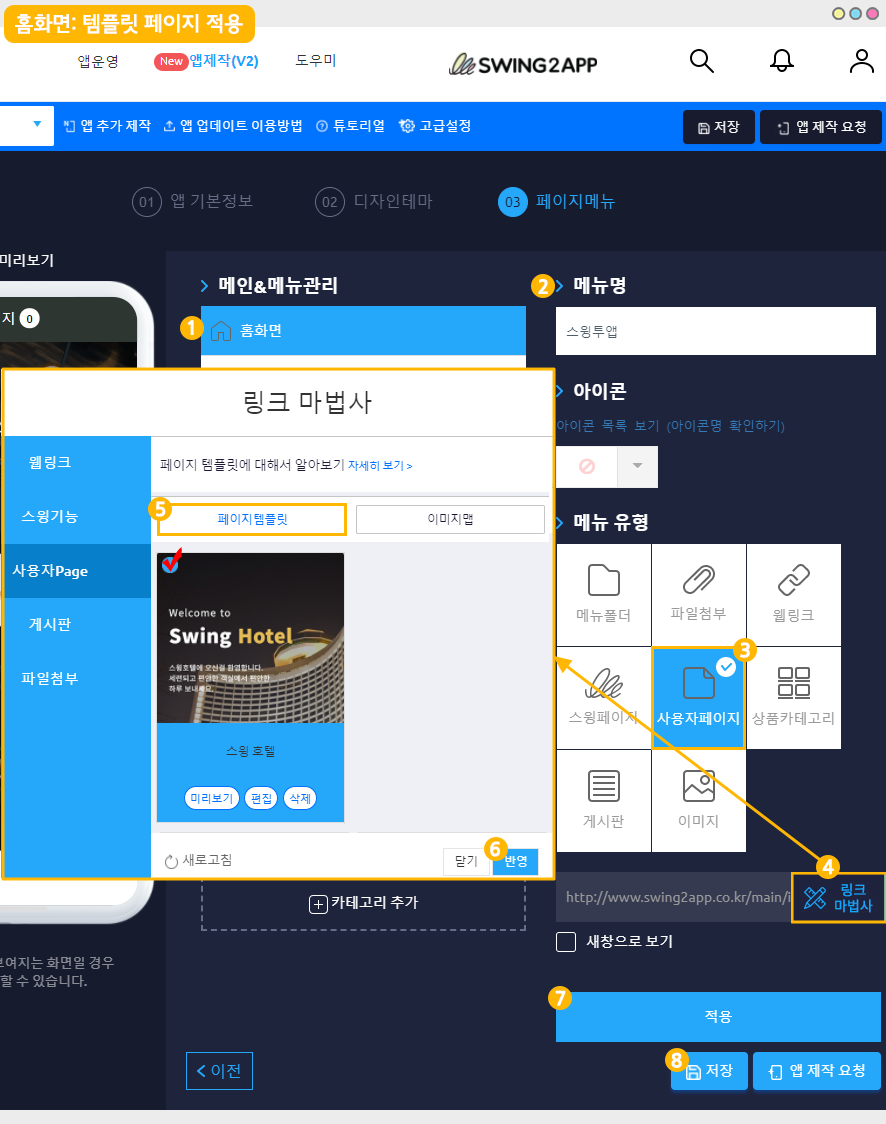
[제작한 템플릿 페이지 앱에 적용하기]
템플릿 페이지 제작을 했다면, 앱에 적용해야 하겠죠?
템플릿 제작 후 다시 앱제작 페이지 – 페이지 메뉴로 돌아오구요.
1)홈화면 선택 *웹템플릿을 어디에 적용하는지에 따라 하위 메뉴를 선택하거나, 홈화면을 선택하면 됩니다.
2) 메뉴 유형: [사용자 페이지] 선택 선택 후
3) [불러오기] 버튼 선택
4) 사용자페이지: 페이지 템플릿에서 만들어놓은 템플릿 중 하나를 선택 한 뒤 [반영] 버튼을 선택해주세요.
(만들어놓은 페이지가 안보인다면, 새로고침을 한 번 해주세요!)
5)하단 [적용]버튼 선택 후
6)[저장] 버튼을 누르면 완료됩니다.

