스윙페이지 - 앱소개

앱소개란? : 앱소개는 스윙페이지에서 제공하는 홈화면 스타일로, 메인 홈화면을 꾸미는 메뉴 중 하나입니다.
앱 소개 멘트와 사이트주소(URL), 주소, 전화번호, 이메일주소를 보여줄 수 있어서 가장 기본 홈화면 구성 디자인입니다.
처음 스윙투앱으로 앱을 제작할 때 홈화면에 어떤 것을 넣어야 할지 모르기 때문에, 사용자분들에게 홈화면 가이드라인으로 보여드리고자 앱소개 페이지를 기본 셋팅하여 제공해요.
홈화면은 당연히! 앱소개 페이지 외에 다른 다양한 메뉴들 – 이미지 페이지, 웹템플릿, HTML에디터 페이지, 이미지, 게시판, 웹링크 등으로 자유롭게 변경하여 제작할 수 있습니다. *앱소개는 기본 샘플 페이지이기 때문에 다른 메뉴로 변경하여 제작하시기를 권장드립니다.
 01. 앱에 [앱소개 페이지] 적용하기
01. 앱에 [앱소개 페이지] 적용하기

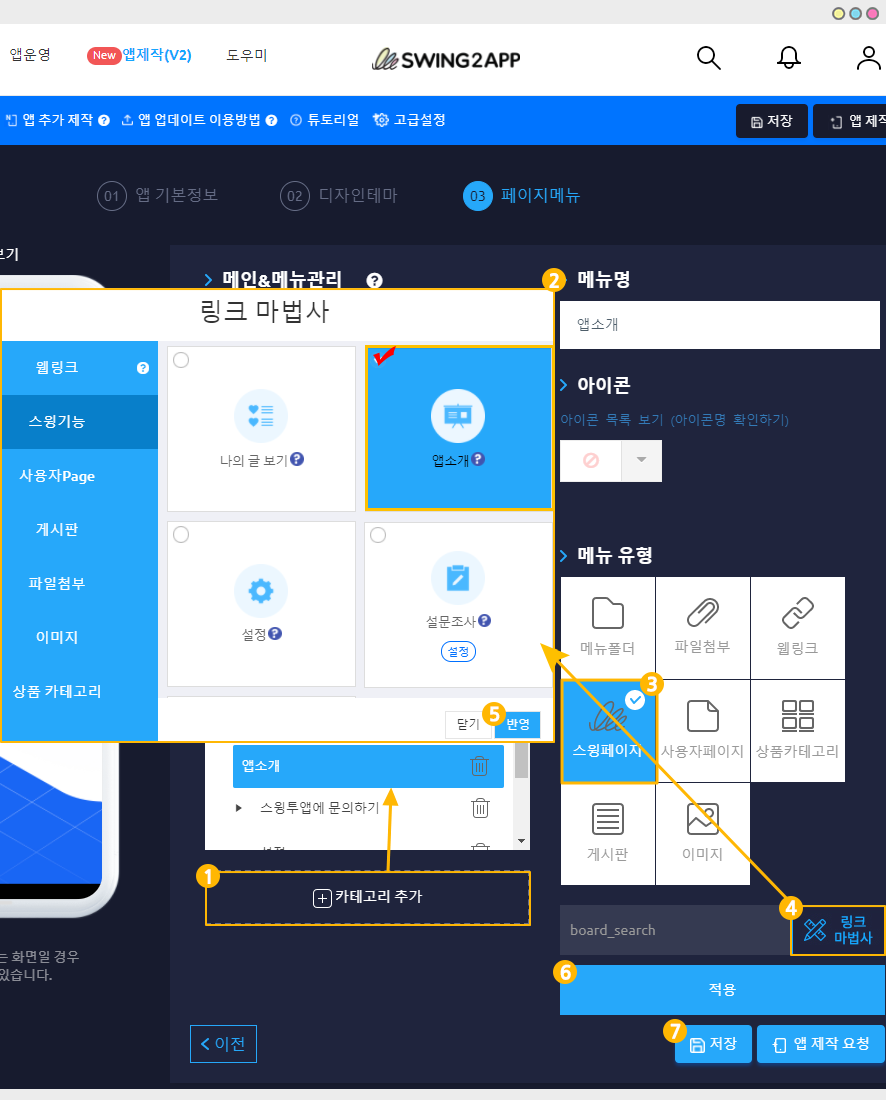
앱제작 페이지 – 페이지메뉴 단계로 이동합니다.
1) [카테고리 추가]버튼을 선택해서 원하는 곳에 새 메뉴를 만들어주세요.
*앱소개는 홈화면(메인)에도 적용 가능합니다.
2) 메뉴명: 메뉴 이름을 입력합니다.
3) 메뉴 유형에서 [스윙 페이지] 선택
4) [링크마법사] 버튼을 선택합니다.
5) 링크마법사 스윙 기능 창에서 [앱소개] 선택한 뒤, [반영] 버튼을 선택합니다.
6) [적용] 버튼
7) [저장] 버튼 눌러주시면 완료됩니다.
 02. 앱 실행화면: 앱소개 페이지 확인
02. 앱 실행화면: 앱소개 페이지 확인

