푸시, 웹뷰버전 앱제작방법(초간단 앱제작)

홈페이지 혹은 운영 중인 웹사이트가 있다면!!
웹 사이트 URL 링크를 그대로 앱에 연동하여 앱을 제작할 수 있어요.
정말 간단하게! 초간단으로!! 앱을 제작하는 방법을 영상을 통해서 알려드릴텐데요.
스윙투앱에서 제공하는 프로토타입 중 ‘푸시’ or ‘웹뷰’ UI스타일을 이용하시면 단 5분 안에 모바일 앱을 제작할 수 있어요.
사용자의 웹사이트를 그대로 앱에 연동해서 제작할 수 있습니다. 앱 기본정보만 입력하신 뒤 디자인테마에서 ‘푸시’ or ‘웹뷰’를 선택하고, 페이지메뉴 단계에서 앱에 연동할 *웹링크: URL 주소를 입력하고 저장하고 ‘앱제작요청’을 눌러주시면 끝입니다~!! 매뉴얼을 푸시 버전과 웹뷰 버전으로 앱을 제작하는 방법을 알려드리겠습니다.
푸시 앱제작하기
‘푸시’ 전용은 다른 제작 기능 없이 사용자의 홈페이지 URL만 입력해주시면, 해당 웹사이트가 앱에 그대로 연동되어서 제작이 됩니다.
그리고 푸시 알림 기능을 이용할 수 있기 때문에 사용자들에게 이벤트, 광고, 홍보성 메시지를 보낼 수 있습니다.
▶푸시전용앱 제작 방법
*푸시앱 제작방법은 스윙투앱 앱제작 V2로 안내드립니다. 앱제작 V1도 제작방법은 동일하기 때문에 기존 앱제작을 이용하셔도 됩니다.
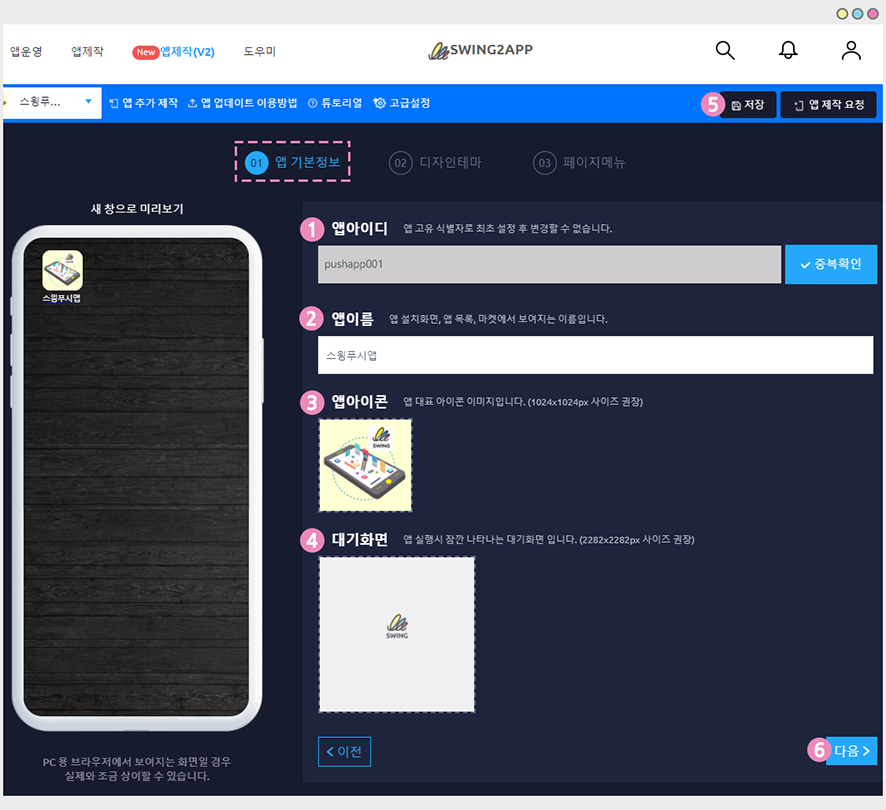
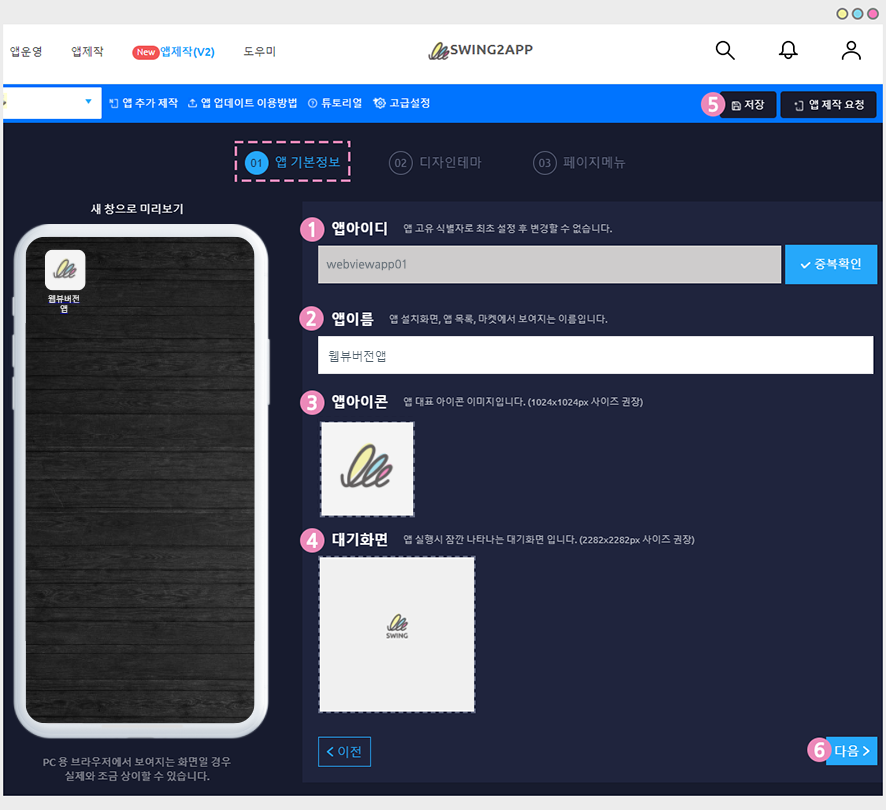
1단계 앱 기본정보

스윙 홈페이지 로그인 후 [앱제작 페이지] 1단계 앱 기본정보
1) 앱 아이디 입력: 앱 고유 식별자이며 설정 후에는 변경할 수 없습니다.
2) 앱 이름 입력
3) 앱 아이콘 이미지
4) 앱 대기화면 이미지 등록
5) [저장]버튼 선택
6) [다음] 버튼을 선택해주세요.
