프로토타입 UI디자인

스윙투앱에서 제공하는 프로토타입 UI 스타일 소개
스윙에서는[슬라이드, 탑, 푸터, 드롭다운 리스트, 드롭다운 박스, 푸시, 웹뷰 ]메뉴 총 7가지 디자인 스타일을 제공하고 있습니다.
매뉴얼을 통해서 각각의 프로토타입 디자인 설명과 함께 프로토타입 적용 앱 화면을 함께 확인해주세요.
*프로토타입 특이사항 1

프로토타입 메뉴 스타일을 변경하게 되면, 앱을 다시 제작해서 새 버전으로 확인해야 수정사항이 반영됩니다.
예)처음에 슬라이드 메뉴로 만들었는데, 푸터 스타일로 프로토타입을 바꾸고 싶어요.
=프로토타입은 실시간으로 수정사항이 반영되는 항목이 아니기 때문에 앱제작요청을 통해서 앱을 다시 제작해야만 수정사항이 반영되요!
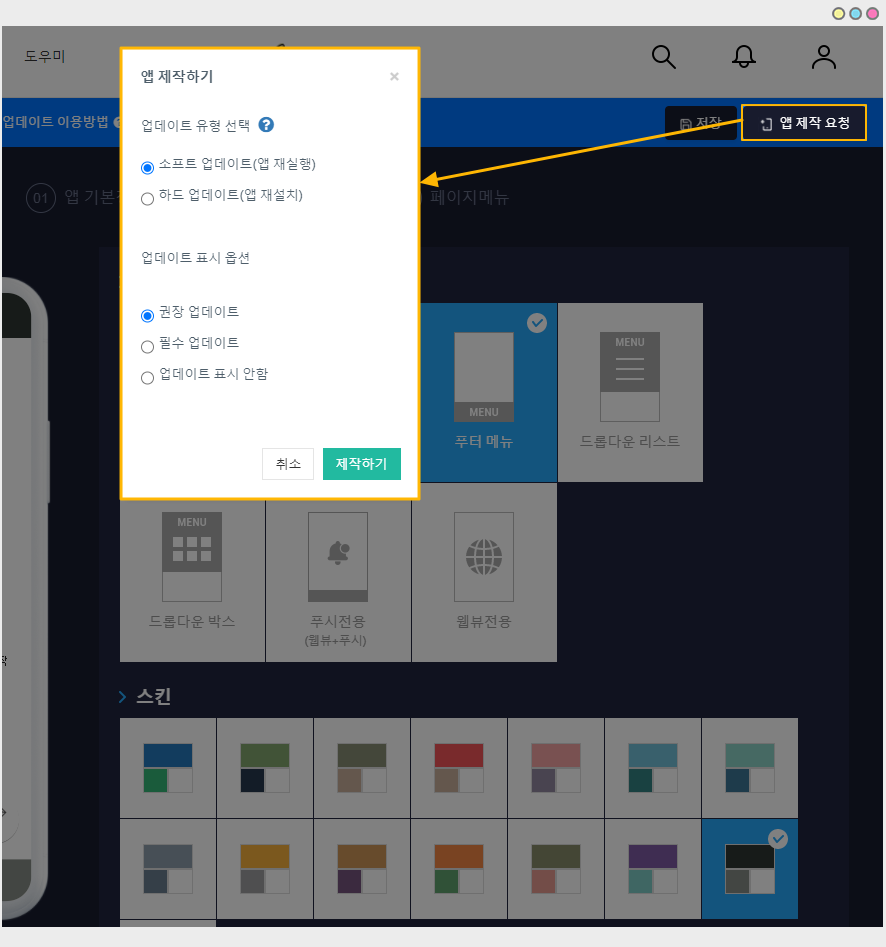
앱제작요청 버튼을 누른 후 소프트업데이트=[앱재실행]으로 업데이트 하시면 재설치 번거로움 없이 업데이트가 가능합니다.
![]()
*프로토타입 특이사항 2