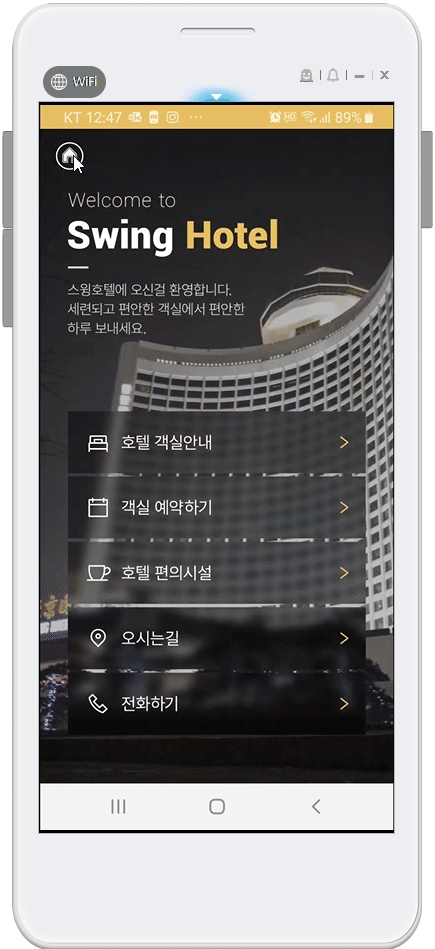
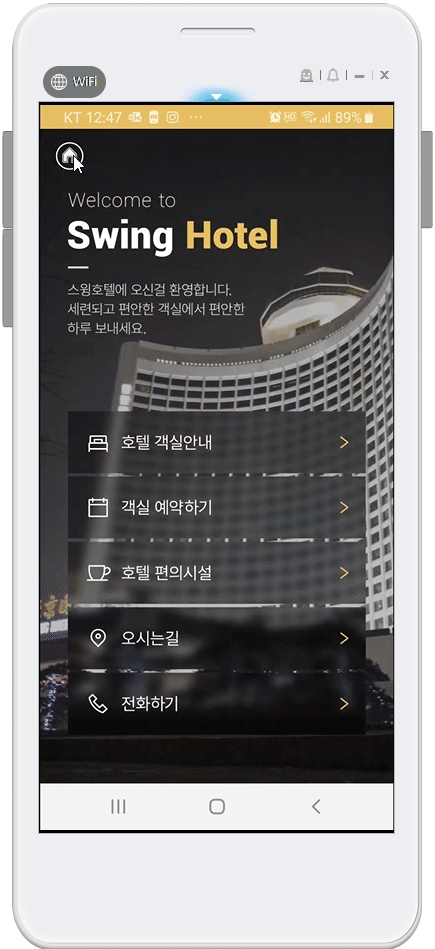
![]() 앱 실행화면 -템플릿 페이지 적용
앱 실행화면 -템플릿 페이지 적용

스윙 호텔 샘플앱을 실행한 화면이에요.
홈화면부터 각 메뉴들은 모두 웹템플릿에서 제공하는 호텔03 템플릿페이지를 이용해서 앱에 적용했습니다.
![]()
▶ 업종별 템플릿 스타일 보러가기
https://wp.swing2app.co.kr/template-page/
![]() 템플릿 페이지 제작방법 영상으로 확인하기
템플릿 페이지 제작방법 영상으로 확인하기
 STEP.1 웹템플릿 페이지 새로 제작하기
STEP.1 웹템플릿 페이지 새로 제작하기

페이지 템플릿 만들기는 앱제작 화면 상단에 [사용자페이지 설정] 버튼을 선택하여 이용 가능합니다.
[사용자페이지 설정] 버튼을 탭하고, 페이지 템플릿 메뉴 선택해주세요.
[+새로만들기]를 클릭하면 페이지 제작도구 화면이 열립니다.
페이지 템플릿 제작이 완료후, 다시 앱에 적용하는 방법을 알려드릴게요!
 STEP.2 템플릿 페이지 만들기
STEP.2 템플릿 페이지 만들기

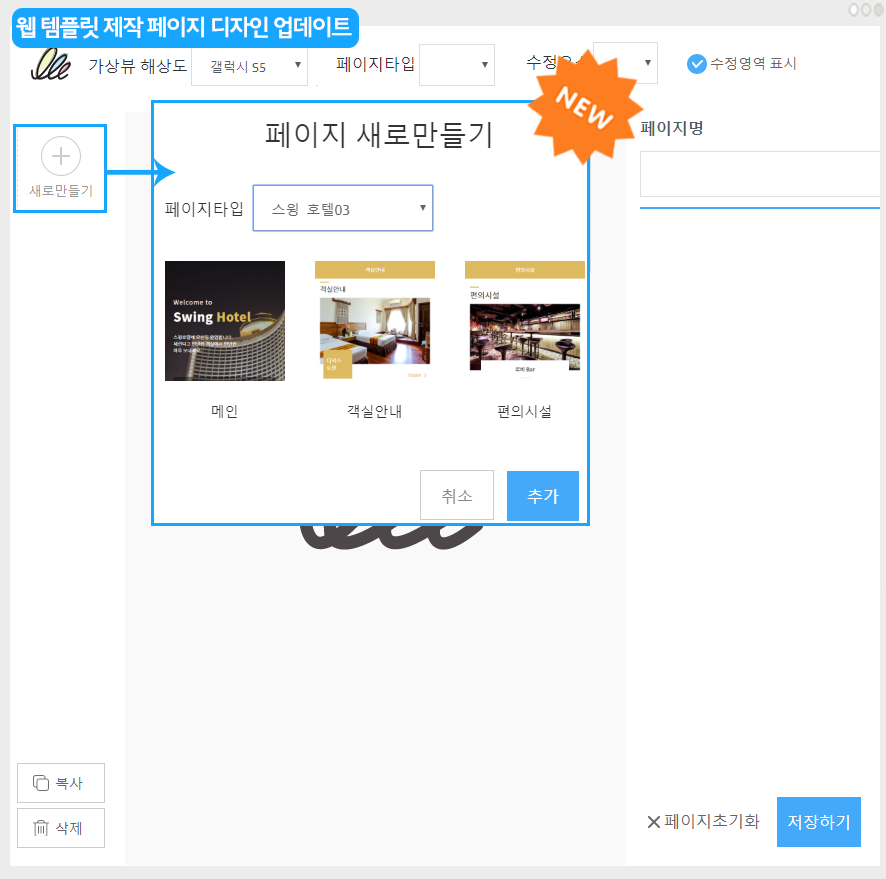
새로 만들기 버튼을 선택하면 -> 템플릿 제작도구 화면으로 이동합니다.
여기에서 템플릿 페이지를 추가해서 제작을 해주시면 됩니다.
아래에서 상세 이용방법 알려드릴게요~!