*앱 아이콘이미지, 대기화면 이미지는 화면에 기재된 사이즈대로 이미지를 먼저 만들어주신뒤 등록해주세요.
아이콘과 대기화면은 먼저 제작 가이드라인 매뉴얼을 보시고 만들어주시기 바랍니다!
*앱 아이디를 제외한 앱이름, 아이콘, 대기화면 이미지는 제한없이 수정 가능하며 업데이트가 가능합니다.
앱 기본정보 수정은 [앱제작요청]버튼 눌러서 새 버전으로 업데이트 해주셔야 반영됩니다.
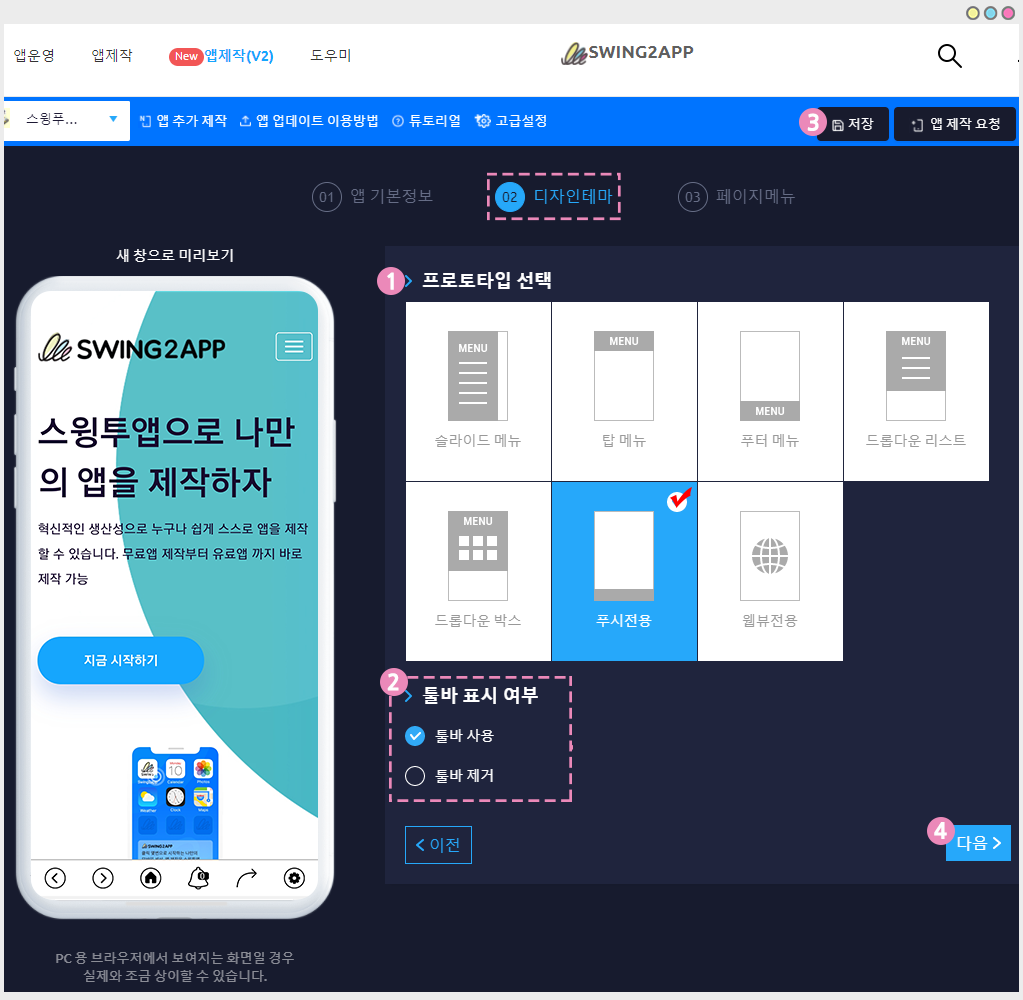
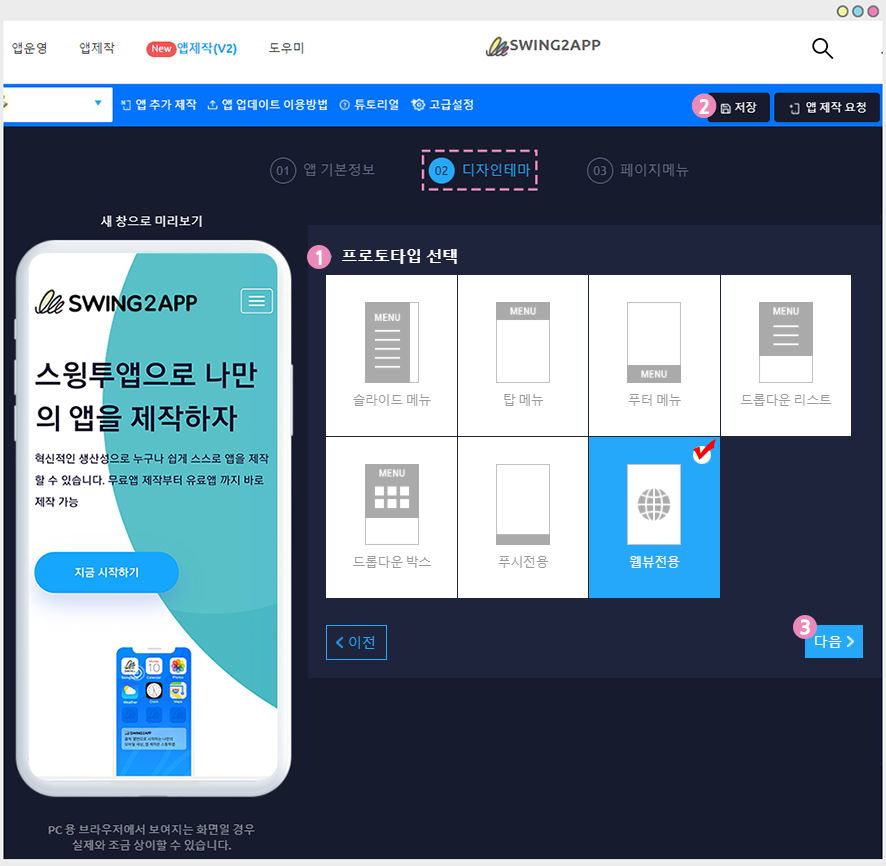
2단계 디자인테마

1)프로토타입 선택: ‘푸시 전용’ 선택
2)툴바 표시 여부 선택
기본 셋팅은 ‘툴바 사용’으로 체크되어 있습니다.
*툴바를 사용하지 않을 경우 ‘툴바 제거’ 에 체크해주세요.
3)[저장] 버튼
4)[다음] 버튼을 선택해주세요.