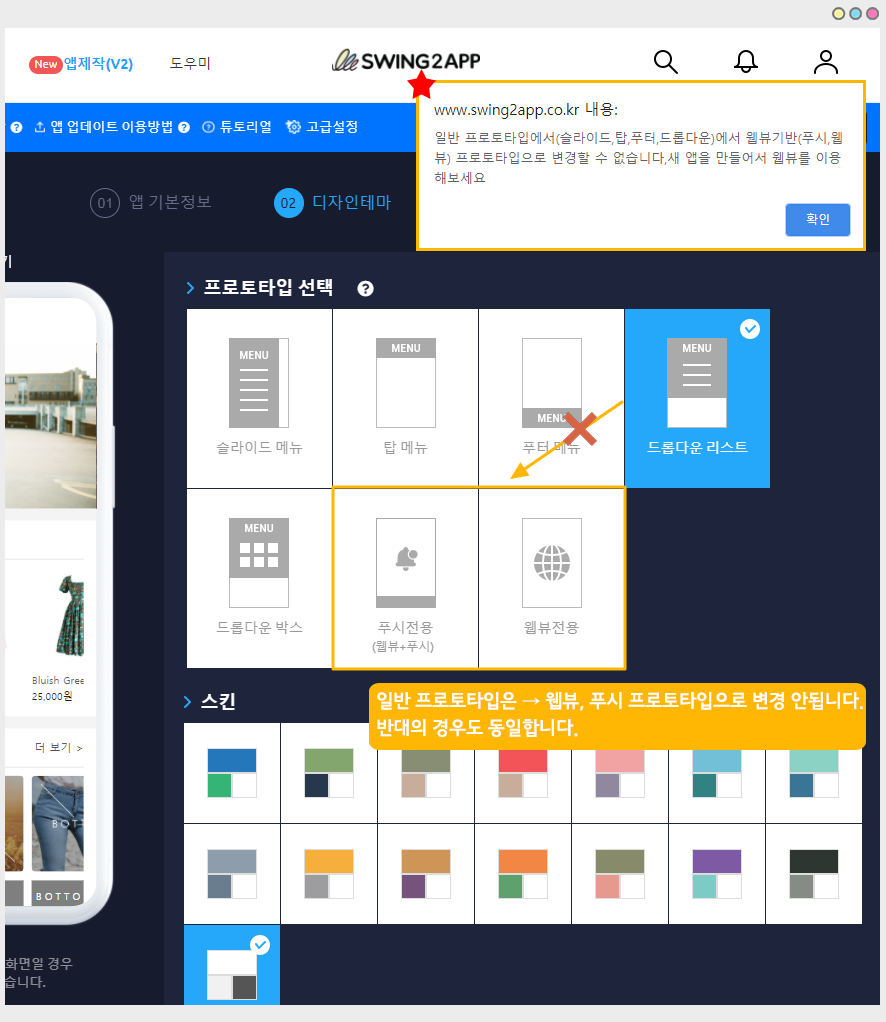
일반 프로토타입(슬라이드, 탑, 푸터, 드롭다운 리스트, 드롭다운 박스) 으로 앱 제작 후 → 웹뷰 기반 (푸시, 웹뷰) 프로토타입으로 변경할 수 없습니다.
*프로토타입을 웹뷰 기반으로 변경해야 할 경우는 앱을 새로 제작해서 만들어주셔야 합니다.
+[앱 추가 제작] 버튼 눌러서 진행 반대의 경우도 동일해요!
*웹뷰 기반 (푸시, 웹뷰) 프로토타입으로 제작 후 → 일반 프로토타입(슬라이드, 탑, 푸터, 드롭다운 리스트, 드롭다운 박스)으로 변경할 수 없습니다.
+일반 프로토타입(슬라이드, 탑, 푸터, 드롭다운 리스트, 드롭다운 박스)은 자유롭게 변경 가능합니다.