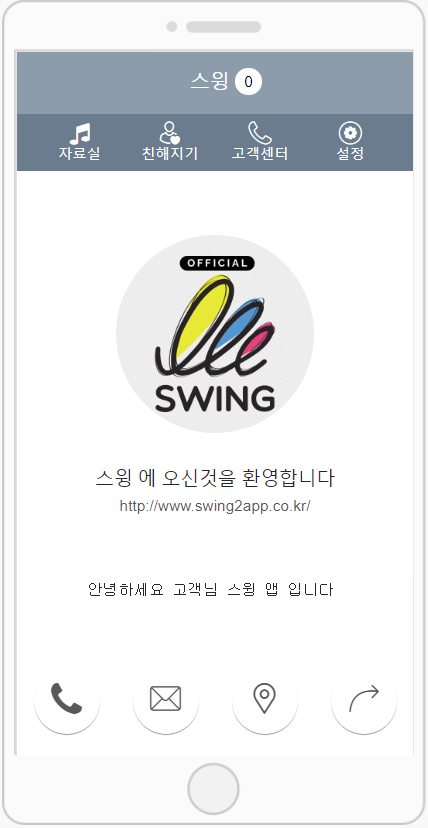
앱소개 페이지를 적용한 화면이에요.
앱 아이콘 이미지를 대표로 하여, 하단에 앱 소개 멘트, 웹사이트 링크(URL), 하단의 내비게이션 버튼들이 배치되는 스타일입니다.
앱소개는 처음 스윙투앱으로 앱제작을 하시는 분들에게 기본으로 셋팅하여 제공해드리는 홈 메인화면이에요.
따라서 홈화면을 꼭 ‘앱소개’로 적용하여 사용하지 않아도 되구요.
다양한 다른 메뉴들로 홈화면을 꾸며서 제작할 수 있습니다.
▶ 움짤이미지를 통해서 앱소개-아이콘 배너 선택시 이동하는 페이지를 확인해주세요.