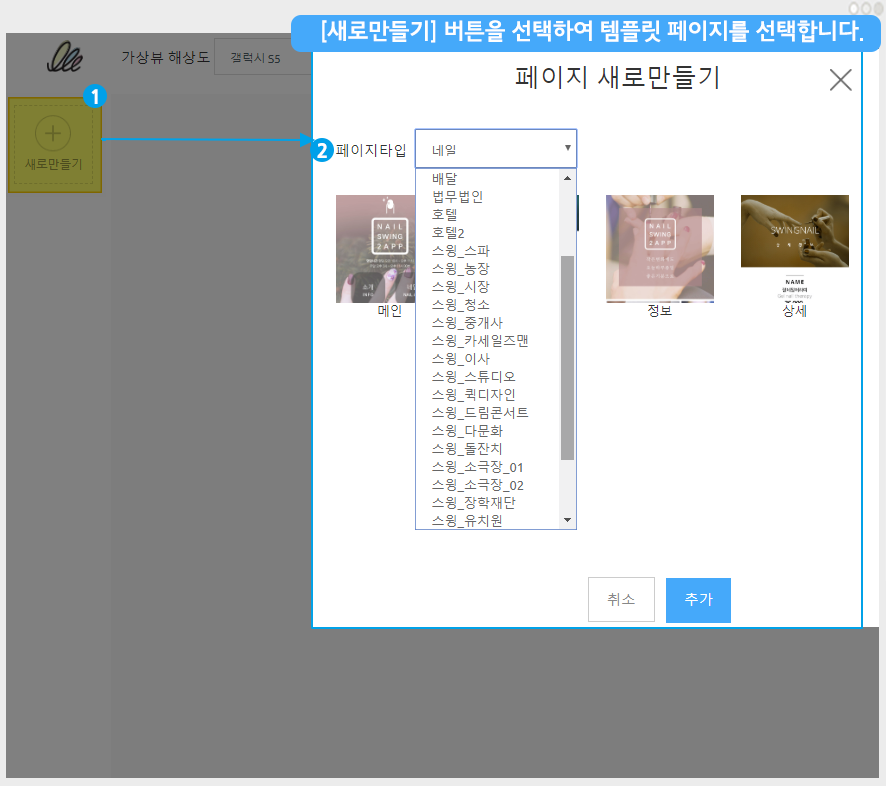
1)제작화면 왼쪽에 있는 [새로만들기] 버튼을 선택해주세요.
2) 페이지 타입을 누르면 다양한 페이지 스타일을 확인할 수 있습니다.
*스윙투앱은 업종별 페이지를 계속해서 업데이트하여 제공하고 있구요.
*사용자분들은 원하는 디자인의 페이지를 선택할 수 있습니다.

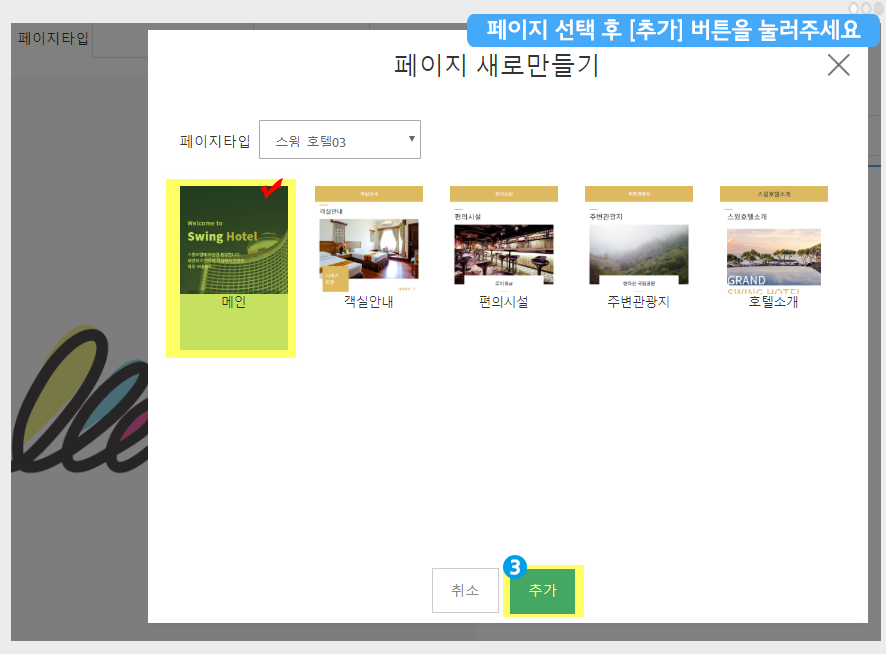
3) 페이지를 선택한 뒤 [추가] 버튼을 눌러주세요.