* 웹뷰, 푸시 프로토타입 특이사항 3
웹뷰 및 푸시 프로토타입은 다른 프로토타입메뉴와는 다른 특이사항을 몇 개 더 가지고 있으니 꼭 확인해주세요.
1) 웹뷰앱, 푸시앱을 제작하고 앱을 스토어에 출시하고자 하는 분들은 스윙투앱 무제한 상품을 이용할 수 있습니다.
_웹뷰 무제한 유료앱, 푸시 무제한 유료앱 상품: 해당 상품 이용시 앱 이용기간 제한없이 무제한 이용이 가능합니다.
2)웹뷰 무제한 유료앱, 푸시 무제한 유료앱 이용시 사이트 URL주소 변경이 안됩니다.
무료버전앱, 일반 유료앱 이용권 사용자분들은 사이트 링크 주소를 변경하여 운영이 가능합니다.
사이트 링크주소는 변경 후 저장만 하시면 앱에 자동 반영됩니다.
BUT, 스윙투앱 플러그인 이용권 – 웹뷰 무제한 유료앱, 푸시 무제한 유료앱 이용시 사이트 URL주소 변경이 안되오니 이점 유념해주세요
3)웹뷰는 스윙의 다른 앱제작 기능들을 모두 사용할 수 없으며, 오로지 사이트 URL만 연동하여 사용할 수 있습니다.
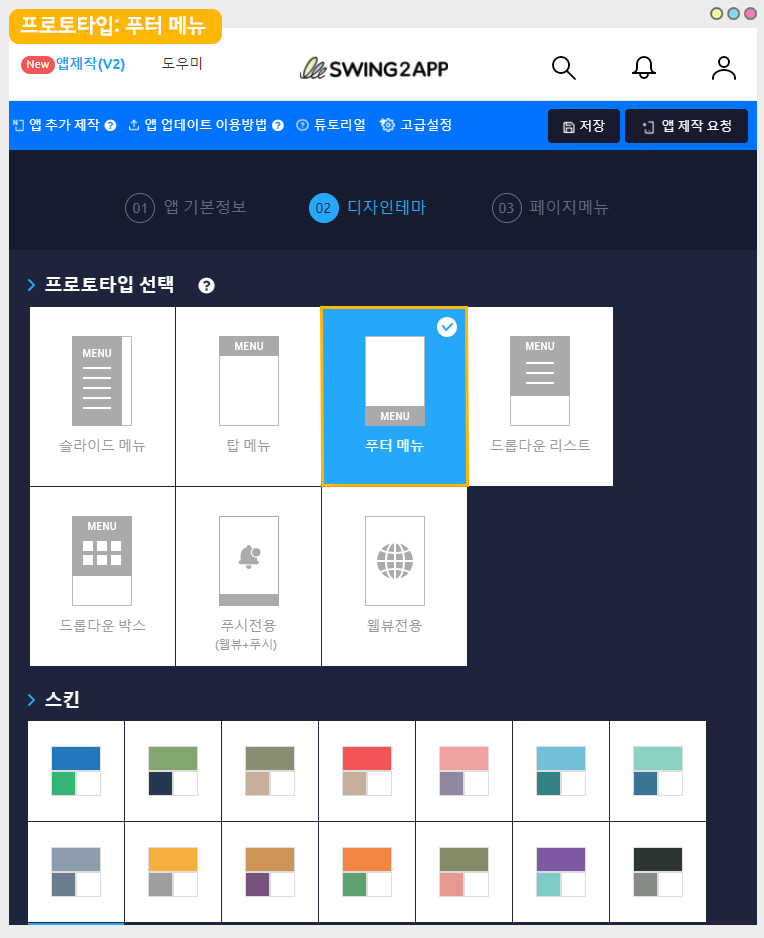
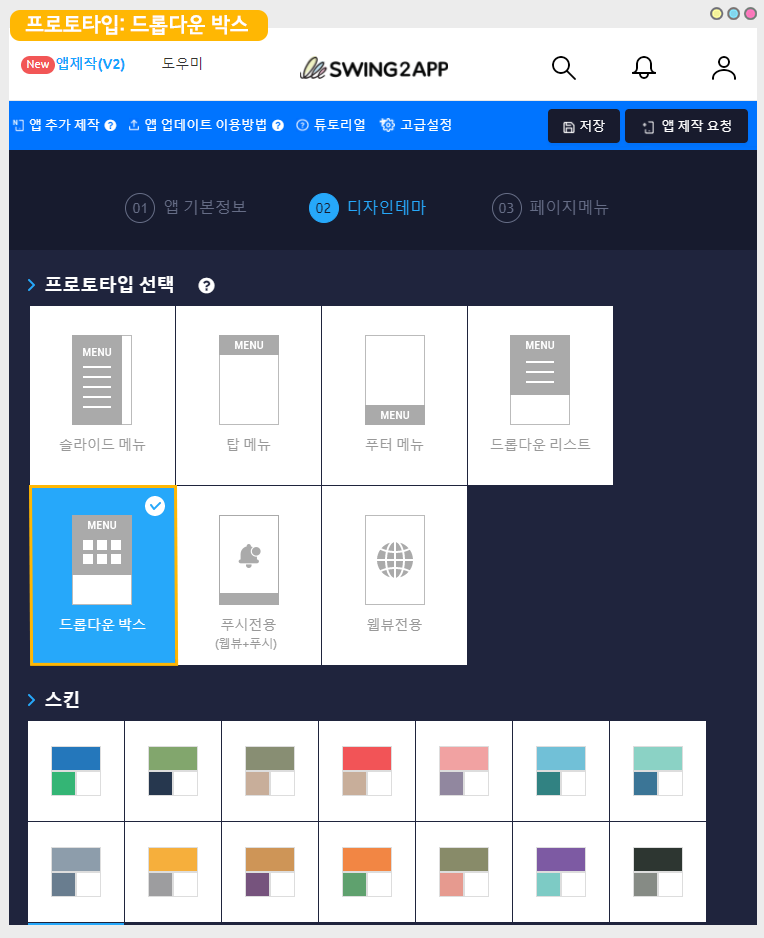
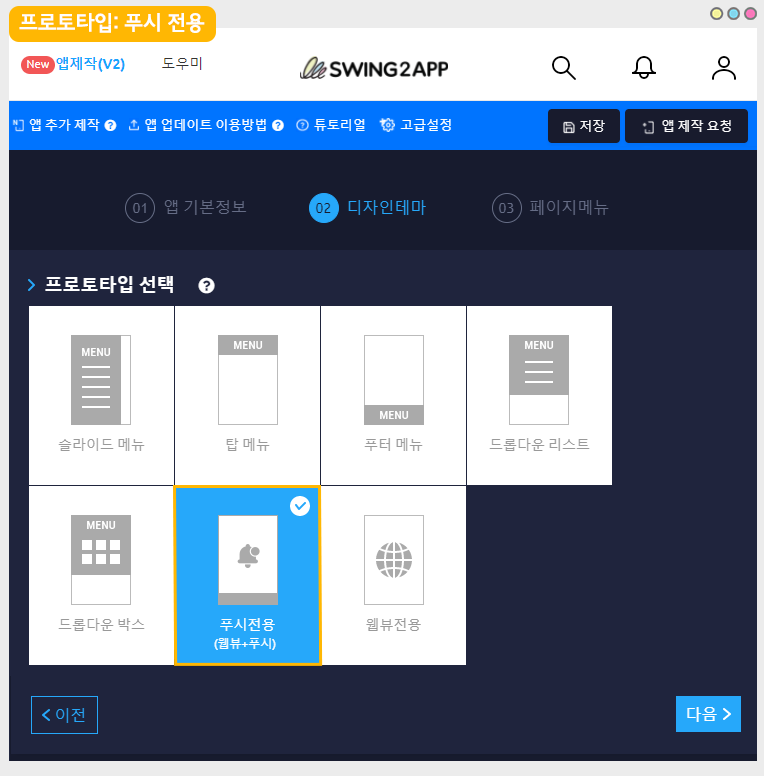
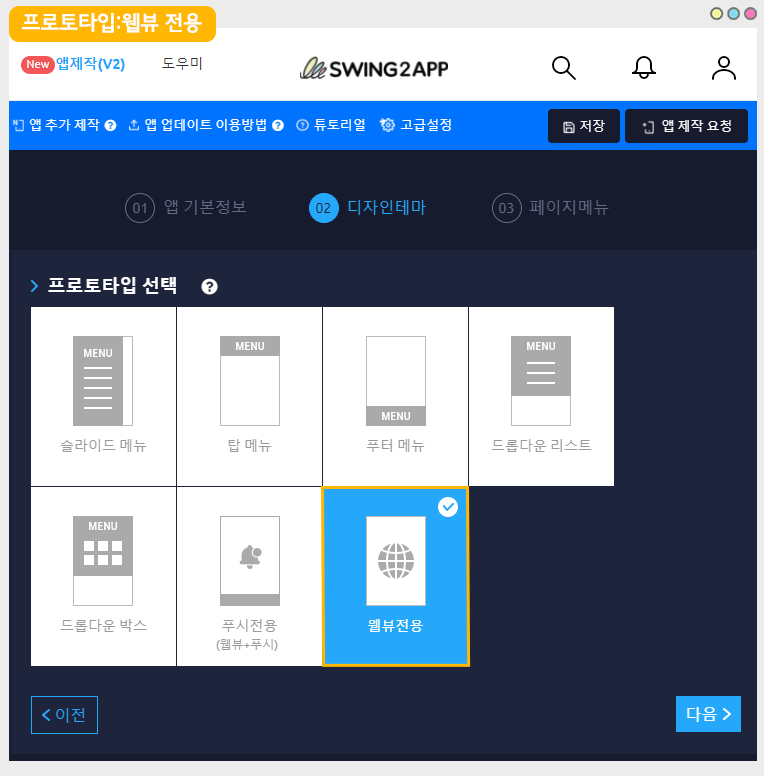
프로토타입은 어디서 만들 수 있나요?