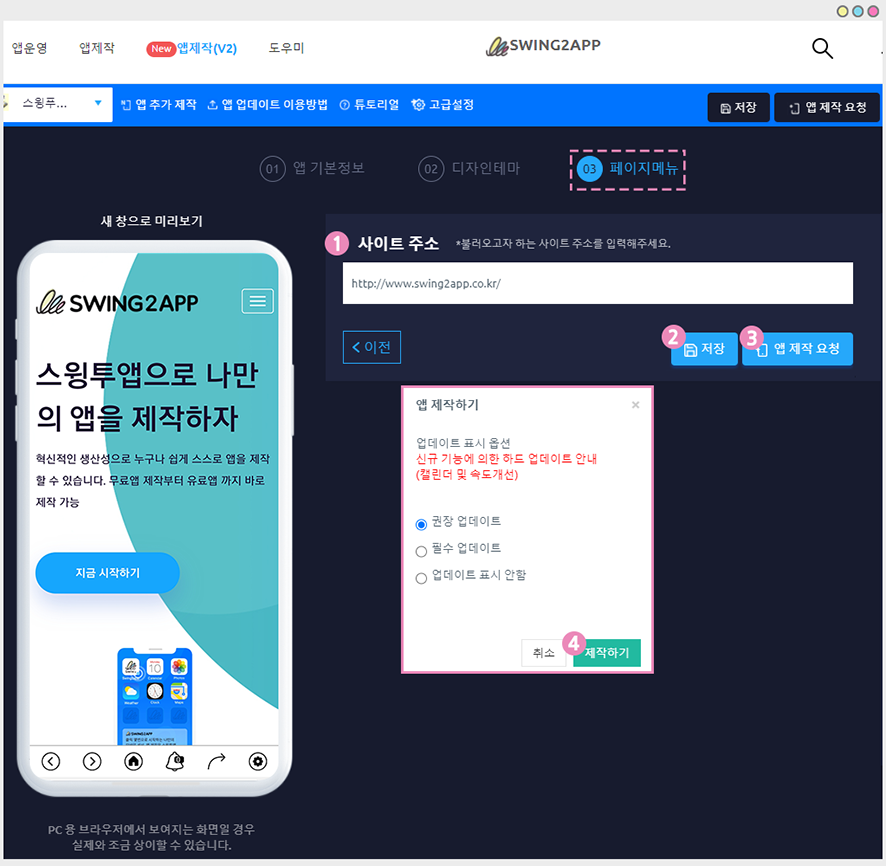
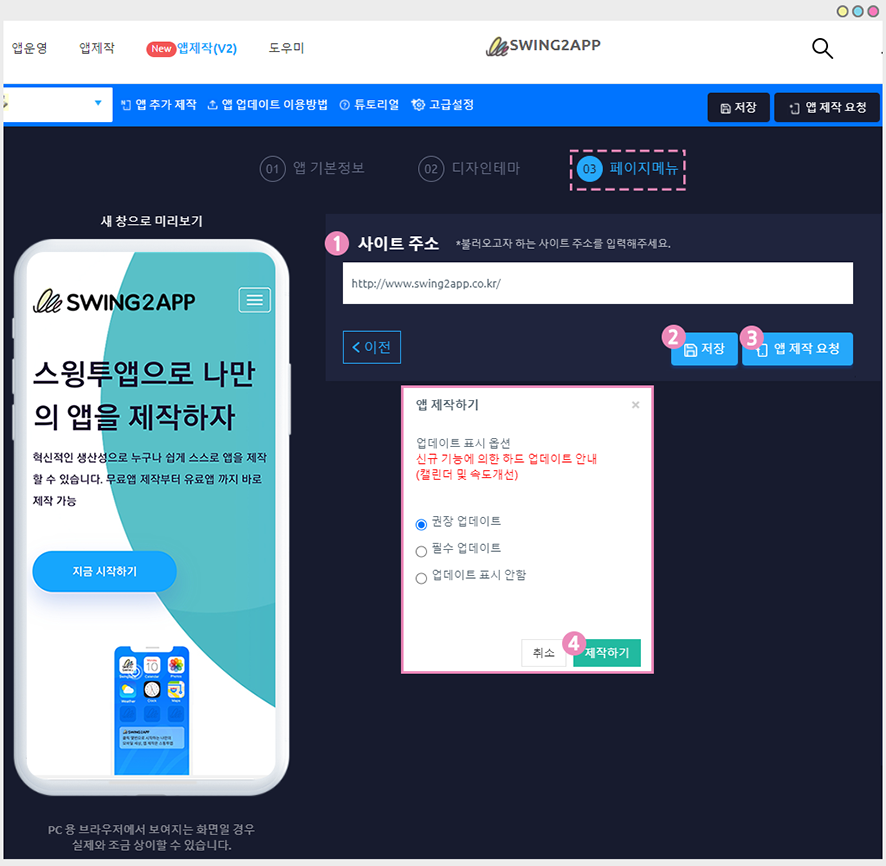
3단계 페이지메뉴

1) 사이트주소입력: 앱에 적용하고자 하는 링크 URL주소 입력해주세요.
*링크 입력시 하이퍼링크 http:// 반드시 넣어주세요
2) [저장] 버튼
3) [앱제작 요청] 버튼
4)[제작하기] 버튼 선택하면 완료됩니다.
*웹뷰, 푸시로 제작된 앱은 안드로이드폰에서만 확인 가능합니다. (아이폰은 확인 할 수 없어요~)
▶푸시앱 특징
-웹뷰로 앱 제작시 웹링크 URL주소만 넣으면 앱을 제작할 수 있어요.
-웹뷰와 달리 스윙투앱에서 제공하는 푸시 발송 기능을 이용할 수 있어요.
-앱 제작시 앱 화면 하단에 푸시툴바가 생성됩니다.
▶푸시앱 제작 후 웹링크 주소는 어떻게 변경하나요?
앱에 적용된 웹링크 주소를 변경하는 것도 동일합니다.