 03. 앱소개 메뉴 및 내용 수정방법
03. 앱소개 메뉴 및 내용 수정방법

[앱소개 설명 및 배너 내용 수정방법]
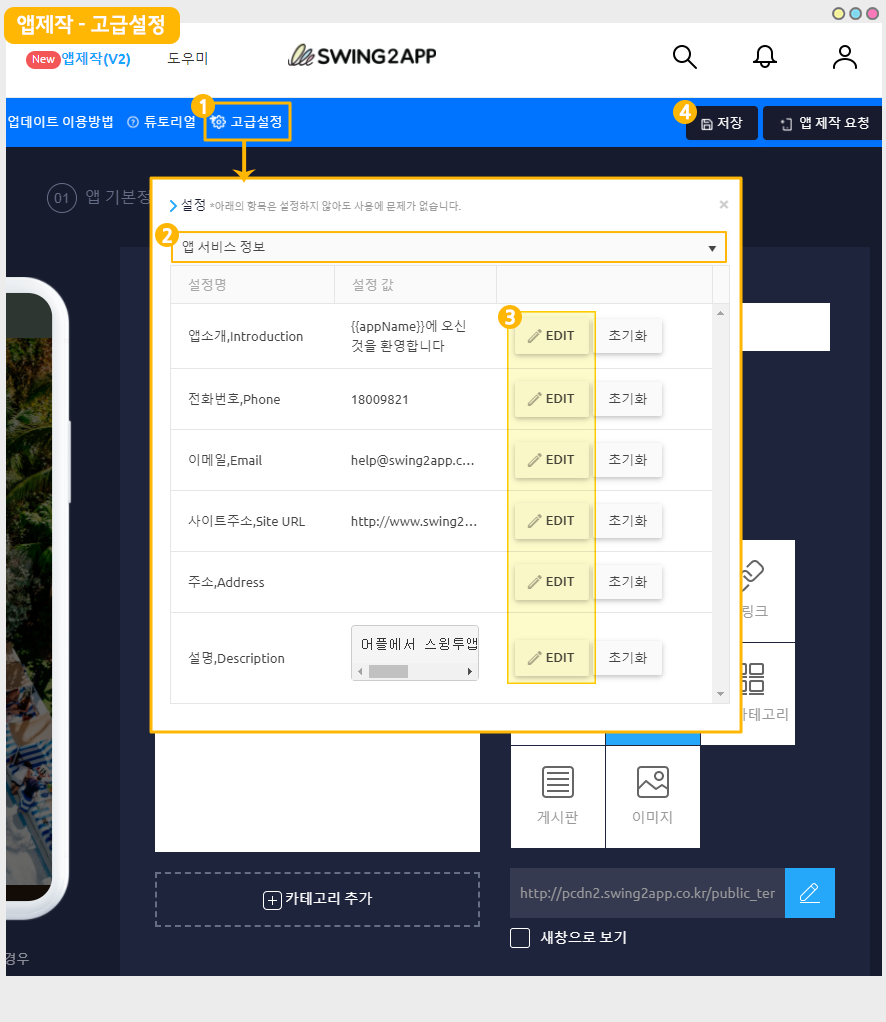
앱제작 페이지의 [고급설정] 메뉴에서 앱소개 페이지의 항목을 수정할 수 있습니다.
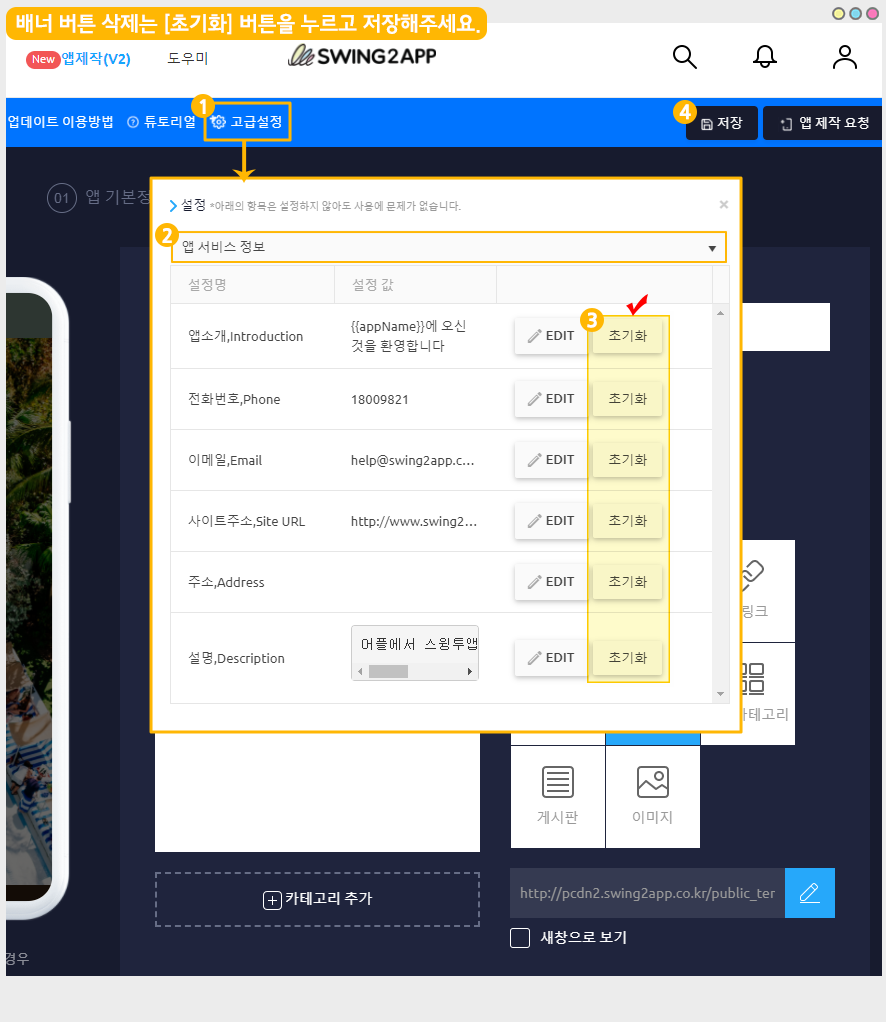
1)앱제작 페이지 상단의 [고급설정] 메뉴 선택
2)설정:앱서비스 정보
3)앱소개, 설명, 전화번호, 이메일, 사이트주소, 주소, 앱설명 EDIT 버튼을 눌러서 모두 수정할 수 있습니다.
4)저장 버튼을 누르면 앱에 반영됩니다. 변경된 내용은 가상머신을 통해서도 확인이 가능해요
최초 앱 제작때는 앱제작요청 해주셔야 반영됩니다. 제작해놓은 앱에 다시 수정할 때는 저장시 앱에 자동반영됩니다.
★ 앱소개 문구는 수정하고, 저장하면 바로 반영이 안되나요?
앱소개 타이틀 문구 수정은 최초 1회 수정시 저장 후 [앱제작 요청] 버튼을 눌러서 새 버전으로 업데이트 받아주셔야 반영됩니다.
1회 수정 이후에는 저장만 하시면 그때부터는 앱에 자동 반영되요.
★사이트주소 입력시 하단의 [공유] 아이콘 버튼과, 중간에 들어가는 사이트 링크 주소와 함께 연동됩니다.
따라서 사이트주소 입력하시면 공유버튼과 사이트 주소가 함께 표시되구요.
삭제하시면 공유버튼, 사이트주소 함께 제거됩니다.
 04. 앱소개 내용, 버튼 삭제 방법
04. 앱소개 내용, 버튼 삭제 방법

