앱 이미지 사이즈 편집도구

▶ 이미지 편집도구란?
이미지편집도구는 앱제작시 이미지 사이즈를 수정해야 할 때 스윙에서 제공하는 편집도구로 간편하게 사이즈를 수정할 수 있는 기능입니다.
앱제작시 업로드하고자 하는 이미지 사이즈가 제작방법에서 기재해놓은 권장 이미지 사이즈와 다를 경우, 간편하게 사이즈를 수정할 수 있어요.
스윙에서 제공하는 이미지편집도구로 간편하게 원하는 사이즈대로 이미지를 수정하여 업로드할 수 있습니다.
해당 매뉴얼에서는 앱 아이콘 이미지를 첨부할 때 사용할 수 있는 이미지 편집도구 이용방법을 알려드립니다.
▶ 이미지 편집도구는 어디서 사용할 수 있나요?
앱제작시 이미지 업로드가 필요한 메뉴에서 이용할 수 있구요.
*이미지 편집도구 적용가능한 메뉴: 앱 기본정보) 앱 아이콘, 대기화면 이미지/ 웹템플릿 페이지 이미지 첨부/ 마켓 업로드 이미지 첨부
정해진 규격사이즈에 맞지 않는 이미지 업로드시 이미지편집도구 창이 뜹니다.
이미지 편집도구 페이지에서 사이즈를 다시 맞춰서 업로드 하시면 됩니다.
앱제작시 앱 기본정보 항목에 앱 아이콘 이미지, 앱 대기화면 이미지를 넣게 되는데요.
이때 이미지 사이즈는 스윙에서 제공하는 규격 사이즈에 맞춰서 넣어주셔야 업로드가 됩니다.
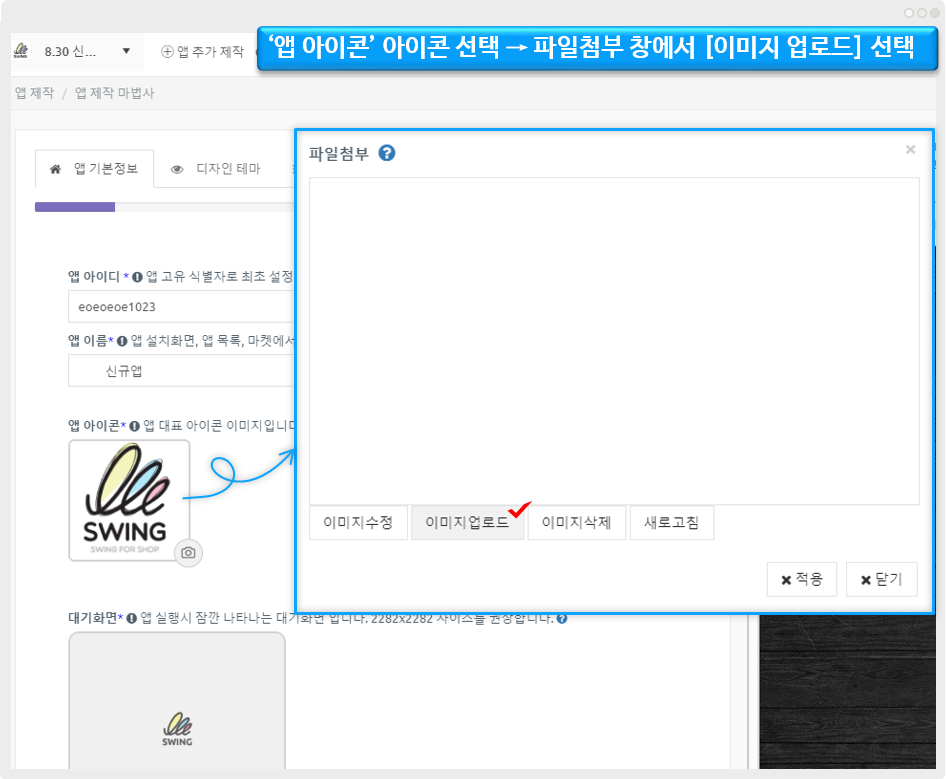
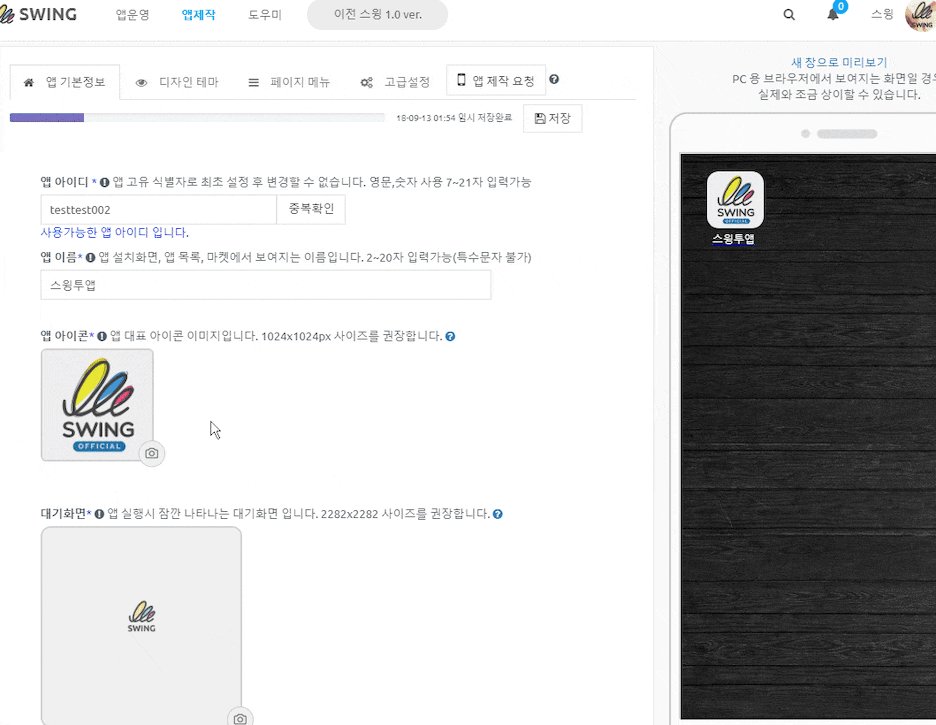
1. 앱 아이콘 선택