앱제작 마법사 페이지 → 2단계 디자인테마 → 프로토타입 선택에서 이용 할 수 있습니다.
앱제작페이지 – 디자인테마에서 프로토타입을 적용할 때는 오른쪽의 가상머신에 디자인이 바로 적용이 됩니다.
웹 가상머신(미리보기)을 통해서 프로토타입이 앱에 반영되는 모습을 실시간으로 확인할 수 있어요.
각 디자인별 스타일을 가상머신으로 확인하여 제작해주시면 됩니다.
1. 슬라이드 메뉴

슬라이드 메뉴는 앱을 구성하는 카테고리의 내용이 처음부터 노출되지 않구요.
슬라이딩 아이콘을 터치했을 때 화면이 넘어가면서 카테고리 내용을 확인할 수 있도록 디자인 되어 있습니다
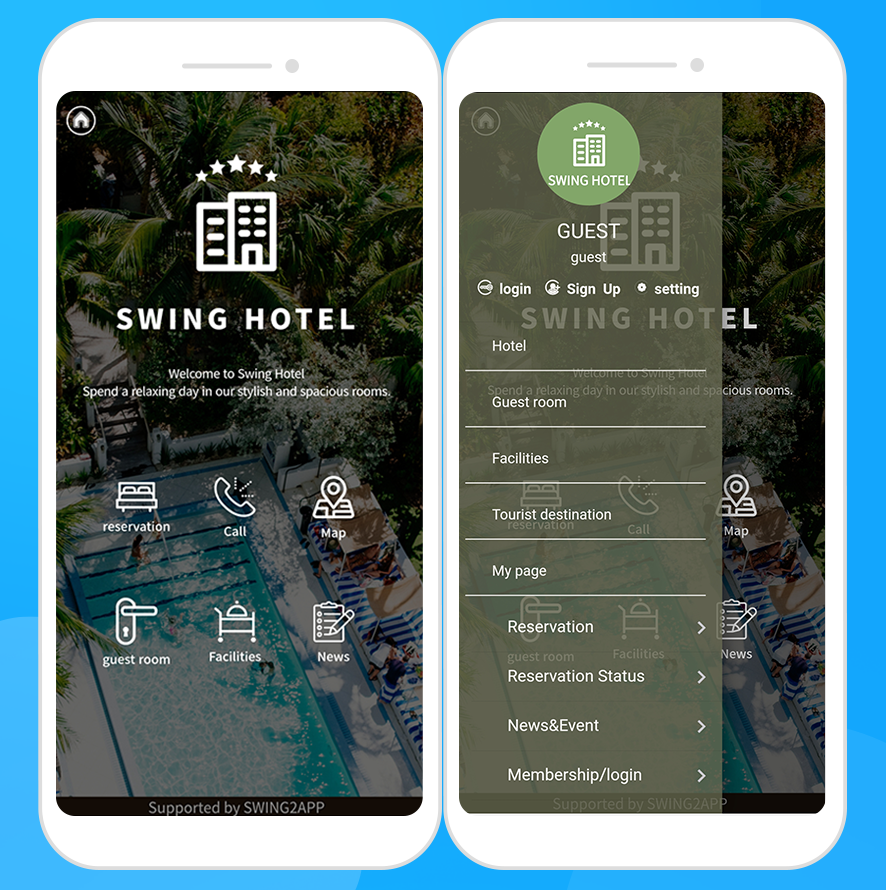
▶앱 실행화면 – 슬라이드UI 적용