고급설정 – 앱 서비스 정보에서 ‘전화번호, 이메일, 사이트주소, 주소, 앱설명’에 있는 [초기화] 버튼을 눌러주세요
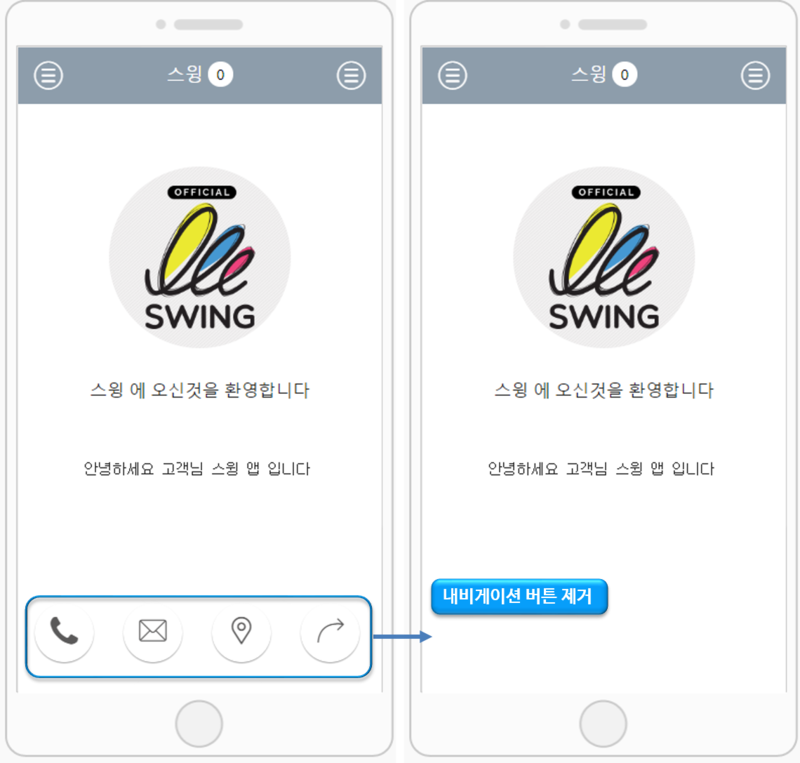
[초기화] 누른 뒤 상단의 [저장] 버튼만 누르면 내비게이션 버튼이 없어집니다.
다시 버튼을 보이게 할 경우 각 설정값에 [EDIT]버튼을 눌러서 내용을 입력해주시면 됩니다.

앱소개 화면에서 하단의 내비게이션 버튼이 없어진 것을 확인할 수 있어요~!
Last updated