앱 아이콘 이미지를 선택하면 이미지를 업로드 할 수 있는 파일첨부 창이 뜹니다.
여기서 [이미지 업로드] 버튼을 눌러서 아이콘 이미지로 넣을 이미지를 파일에서 첨부해주세요.
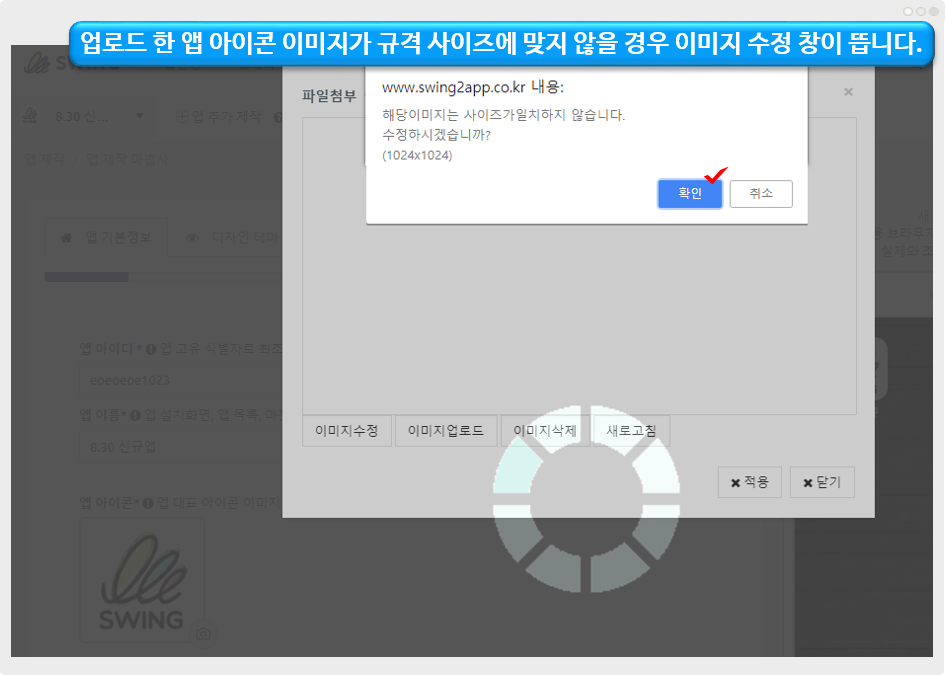
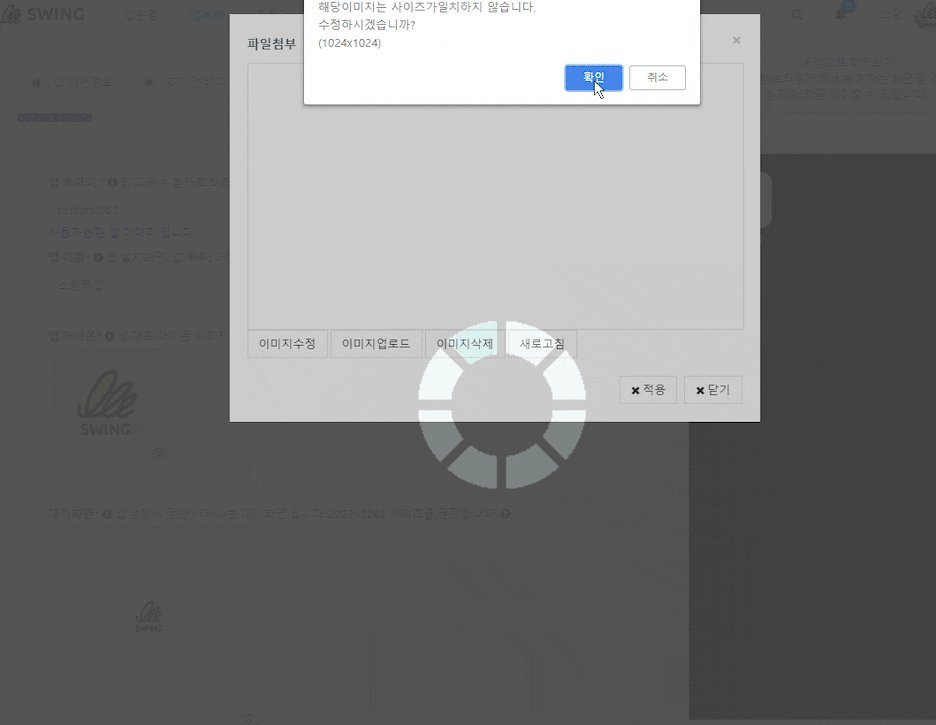
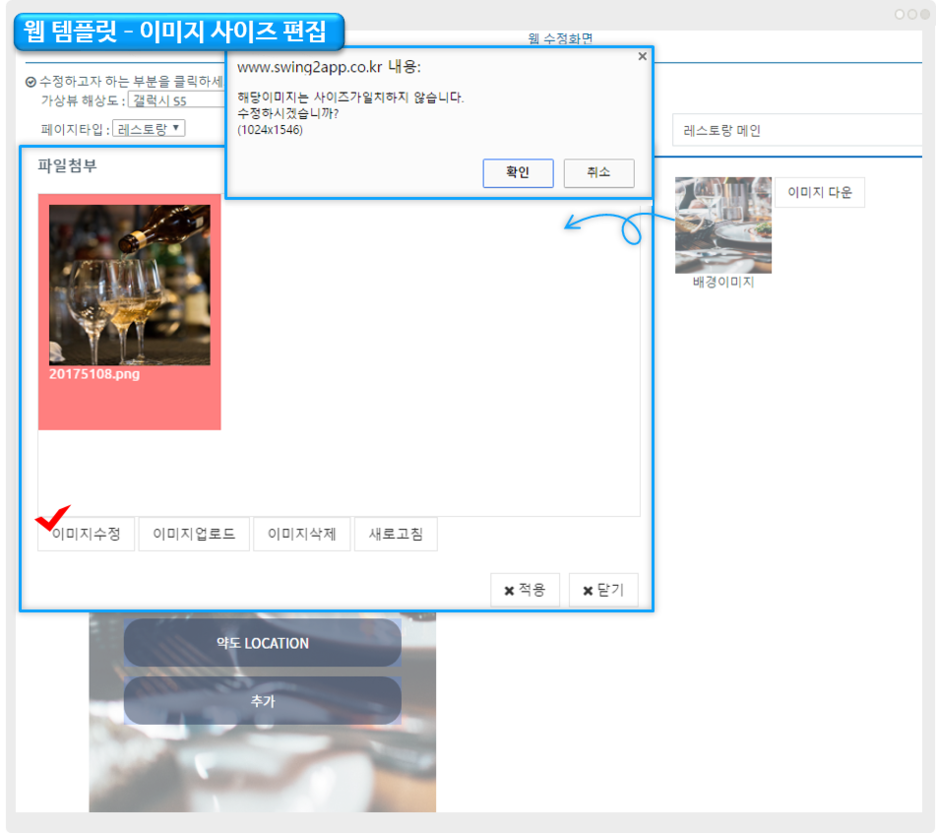
2. 이미지 사이즈가 맞지 않을 경우

앱 아이콘 이미지의 사이즈는 가로*세로 1024 x 1024 px 사이즈인데요.
만약 첨부한 이미지가 해당 사이즈와 맞지 않는 경우 위의 이미지처럼 사이즈가 일치하지 않는다는 창이 뜨며 ‘확인’을 선택하면 이미지 편집도구 창으로 이동합니다.