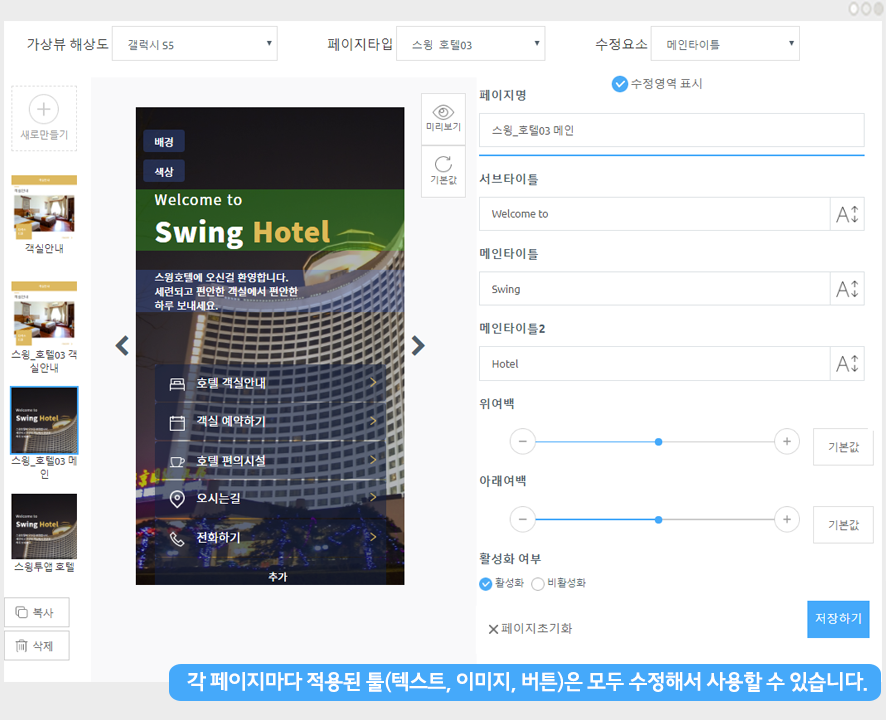
4) 제작도구 화면에 이렇게 추가된 템플릿 페이지를 확인할 수 있구요.
화면 오른쪽에 보시면, 각 항목들을 모두 수정해서 사용할 수 있습니다.
*화면 왼쪽 하단의 [복사], [삭제] 버튼 이용 가능하구요.
*[기본값] 버튼은 최초 셋팅된 템플릿 스타일로 다시 되돌리는 버튼이에요.
▶ 움짤로 이용방법을 확인해주세요~!



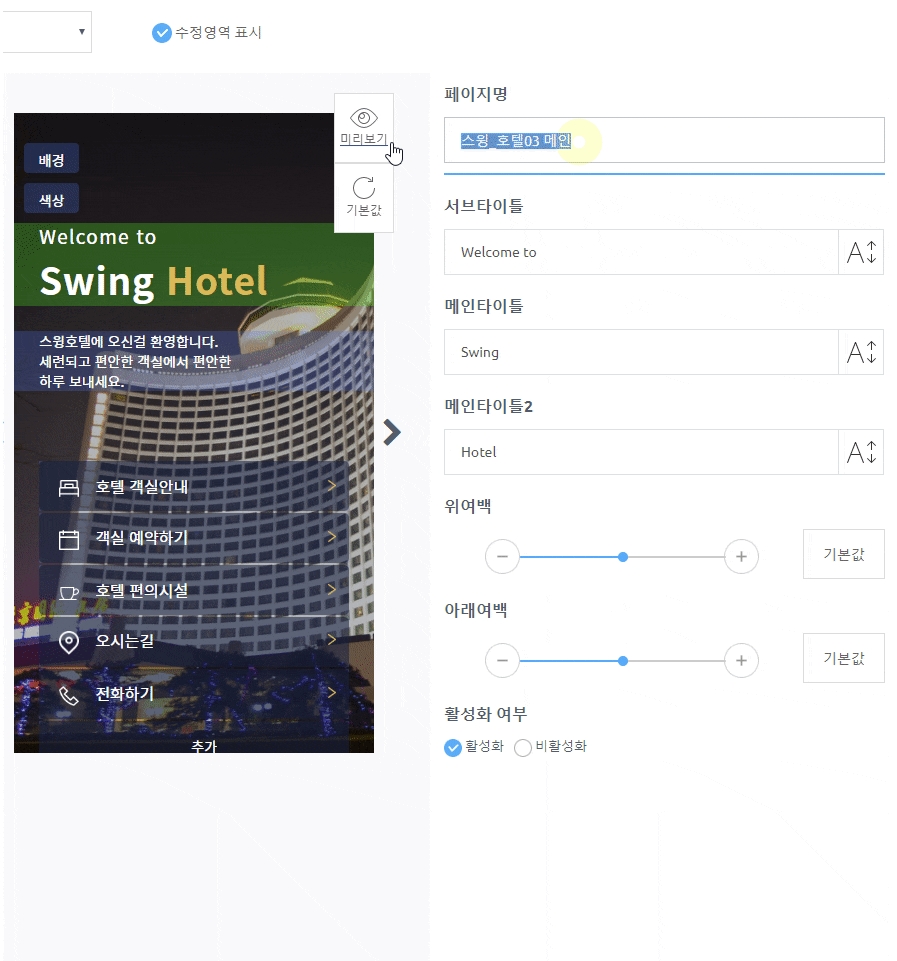
-상단의 페이지명은 앱에서 표시되는 페이지 이름이니 수정해서 사용해주시구요.
-영역에 들어가는 모든 내용 수정 당연히 가능하구요.
-텍스트: 글자 크기, 색상 모두 지정 가능하며, 타이틀 영역은 여백까지 조율할 수 있도록 제공하고 있어요.
-버튼 추가 및 삭제 모두 가능하구요.
-각 영역마다 [링크마법사]를 이용해서 원하는 페이지로 링크를 걸 수도 있어요,
-항목이 필요없다면 활성화 여부에서 ‘비활성화’를 체크하면 해당 영역이 템플릿에서 삭제됩니다.
이미 툴이 다 입혀진 템플릿 위에서 수정만해서 사용하면 되기 때문에 이렇게 간단한 앱제작은 또 없겠죠?^^

