슬라이드 프로토타입 응용

프로토타입: 슬라이드 UI 응용하여 사용하기
슬라이드 스타일은 앱 화면의 오른쪽과 왼쪽에 각각의 메뉴들이 배치가 되는 스타일이에요.
왼쪽에서만 메뉴가 열리거나 혹은 오른쪽에서만 메뉴가 열리도록 응용하여 사용할 수 있습니다.
매뉴얼을 통해서 슬라이드 응용 사용법을 확인해주세요.
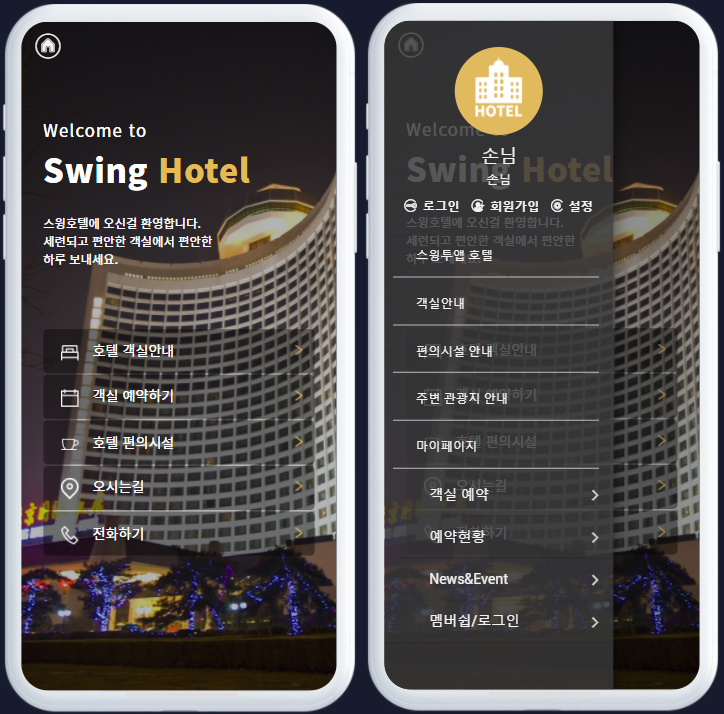
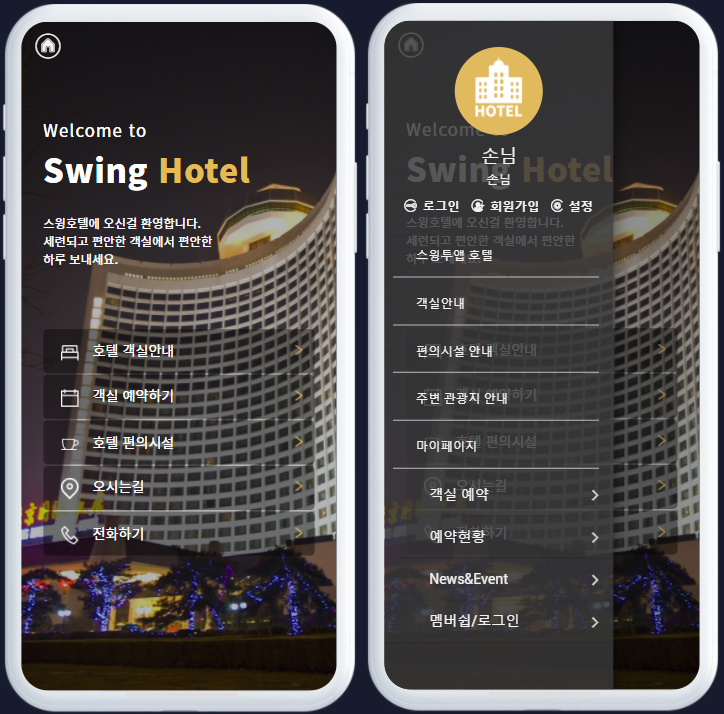
앱 실행화면) 슬라이드 응용 버전

위의 이미지처럼 메뉴 버튼이 왼쪽에만 있고, 오른쪽 메뉴(카테고리)는 없앤 스타일입니다.
왼쪽에만 메뉴를 배치하는 스타일로 제작을 할 수 있어요.
왼쪽 슬라이드로 할지, 오른쪽으로 할지는 상관 없으니 원하는 곳으로 배치할 수 있습니다.
★이용방법
앱제작 2.디자인테마 단계
→ 프로토타입:슬라이드 선택
→ 3. 페이지메뉴 단계
→ 오른쪽 or 왼쪽 하위메뉴 모두 삭제 (휴지통 모양 버튼 선택)
→ 적용 및 저장
1. 프로토타입: 슬라이드 메뉴 선택