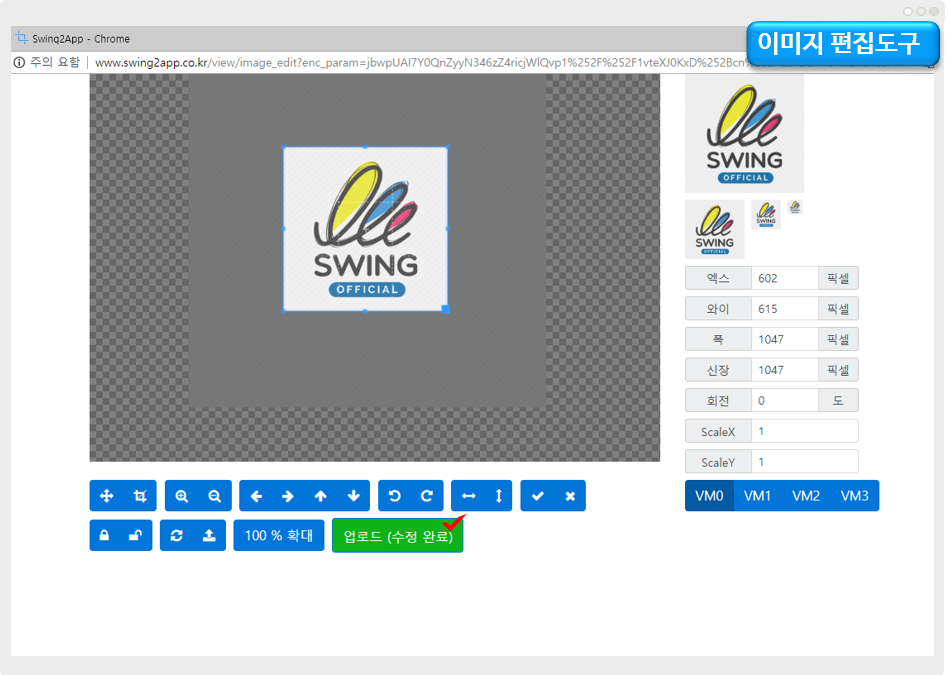
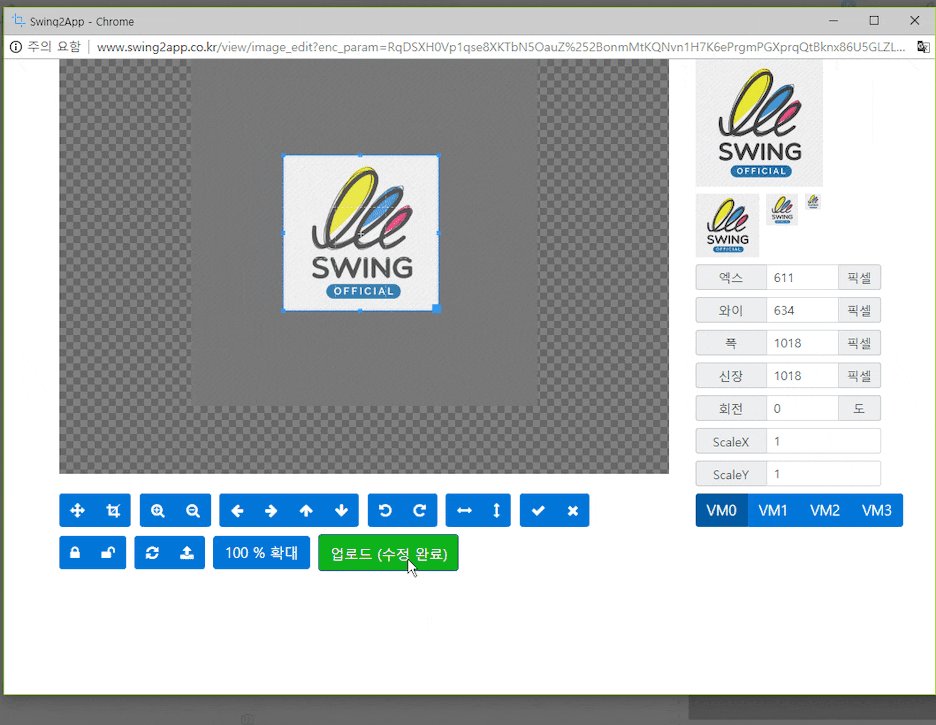
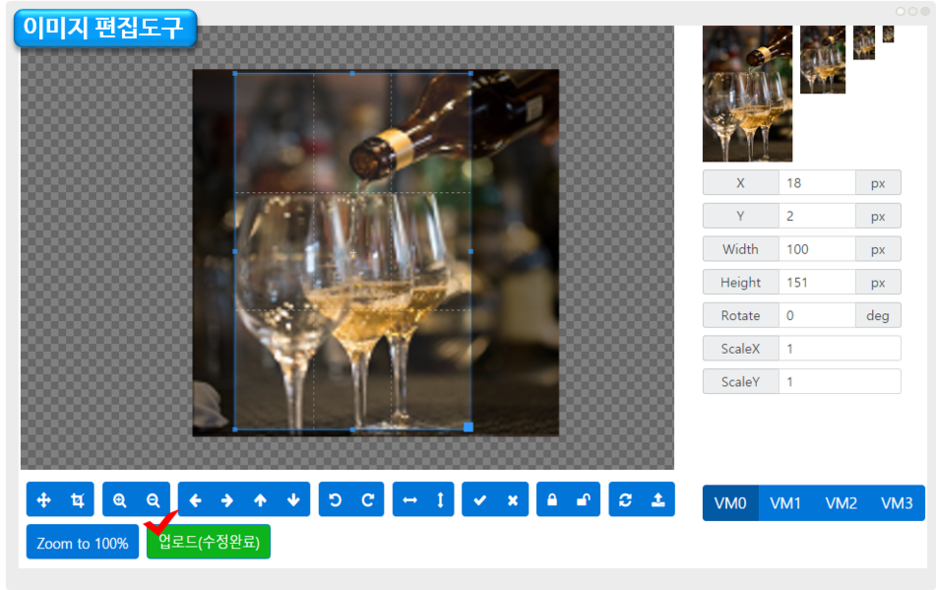
3. 이미지 편집도구

해당 이미지에서 보시는 것처럼 이미지 편집도구 창에서 업로드 해야 하는 이미지 사이즈 만큼의 영역(파란색 선)이 지정되어 있구요.
파란색 선을 마우스로 선택하여 당기거나 줄일 수 있어요. 이미지를 해당 영역에 맞게 조절하여 수정할 수 있습니다.
이미지가 클 경우, 해당 영역 안으로 원하는 이미지가 들어올 수 있도록 마우스로 영역을 끌어서 적용하면 됩니다.