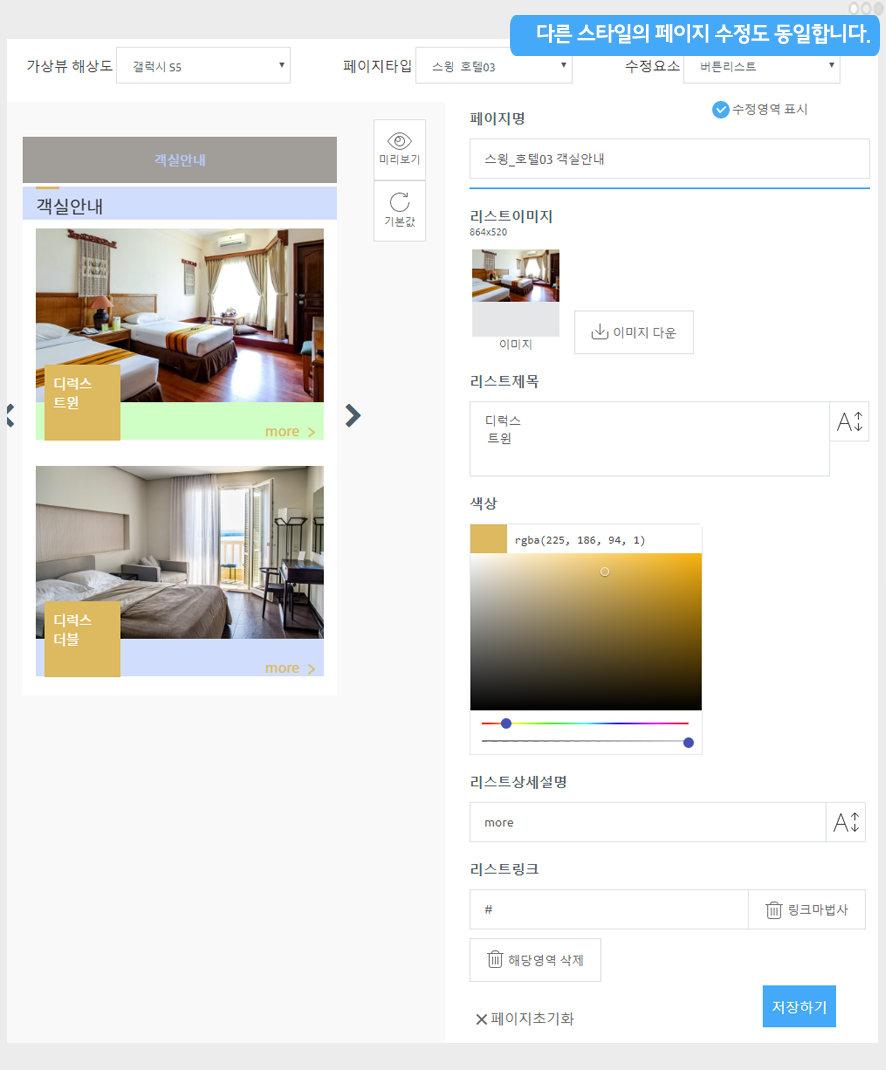
▶ 다른 스타일의 템플릿 페이지 제작

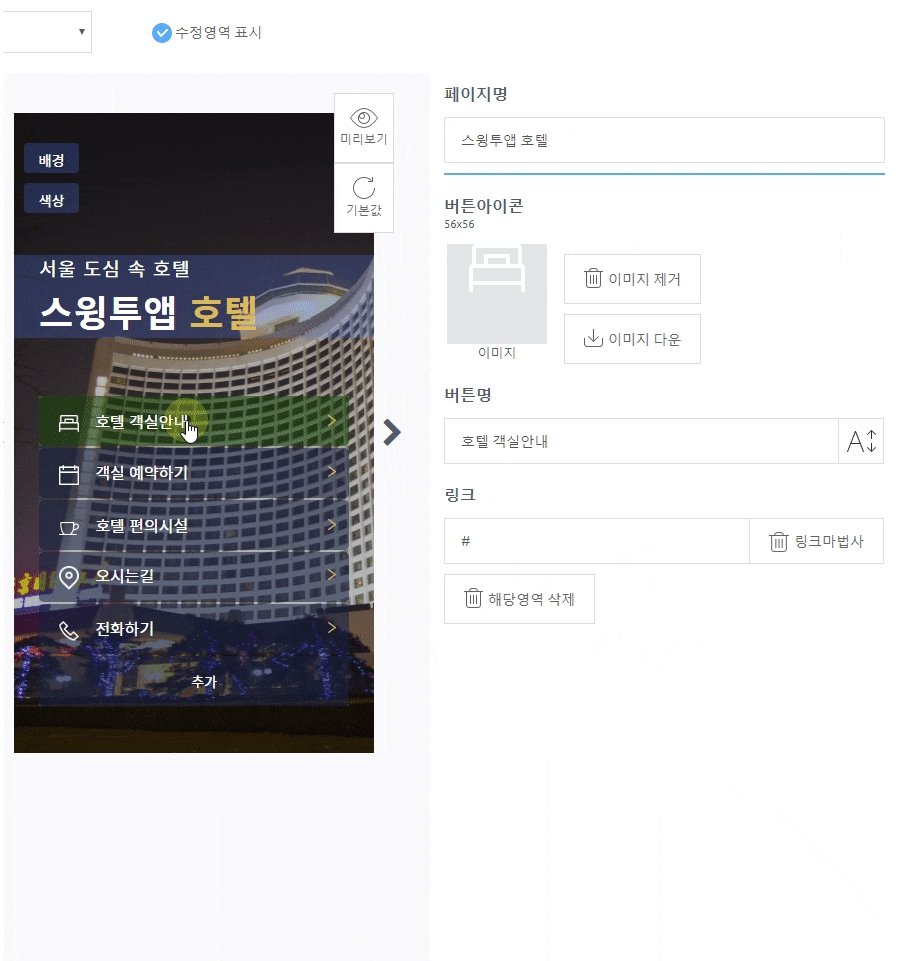
5) 다른 스타일의 템플릿도 동일하게, 페이지를 선택하면 화면에 표시가 되구요.
오른쪽에 보시면 수정할 수 있는 영역들에서 하나씩 수정해서 적용할 수 있습니다.