화면을 슬라이딩하여 사용할 수 있으며, 아이콘을 선택하여 메뉴 창을 확인할 수 있습니다.
★ 슬라이드 스타일 활용TIP
기존의 슬라이드 스타일: 오른쪽, 왼쪽에서 메뉴를 생성하는 것 외에왼쪽 혹은 오른쪽으로만 메뉴를 배치하여 만들 수 있습니다.
한쪽 메뉴를 다 삭제한 뒤, 메뉴 버튼이 왼쪽에만 있고, 왼쪽에만 메뉴를 배치하는 스타일로 제작을 할 수 있어요.
★이용방법
앱제작 페이지→ 디자인테마 → 프로토타입:슬라이드 선택 → 페이지메뉴 →오른쪽 or 왼쪽 하위메뉴 모두 삭제→ 저장 → 앱제작 요청
2. 탑 메뉴

탑 메뉴는 메뉴가 홈 화면 상단에 위치하고 있습니다.
상위 메뉴를 선택하면, 하위 카테고리들이 화면에 배치됩니다.
▶ 앱 실행 화면 – 탑 UI 적용

탑 스타일은 상단에 위치한 메뉴를 선택해서 하위 카테고리 내용을 확인 할 수 있습니다.
간편하게 한 눈에 전체 메뉴를 확인할 수 있습니다.
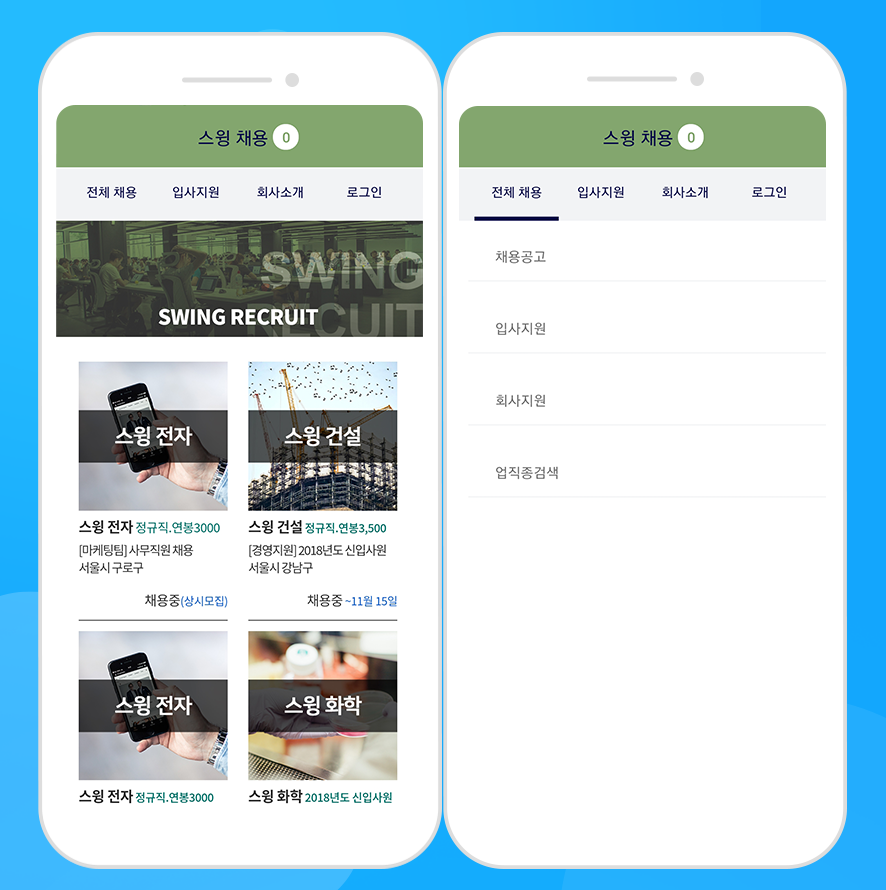
3. 푸터 메뉴