* 만약 올려야하는 이미지 사이즈보다 작은 이미지를 업로드했을 경우는 사이즈를 원래보다 늘려야 하기 때문에 이미지 해상도가 안좋아질 수 있어요.
(위의 이미지 사이즈 1024×1024보다 업로드한 이미지의 사이즈가 더 적을경우)
따라서 지정된 사이즈보다 큰 이미지를 사용하시는 것을 권장드려요~!!
수정이 완료되면 [업로드 (수정 완료)] 버튼을 선택해주세요.
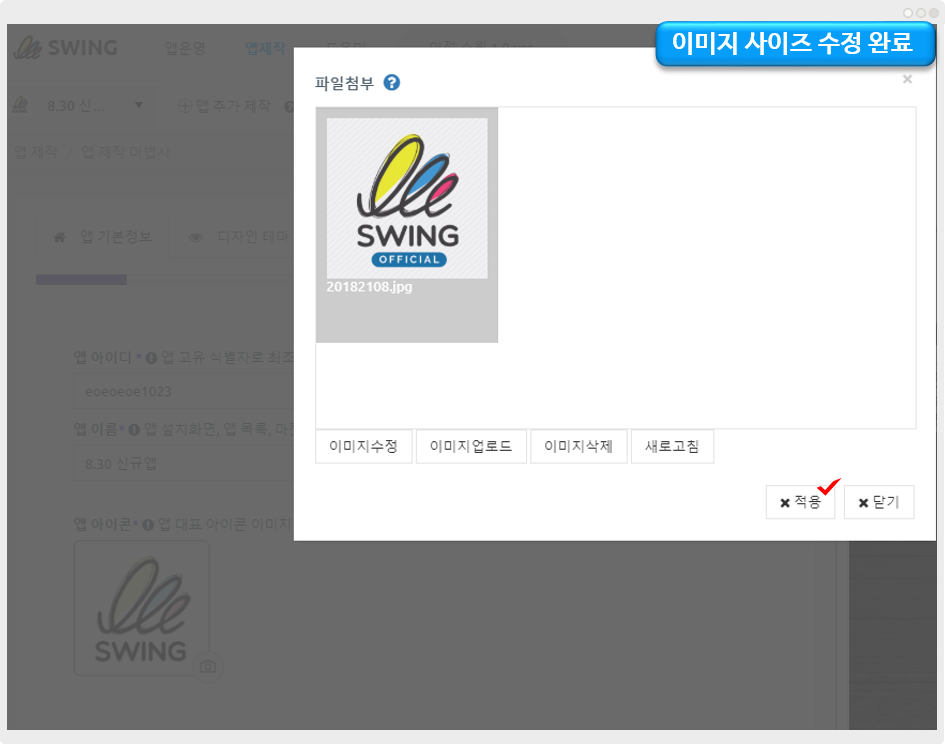
4. 이미지 사이즈 수정 완료

이미지 사이즈 수정이 완료되었구요.