페이지 메뉴 1)[홈화면] 버튼 선택 → 2)메뉴 유형: 웹링크 선택 → 3)웹링크 란에 URL주소 입력 → 4)적용 버튼 → 5)저장 버튼 선택
*웹링크 주소 수정은 저장 버튼만 누르면 앱에 자동 반영됩니다.
*앱 종료후 재실행하시면 바뀐 웹사이트로 적용됩니다.
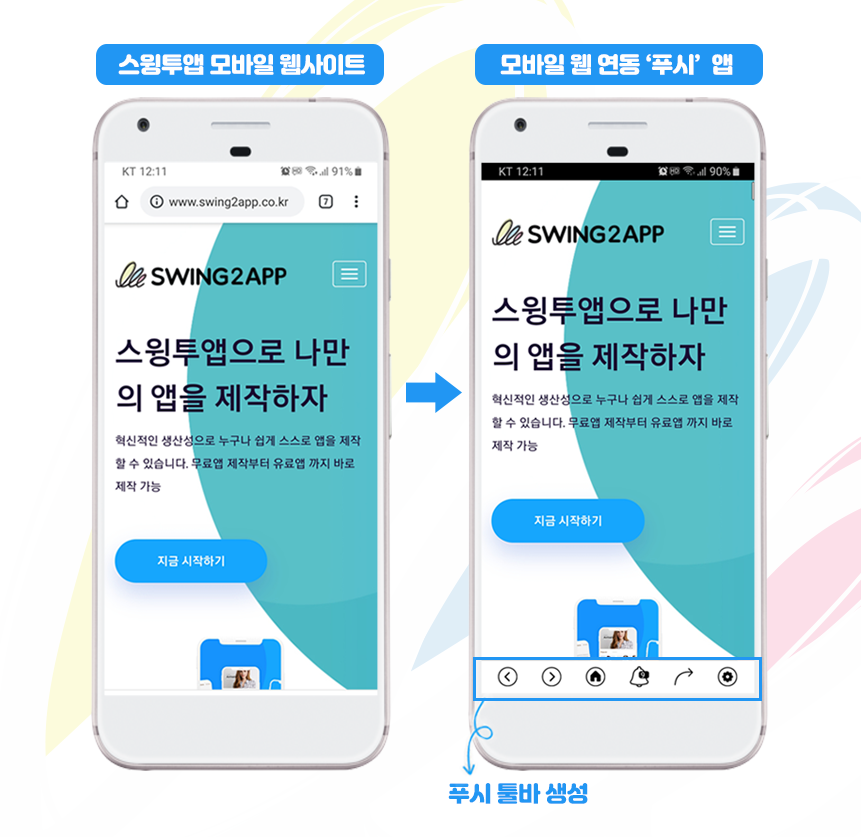
▶ 푸시 앱) 앱 실행화면

스윙투앱 홈페이지(웹사이트) 웹링크를 앱에 그대로 적용해서 제작된 푸시버전 앱입니다.
푸시 버전앱은 앱 화면 아래에 [푸시 툴바]가 생성됩니다.
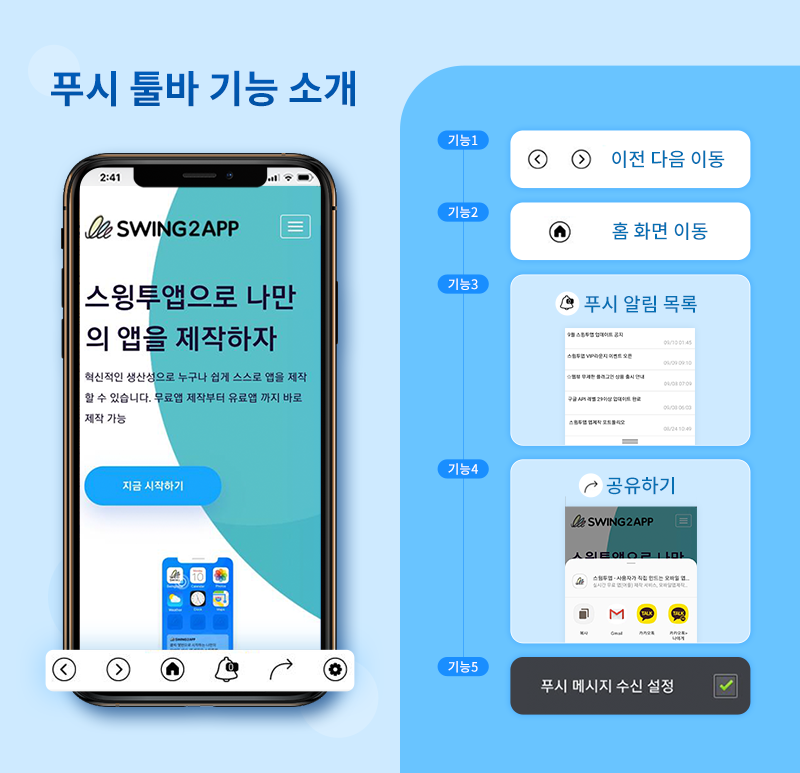
-툴바 제공 기능-

1)< > 화면 전단계, 다음 단계 버튼
2)홈버튼 – 홈으로 이동(메인 화면)
3) 종모양 버튼- 푸시 알림 목록을 확인할 수 있습니다. (그동안 받은 푸시 메시지 목록 확인 가능)
4)공유 버튼 – 푸시앱에 적용된 웹링크를 외부 어플로 공유할 수 있습니다.