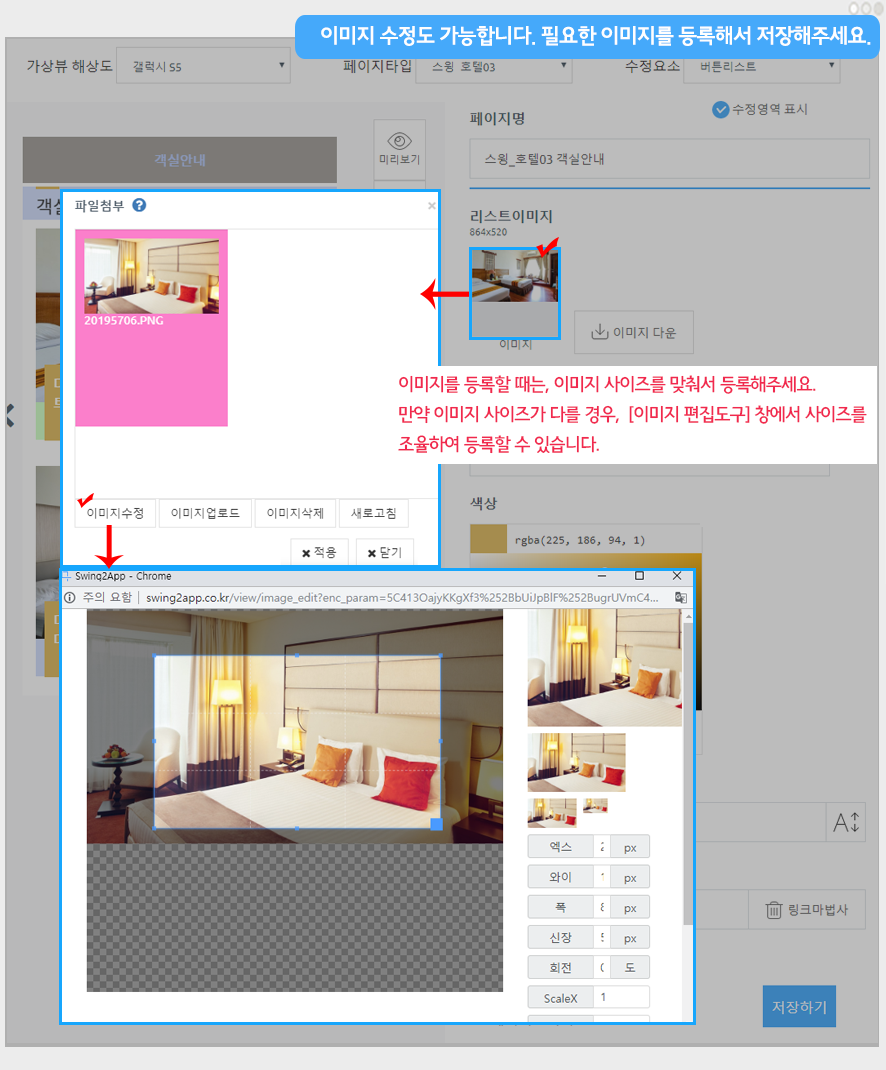
6)이미지 첨부 하실 때에도, 이미지 버튼 누르면 원하는 이미지 등록할 수 있어요.
각 템플릿마다 이미지는 기재된 이미지 사이즈가 있는데요. 사이즈대로 이미지를 맞춰서 넣어주시면 좋구요
만약 사이즈 수정이 안되었어도, 이미지 수정 버튼을 누르면 [이미지 편집도구] 창이 열리구요.
여기서 해당 이미지 사이즈에 맞게 조율해서 등록이 가능하답니다.