파일첨부 창에 업로드 된 이미지 확인 후 [적용] 버튼을 선택해주세요.
▶ 움짤로 이미지 편집도구 이용방법 확인하기

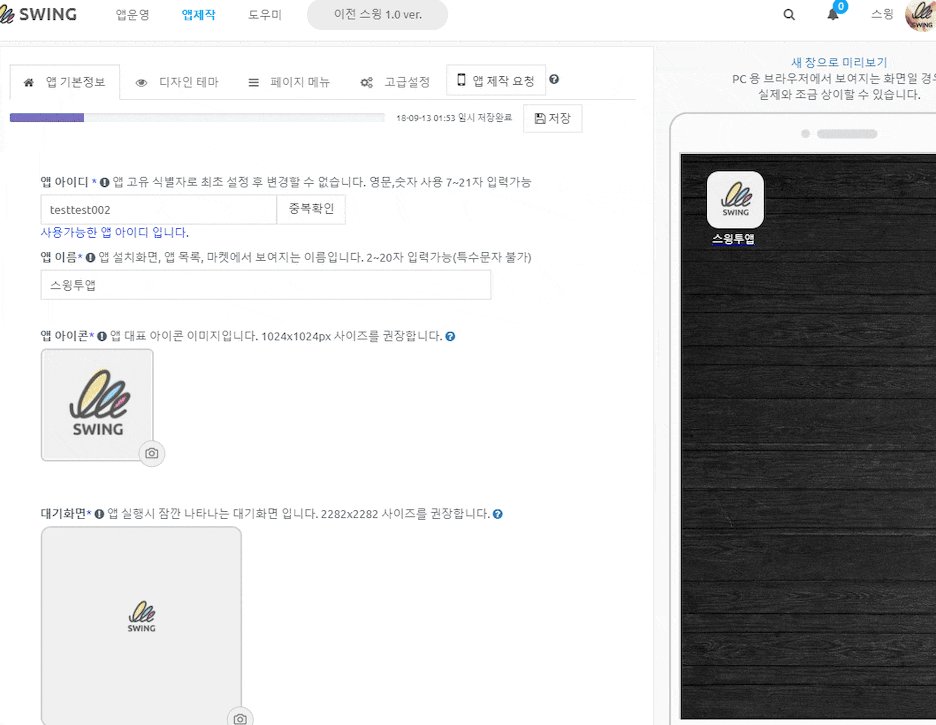
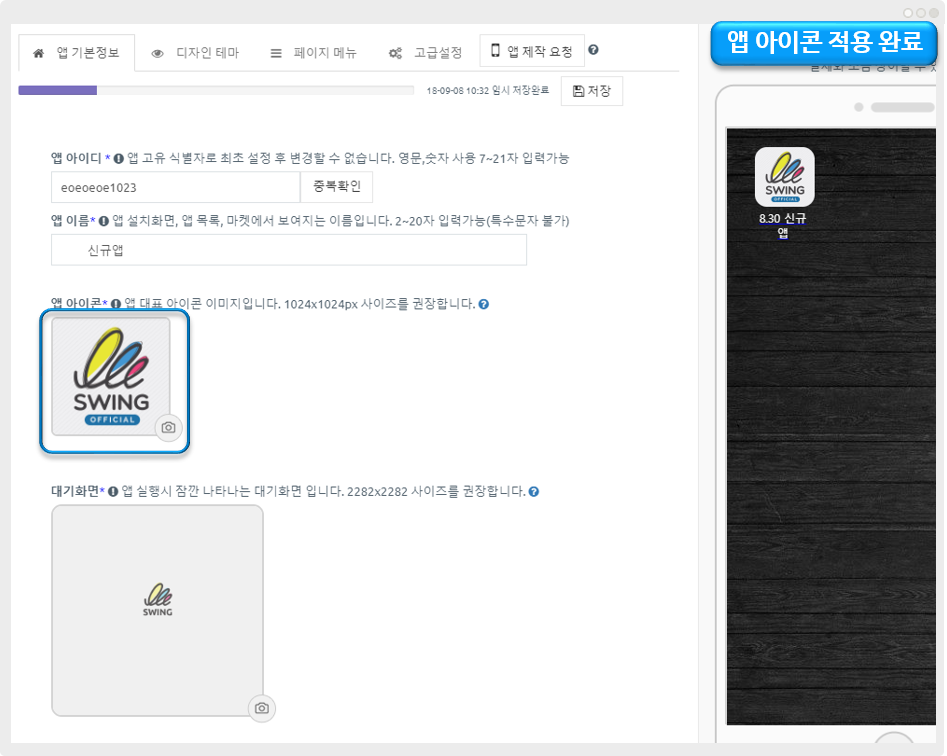
5. 앱 아이콘 이미지 등록완료

사이즈 편집도구로 이미지 사이즈를 수정하면 아이콘 이미지가 정상적으로 등록이 됩니다.