앱제작 페이지 → 디자인테마 로 이동해주세요.
프로토타입을 ‘슬라이드‘로 선택해주세요
2. 페이지 메뉴: 하위 메뉴 삭제하기

오른쪽 메뉴를 모두 없애고 왼쪽 슬라이드로 만들어볼게요!
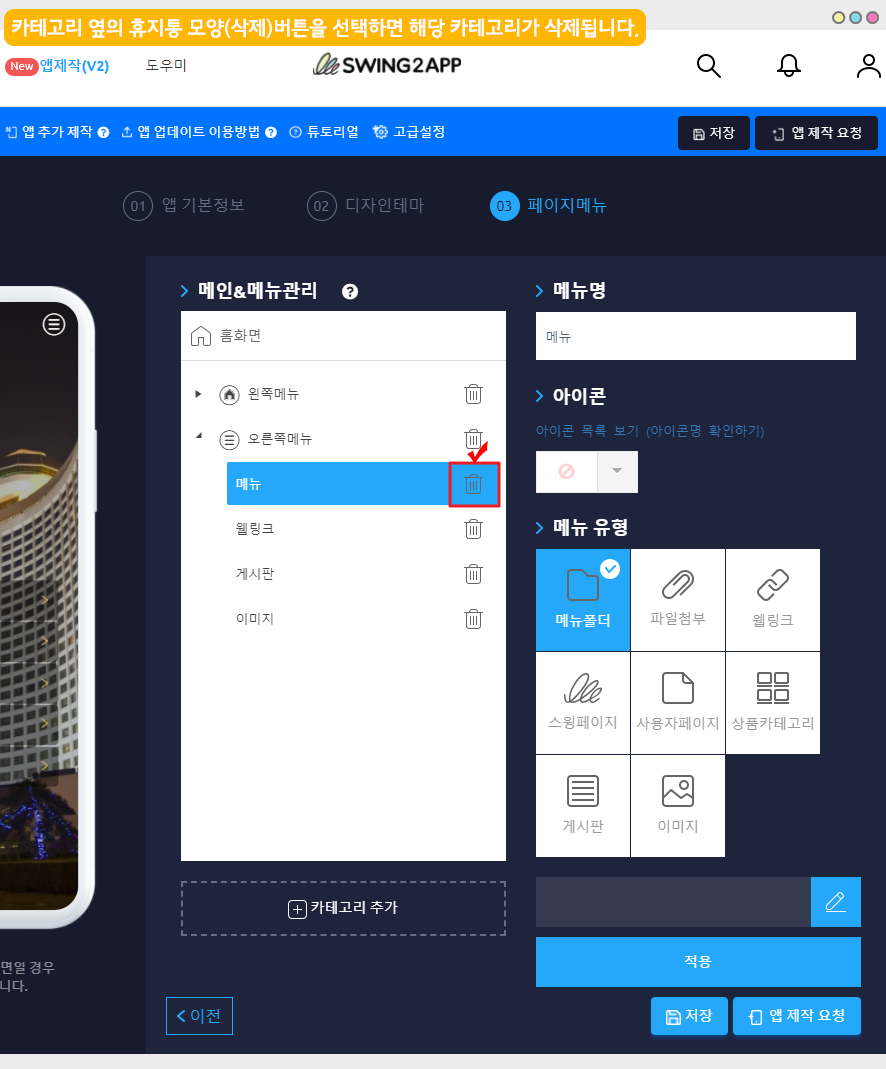
페이지 메뉴 단계에서 오른쪽 메뉴 하위에 속한 카테고리를 모두 삭제해주세요.
-카테고리 옆의 휴지통 모양(삭제) 버튼을 선택하구요.
-하단의 [적용] 버튼, [저장]버튼을 누르면 카테고리 삭제되어 앱에 반영됩니다.
![]()
*주의사항