5)톱니바퀴 모양 버튼 – ‘설정’ 버튼으로 푸시 메시지 수신 여부 선택합니다. (푸시알림 수신을 원하지 않을 경우 끌 수 있습니다)
▶ 푸시 발송하기
푸시버전으로 앱제작 후 푸시 알림을 발송할 수 있어요.
앱운영 페이지 → 푸시&회원 → 푸시 발송하기 메뉴에서 메시지 제목, 내용을 입력한 후 연동할 웹링크를 선택해서 발송해주세요.
푸시앱에서 푸시를 발송하는 방법은 아래 매뉴얼을 확인해주세요.
▶ 푸시 버전앱 제작방법 영상으로 확인하기
웹뷰 앱제작하기
‘웹뷰’ 프로토타입도 다른 제작 기능 없이 사용자의 홈페이지 URL만 입력해주시면, 해당 웹사이트가 앱에 그대로 연동되어서 제작이 됩니다.
*푸시앱과 다른 점은 웹뷰앱은 푸시 발송이 불가하며, 앱의 다른 기능은 모두 이용할 수 없습니다.
▶웹뷰앱 제작 방법
*웹뷰앱 제작방법은 스윙투앱 앱제작 V2로 안내드립니다. 앱제작 V1도 제작방법은 동일하기 때문에 기존 앱제작을 이용하셔도 됩니다.
1단계 앱 기본정보

스윙 홈페이지 로그인 후 [앱제작 페이지] 1단계 앱 기본정보
1) 앱 아이디 입력: 앱 고유 식별자이며 설정 후에는 변경할 수 없습니다.
2) 앱 이름 입력
3) 앱 아이콘 이미지
4) 앱 대기화면 이미지 등록
5) [저장]버튼 선택
6) [다음] 버튼을 선택해주세요.
*앱 아이콘이미지, 대기화면 이미지는 화면에 기재된 사이즈대로 이미지를 먼저 만들어주신뒤 등록해주세요.
아이콘과 대기화면은 먼저 제작 가이드라인 매뉴얼을 보시고 만들어주시기 바랍니다!
*앱 아이디를 제외한 앱이름, 아이콘, 대기화면 이미지는 제한없이 수정 가능하며 업데이트가 가능합니다.
앱 기본정보 수정은 [앱제작요청]버튼 눌러서 새 버전으로 업데이트 해주셔야 반영됩니다.
2단계 디자인테마

1)프로토타입 선택: ‘웹뷰전용’ 선택
2)[저장] 버튼
3)[다음] 버튼을 선택해주세요.
3단계 페이지메뉴

1) 사이트주소입력: 앱에 적용하고자 하는 링크 URL주소 입력해주세요.
*링크 입력시 하이퍼링크 http:// 반드시 넣어주세요
2) [저장] 버튼
3) [앱제작 요청] 버튼
4)[제작하기] 버튼 선택하면 완료됩니다.
*웹뷰, 푸시로 제작된 앱은 안드로이드폰에서만 확인 가능합니다. (아이폰은 확인 할 수 없어요~)
▶ 웹뷰 특징
-웹뷰로 앱 제작시 웹링크 URL주소만 넣으면 앱을 제작할 수 있어요.
-웹링크만 이용하는 스타일이기 때문에 스윙에서 제공하는 다른 메뉴들은 사용할 수 없어요.(푸시 알림, 게시판 등 모든 메뉴 사용 안되요)
-푸시 알림을 보내고 싶다면 프로토타입: 푸시 전용을 선택하여야 합니다.
▶ 웹뷰앱 제작 후 웹링크 주소는 어떻게 변경하나요?
앱에 적용된 웹링크 주소를 변경하는 것도 동일합니다.
페이지 메뉴 – 1)[홈화면] 버튼 선택 → 2)메뉴 유형: 웹링크 선택 → 3)웹링크 란에 URL주소 입력 → 4)적용 버튼 → 5)저장 버튼 선택
*웹링크 주소 수정은 저장 버튼만 누르면 앱에 자동 반영됩니다.
*앱 종료후 재실행하시면 바뀐 웹사이트로 적용됩니다.
*중요* 웹뷰 무제한 플러그인 상품을 이용중인 앱에서는 웹링크 주소 변경이 불가합니다.
결제 및 상세 페이지에 해당 내용 기재되어 있으며, 안내드리고 있으니 참고해주세요!
일반 이용권 이용중에는 변경 가능합니다.