-앱 아이콘 이미지 뿐만 아니라 대기화면 이미지도 동일합니다.
-사이즈가 맞지 않을 경우 대기화면도 이미지 편집도구를 통해서 사이즈를 조율하여 등록해주세요.
앱 아이콘 제작 가이드는 해당 포스팅을 참고해주세요
앱 기본정보 – 앱아이콘, 대기화면 이미지 외에도
*웹템플릿 페이지 에서 이미지를 등록하거나, 마켓업로드 신청에서 그래픽 이미지를 등록할 때에도 이미지 편집도구를 이용할 수 있어요!
웹 템플릿 페이지 이미지 사이즈 편집

템플릿 페이지 이용방법 [앱제작 페이지 -페이지메뉴-사용자페이지 불러오기- 템플릿 페이지 제작도구 이동- 템플릿 선택] 템플릿페이지를 선택 한 뒤 이미지를 첨부하는 버튼을 선택해주세요. (위의 이미지는 레스토랑 템플릿의 – 배경이미지를 선택했습니다.) 해당 템플릿의 배경이미지 사이즈는 1024×1546 인데요. 사이즈가 맞지 않는 이미지를 업로드하자 “해당 이미지는 사이즈가 일치하지 않습니다. 수정하시겠습니까”라는 메시지창이 떠요. ‘확인’을 선택하면 바로 이미지편집도구로 이동합니다.

해당 이미지에서 보시는 것처럼 이미지 편집도구 창에서 올려야하는 이미지 사이즈 만큼의 영역(파란색 선)이 지정되어 있구요. 업로드한 이미지를 해당 영역에 맞게 조절하여 수정할 수 있습니다. 이미지 사이즈 수정이 완료되면 [업로드]버튼을 선택해주시면 이미지 등록이 완료됩니다~!
마켓 업로드 신청 – 그래픽 이미지 사이즈 편집

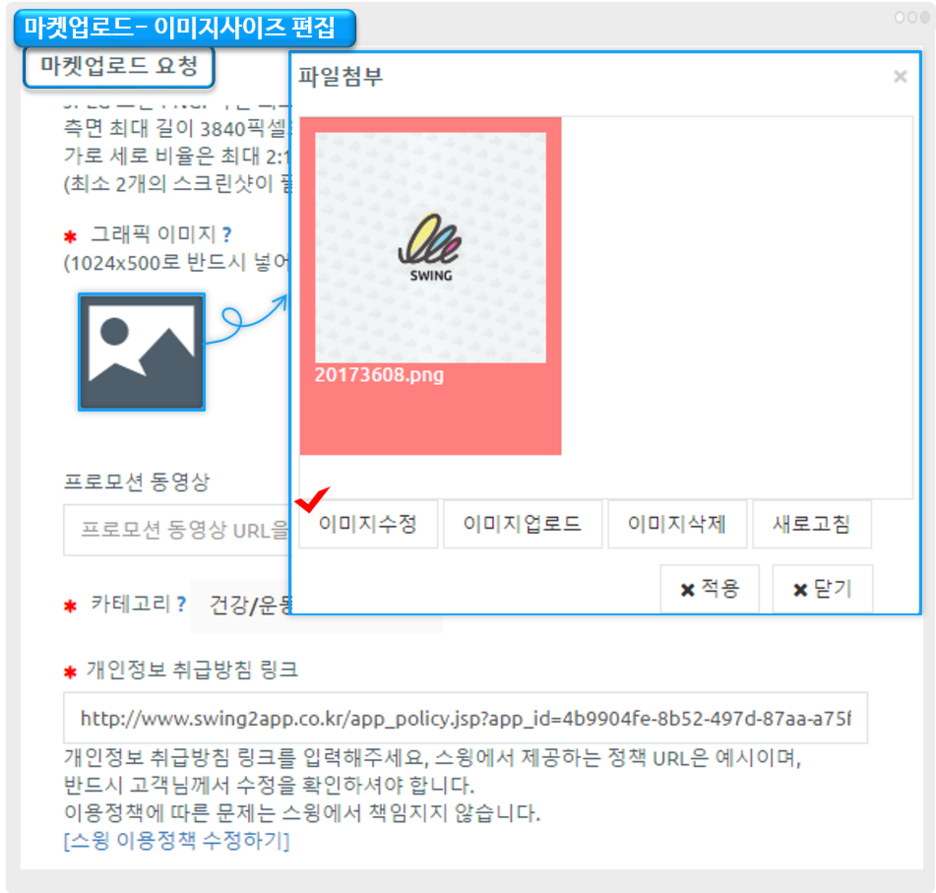
마켓업로드는 – 스윙으로 플레이스토어 혹은 앱스토어 업로드 대행을 신청할 경우 사용할 수 있습니다. [버전관리- 앱제작 이력- 업로드 신청]버튼을 선택해서 이용할 수 있습니다.