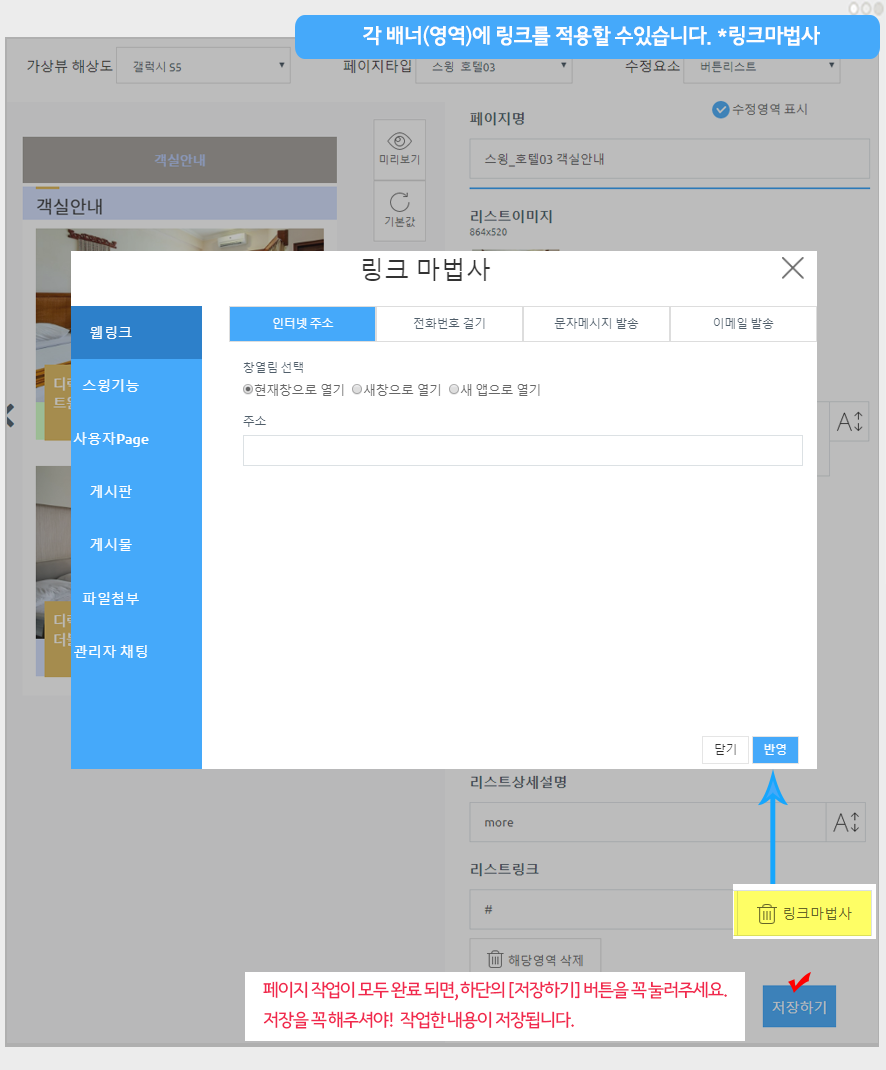
7) 링크마법사는 각 배너(버튼)마다 적용할 수 있는 링크를 말하는데요.
[링크마법사] 버튼을 선택하시면 위의 이미지처럼 연동할 페이지(링크)를 선택할 수 있어요.
스윙투앱은 일반 웹사이트 웹링크 외에도, 앱 내에서 사용되는 모든 기능들을 연동할 수 있습니다.
8) 작업이 모두 완료되면 반드시 [저장하기] 버튼을 눌러주세요.
저장을 눌러주셔야 해당 페이지가 완벽하게 저장이 됩니다.!!
항목들은 수정시 즉시, 페이지에 반영이 되구요.
모든 작업이 끝나면 [저장하기] 버튼을 누르면 페이지가 작업 내용대로 저장이 완료됩니다.
 STEP.3 만들어놓은 웹템플릿 페이지 앱에 적용하기
STEP.3 만들어놓은 웹템플릿 페이지 앱에 적용하기
제작한 웹템플릿 페이지를 앱에 적용해야 하겠죠?

[제작방법]
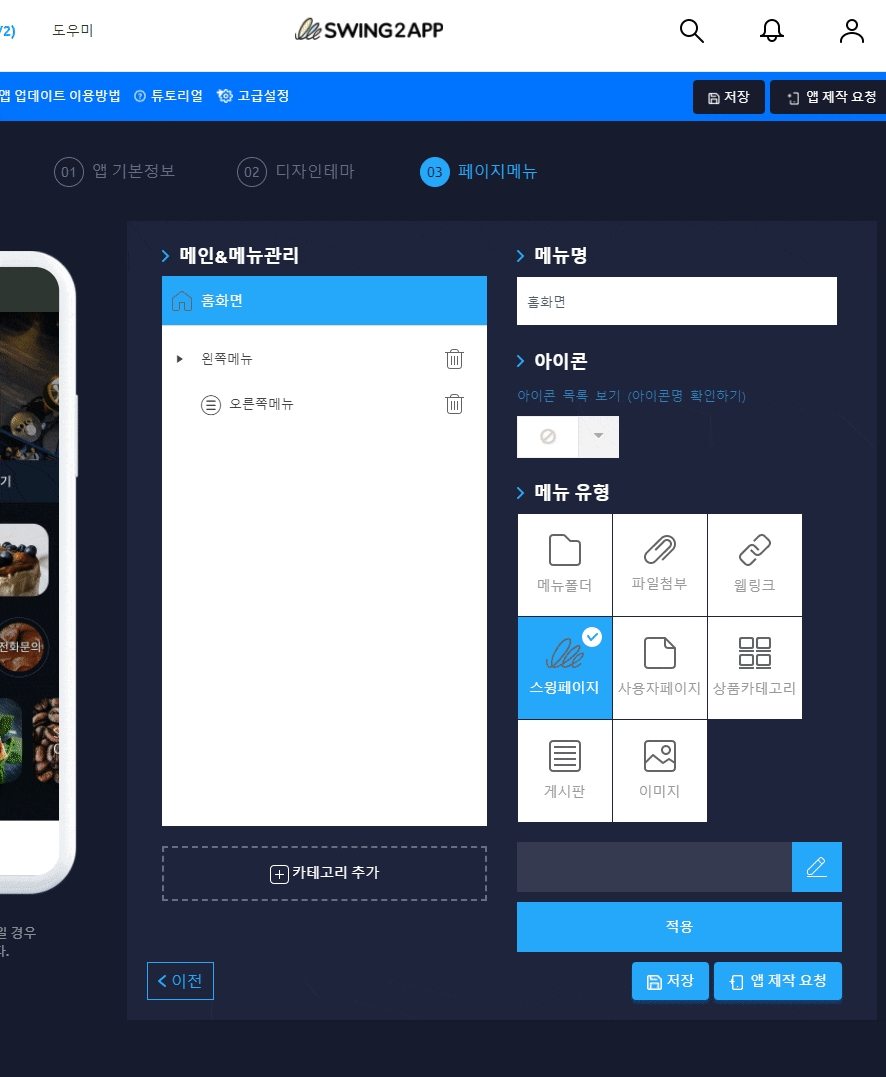
1)[홈 화면]메뉴를 마우스로 클릭합니다.
*저는 홈화면을 선택해서 템플릿 페이지를 적용했지만, 홈화면 외에 메뉴에도 적용이 가능해요.
따라서 적용하고자 하는 카테고리를 추가한 뒤 템플릿 페이지를 적용해주세요.
2)메뉴명: 홈화면 상단에 보여질 이름을 입력합니다.
3)메뉴 유형에서 [사용자 페이지]메뉴를 선택합니다.
4) [링크마법사] 버튼을 눌러주세요.
5)링크 마법사 창에서 [페이지 템플릿] 메뉴 선택
6)홈화면에 적용할 템플릿 페이지 선택 후 [반영] 버튼 선택
만들어놓은 페이지가 안보인다면, 새로고침을 한 번 해주세요!
7)페이지 하단의 [적용] 버튼을 누르고
8)[저장] 버튼을 누르면 완료됩니다.
▶ 움짤로 적용방법 확인하기