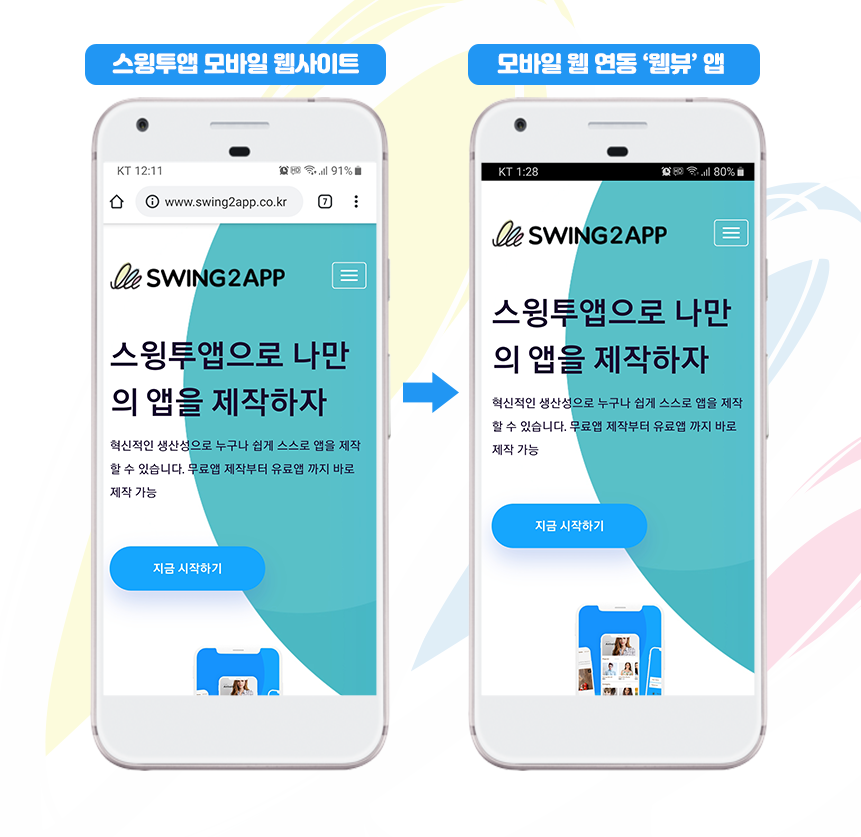
▶ 웹뷰앱) 앱 실행화면

웹뷰 버전 역시 모바일 웹사이트를 앱에 그대로 적용해서 제작하는 앱 플랫폼이에요.
다른 앱 기능을 이용하지 않고, 웹사이트 링크만 걸어서 제작하는 앱 스타일이기 때문에 푸시버전과 달리 ‘푸시 메시지’는 보낼 수 없습니다.
이미지에서 보듯이 모바일웹과 만들어놓은 웹뷰 앱은 차이 없이 동일합니다.
▶ 웹뷰 버전 앱제작 영상으로 확인하기
푸시앱, 웹뷰앱 제작 안내사항

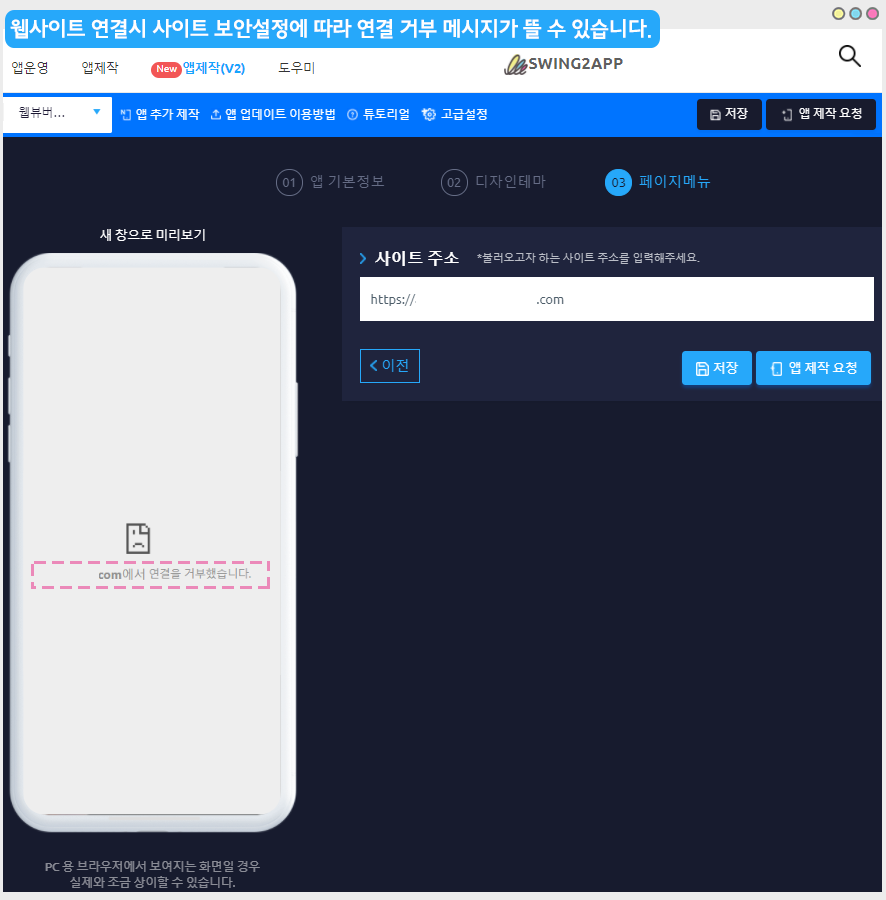
간혹 웹뷰앱, 푸시앱 제작하면서 웹사이트주소를 입력하고 저장버튼을 누르면 웹 미리보기 화면에서 ‘ 연결을 거부했습니다’ 라는 메시지가 뜨는 것을 확인할 수 있는데요.