푸터 메뉴는 홈 화면 [하단]에 메뉴가 위치하고 있습니다.
탑 프로토타입과 반대로, 하단에 메뉴가 위치하고 있으며 메뉴를 선택하면 하위 메뉴들이 열립니다.
▶ 앱 실행 화면 – 푸터 UI 적용

탑 메뉴와는 반대로 하단에 메뉴가 위치하고 있습니다.
동일하게 카테고리를 선택하면 하위 카테고리가 열립니다.
4. 드롭다운리스트 메뉴

드롭다운 리스트 프로토타입은 최상단 메뉴가 1개 배치되며, 계단식으로 메뉴 및 카테고리를 정렬해놓은 스타일입니다.
상위 메뉴를 선택하면 계단식으로 하위 카테고리가 열립니다.
여러 메뉴 및 카테고리를 구성할 수 있기 때문에 앱에 많은 메뉴를 넣어야 할 때 유용하게 사용할 수 있습니다.
▶ 앱 실행 화면 – 드롭다운리스트 UI 적용

드롭다운은 상위 메뉴를 선택하면 계단식으로 하위 카테고리들이 열립니다.
여러 메뉴 및 카테고리를 구성할 수 있어서 앱 내에 메뉴를 많이 넣어야 할 경우 유용하게 사용할 수 있습니다.
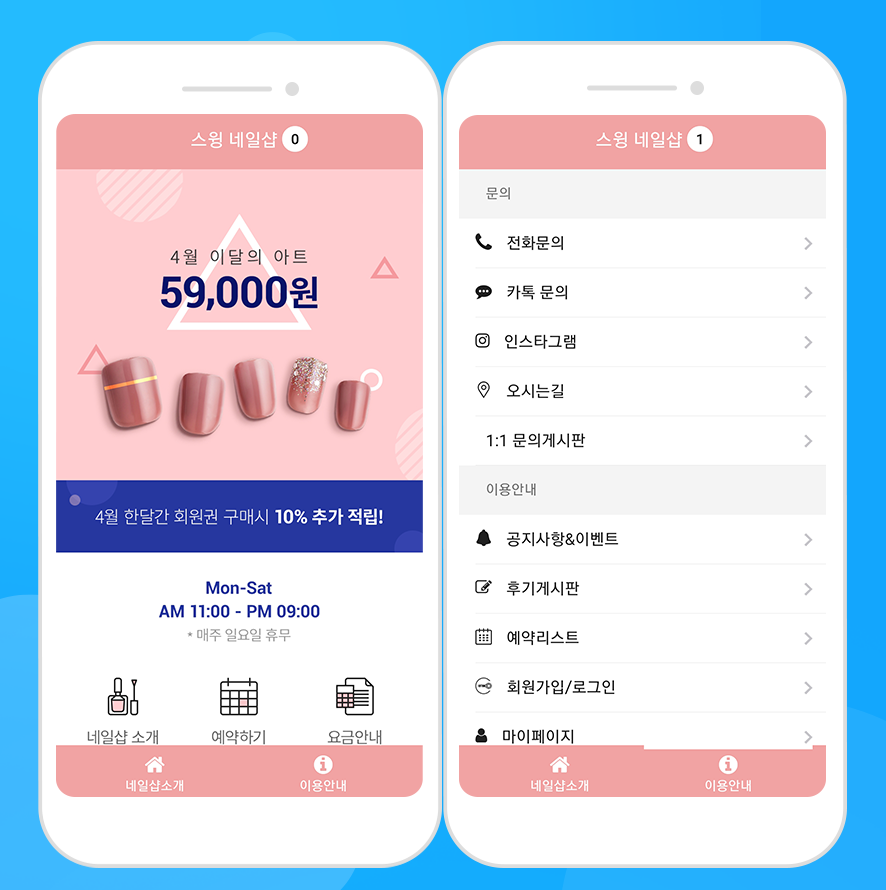
5. 드롭다운 박스 메뉴