![]()
▶ 앱 실행화면) 템플릿 페이지 적용화면

 STEP. 4 템플릿은 다시 어떻게 수정하나요? (편집 방법)
STEP. 4 템플릿은 다시 어떻게 수정하나요? (편집 방법)
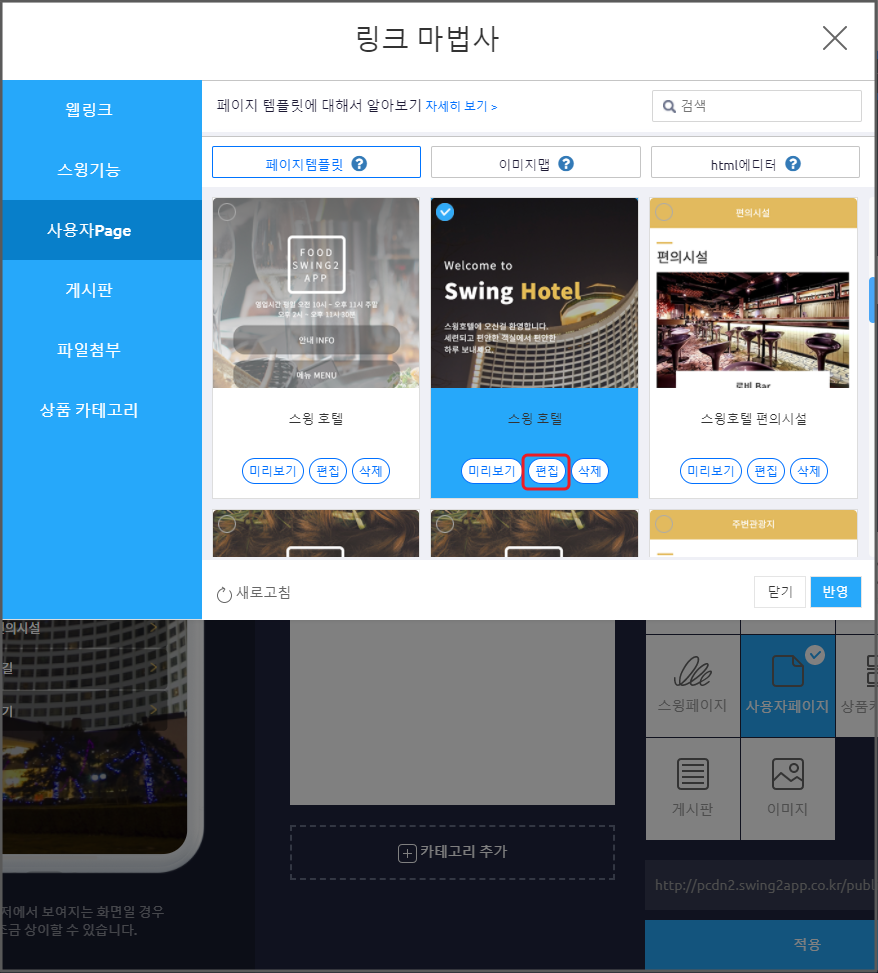
템플릿 수정은 동일하게 사용자페이지- 페이지 템플릿에서 [편집]으로 들어가서 만들어놓은 페이지 위에 덮어서 수정해주시면 됩니다.

앱제작 – 페이지메뉴- 사용자페이지 -불러오기 버튼을 선택하시면, 만들어놓은 템플릿에 [편집] 버튼이 있어요.
해당 버튼을 누르면 웹템플릿 페이지 제작도구 화면으로 이동합니다.
템플릿 수정도 별도의 페이지가 따로 있는 것이 아니구요.
제작페이지와 동일하게 들어가서, 기존에 만들어놓은 페이지 위에 덮어서 수정을 하는 방법으로 업데이트할 수 있어요.
이상으로 앱제작 스윙투앱에서 사용자 페이지 기능 중 하나인 ‘웹템플릿 페이지 ‘ 이용방법을 알려드렸어요.
웹템플릿페이지는 매뉴얼에서 보는 것보다 훨씬 쉽게 작업하실 수 있어요.
제작 tool을 다 제공하고 있기 때문에 사용자분들은 tool대로만 따라서 입력해주시면 됩니다. ^^
그리고 계속해서 업종별로 다른 디자인 페이지를 추가해나갈 예정이오니 더욱 더 많은 관심 부탁드리겠습니다.
Last updated