연결한 웹사이트 내에서 외부 연결을 막아놓는 즉, 외부공유 및 퍼가기 금지 보안이 설정되어 있을 경우 해당 메시지가 보여집니다.
따라서 이렇게 보안설정이 되어 있는 웹사이트 링크를 연결하면 웹 미리보기 화면에서 연결 거부 메시지가 보이게 됩니다.
이러한 메시지가 뜨셔도 앱제작이 안되는 것은 아니구요.
단순히 웹에서만 보안상 화면 표시가 안되는 것으로 앱으로 확인하시면 보다 정확히 확인 가능합니다.
따라서 저장 후 [앱제작요청] 하신 뒤 앱을 다운받아 확인해주시기 바랍니다.
앱으로 보시면 사이트가 정상적으로 앱으로 연동되어 작동되는 것을 확인할 수 있습니다.
만약 앱에서도 연결이 거부된다면 문의게시판으로 문의주시기 바랍니다.
*단, 내부 사용 목적의 URL 및 회사 내부 서버에서 이용하는 사이트 주소는 연결이 불가하며, 웹앱으로 제작이 불가합니다.
제작한 앱을 다운(설치)받는 방법은 아래 매뉴얼에서 확인해주시기 바랍니다.
*푸시버전과 웹뷰버전 앱제작시 주의해주세요.
1) 웹링크 중에서 앱과 연동이 되지 않는, 즉 퍼가기를 금지해 놓은 사이트가 있어요.
*네이버, 다음 등의 포털 사이트와 해당 포털에서 제공하는 사이트(modoo,스토어팜 웹 등), 유튜브, SNS 사이트(인스타그램, 카카오톡, 페이스북) 등이 퍼가기를 금지해놓은 대표적인 사이트에요!
자신이 운영하는 네이버 블로그 혹은 다음 카페 등을 웹뷰나 푸시로 연동하려는 사용자분들이 많은데요.
이러한 사이트는 앱에 연동하실 경우 에러가 나거나 제대로 동작이 되지 않습니다.
* 이러한 앱은 플레이스토어, 앱스토어 출시 안됩니다.
따라서 위의 링크들은 웹뷰 앱, 푸시 앱에는 적용하지 않도록 해주세요.
다른 프로토타입에서 외부 메뉴로 해당 링크를 넣는 것은 괜찮지만, 앱 연동 링크 자체가 위의 사이트 주소로 사용되지 않도록 해주세요.
2) 푸시버전 혹은 웹뷰버전 프로토타입에서 다른 프로타입으로는 변경 안되요.
웹뷰 기반(푸시, 웹뷰) 프로토타입으로 제작 후 → 일반 프로토타입(슬라이드, 탑, 푸터, 드롭다운 리스트, 드롭다운 박스)으로 변경할 수 없습니다.
*웹뷰 기반에서 다른 프로토타입으로 변경해야 할 경우는 앱을 새로 제작해서 만들어주셔야 합니다.
3) 앱 상용화(스토어 출시)가 목적이라면 반드시 유료버전으로 이용해주세요.
푸시 혹은 웹뷰 앱도 플레이스토어, 앱스토어에 앱을 출시하기 위해서는 스윙 유료앱 이용권을 구매하여 유료버전으로 이용해주셔야 합니다.
TIP. 웹뷰, 푸시앱으로 스토어 출시할 경우 무제한 이용권을 구매하시면 이용기간 제한없이 앱을 유료로 무제한 이용할 수 있어요.
4) 푸시 앱, 웹뷰앱 이용시 적용된 웹링크(사이트 URL)은 이용 중에도 변경할 수 있습니다. (앱제작 필요 없이 저장만 누르면 자동 반영)
처음 앱제작과 동일하구요. 앱제작 페이지 →페이지 메뉴 단계에서 → 홈화면 버튼 → 웹링크에서 수정 후 저장해주시면 됩니다.
앱을 종료하고 재실행하시면 변경된 웹사이트로 적용되어 보여집니다.
웹뷰, 푸시 무제한 이용권 적용된 앱은, 링크 주소 변경 후 업데이트를 해야 반영됩니다. (앱제작하기 진행)
Last updated