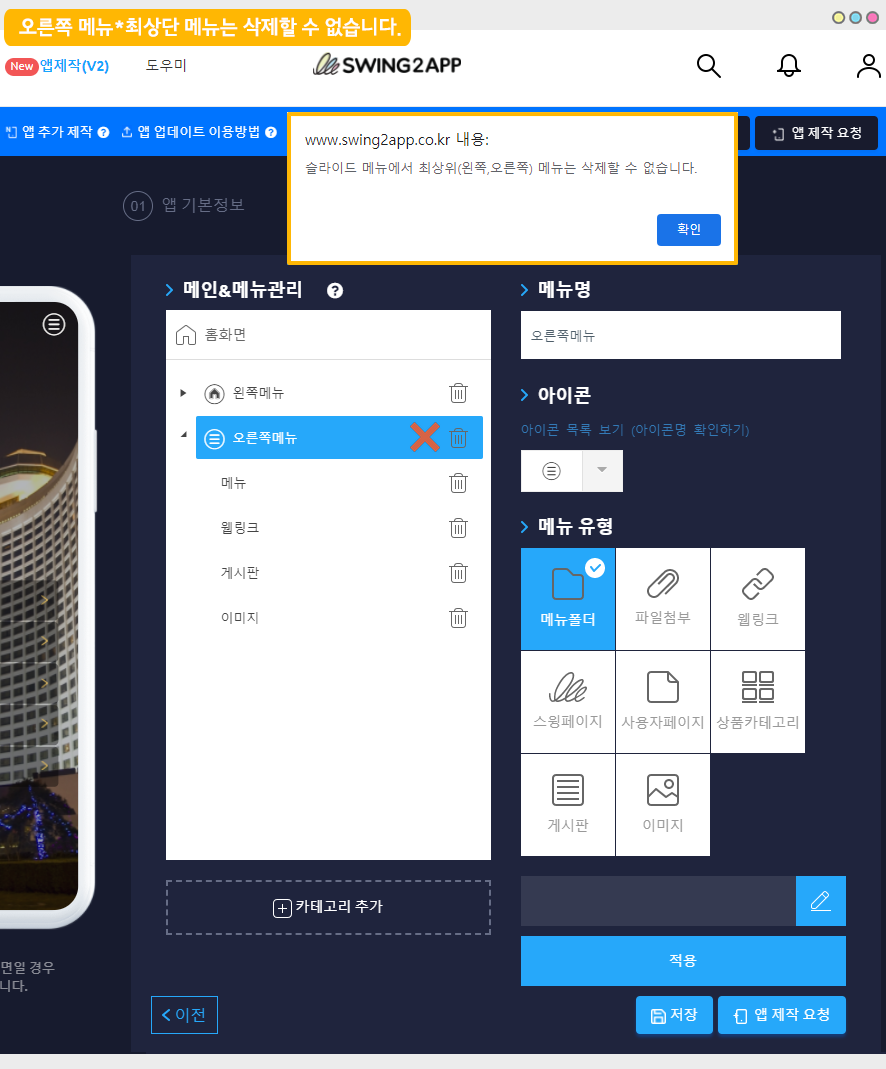
[오른쪽메뉴]라고 되어 있는 상위메뉴는 삭제할 수 없어요.
이미지처럼 [오른쪽메뉴]를 삭제하기 하면 “최상위 메뉴는 삭제할 수 없습니다.” 라는 메시지 창이 뜹니다.
따라서 하위 메뉴들만 모두 삭제해주시면 됩니다.
▶ 움짤 이미지로 보시면 더 쉽게 확인이 가능합니다.

*하위메뉴들을 모두 삭제하고 저장해주시구요.
이때 오른쪽 메뉴는 삭제가 안되기 때문에 그냥 두시면 됩니다.
아이콘도 안보이게 선택할 수는 있지만, 삭제하지 않아도 보이지 않아요!!
따라서 메뉴들만 삭제해주시면 됩니다.
3. 앱 실행화면

★ 안내사항
1)프로토타입을 변경하여 슬라이드 메뉴를 이용하신다면, 앱제작 요청 버튼을 눌러서 앱을 새 버전으로 업데이트 해주셔야 합니다.
2)기존 슬라이드 프로토타입 이용 중 한 쪽 메뉴를 삭제한다면 적용 후 저장 버튼만 누르면 앱에 반영됩니다.
3)앱제작 페이지에서 메뉴를 삭제한 것일 뿐, 메뉴안에 작성된 내용은 손실되지 않습니다.
(메뉴-갤러리 게시판을 삭제해도, 실제 게시판이 삭제가 되는 것이 아니라 앱에 반영하는 메뉴가 삭제가 되는 것입니다.)
4)가상머신에서도 확인이 가능하니, 가상머신으로 확인 후 앱 다운 받아서 테스트해주세요.
Last updated