플레이스토어, 앱스토어 등의 마켓업로드를 진행할 때 스크린샷이미지, 그래픽이미지 등을 넣어야 하는데요. 플레이스토어 스크린샷 이미지는 최소, 최대 길이만 넘지 않으면 되지만 그래픽이미지는 위에서 보시는 것과 같이사이즈를 정확히 맞춰주셔야 합니다. 그래픽이미지 (1024×500),, 만약 이미지 사이즈를 맞추지 못했다면~!! 이미지편집도구를 이용해서 즉시 사이즈를 수정할 수 있어요.
그래픽 이미지 버튼을 선택하면 이미지 업로드 창이 뜹니다. 원하는 이미지를 선택해서 업로드하고, 사이즈가 맞지 않을 경우 이미지 편집도구 페이지로 이동합니다.

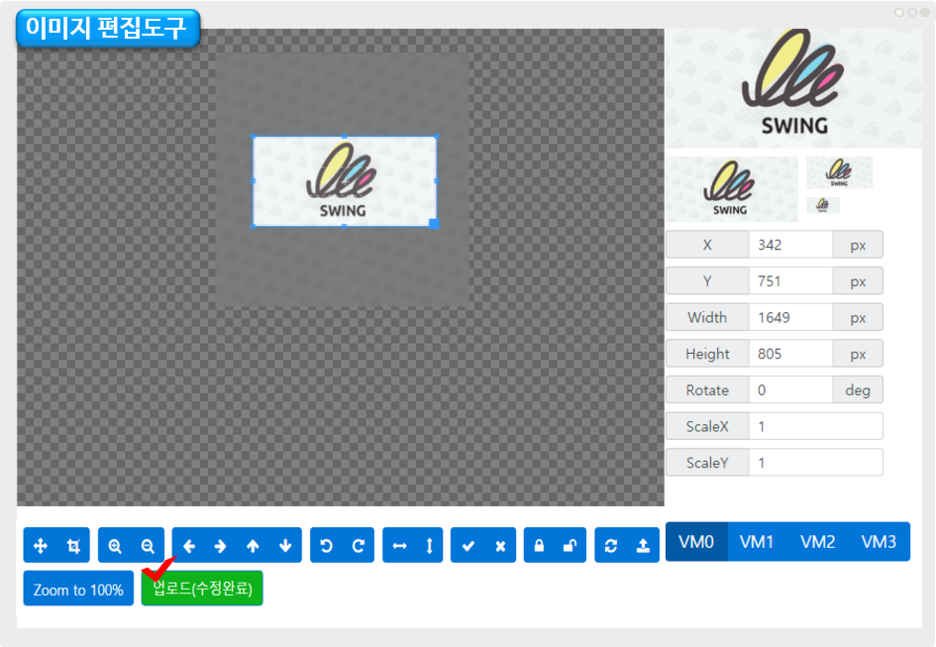
해당 이미지에서 보시는 것처럼 이미지 편집도구 창에서 올려야하는 이미지 사이즈 만큼의 영역(파란색 선)이 지정되어 있구요. 업로드한 이미지를 해당 영역에 맞게 조절하여 수정할 수 있습니다. 이미지 사이즈 수정이 완료되면 [업로드]버튼을 선택해주시면 이미지 등록이 완료됩니다~!
이렇게 앱 제작시 이미지를 업로드 할 때 이미지 편집도구를 이용하시면 규격 사이즈에 맞게 간편하게 이미지 사이즈를 조율하여 등록할 수 있습니다.
Last updated