‘드롭다운 박스’는 기존의 ‘드롭다운 리스트’ 프로토타입와 동일하게 홈 화면 상단에만 최상위 메뉴 하나만 보이구요.
메뉴를 선택하면, 박스 모양의 정사각형 하위 메뉴들이 열리는 스타일입니다.
▶ 앱 실행 화면 – 드롭다운 박스 UI 적용

드롭다운 박스는 상위 메뉴를 선택하면 아래로 정사각형의 하위 메뉴들이 열립니다.
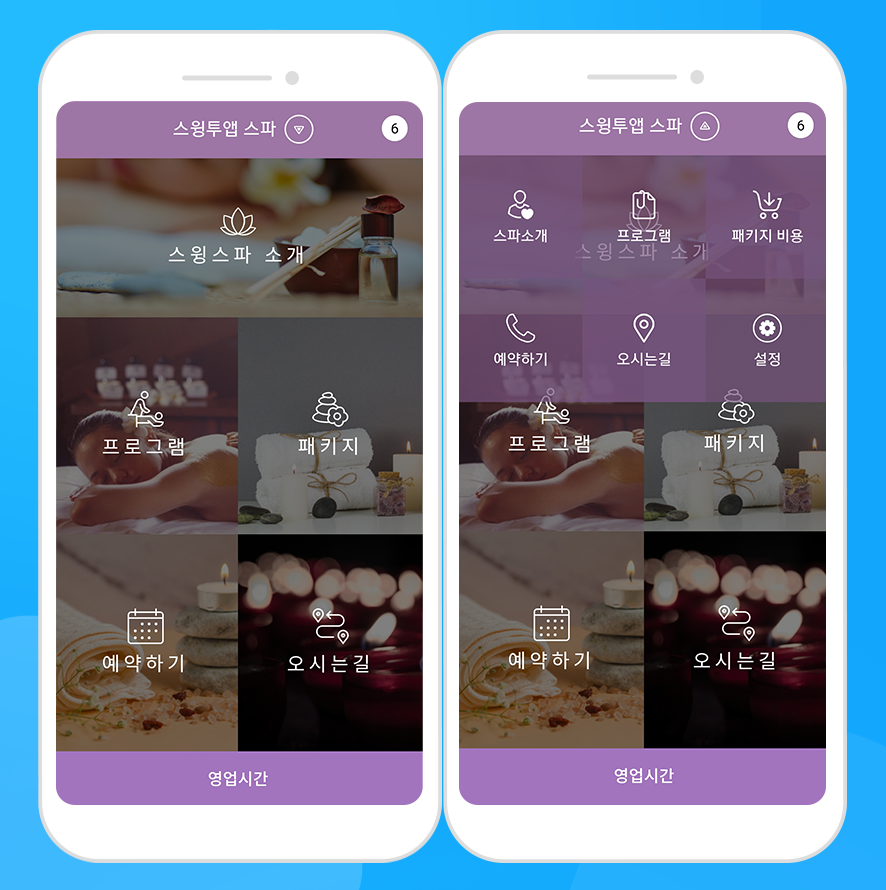
6. 푸시 메뉴

푸시전용 프로토타입은 모바일 웹사이트를 앱으로 그대로 옮겨서 제작하는 웹앱 스타일입니다.
홈페이지 등 웹사이트 URL 주소 입력시, 해당 사이트가 앱에 그대로 연동되어 보여집니다.
푸시는 웹뷰(웹브라우저 연동앱) 기능과 함께 앱 설치 사용자들에게 푸시 메시지를 보낼 수 있습니다.
푸시는 메시지 수, 사용자 수 제한 없이 자유롭게 보낼 수 있으며 앱 설치시 하단 툴바가 생성됩니다.
▶ 앱 실행 화면 – 푸시 UI 적용

하단에 보이는 네비게이션 Bar를 이용해서 전 단계, 다음 단계, 홈화면으로 이동할 수 있습니다.
하단 푸시 설정 버튼을 누르면 푸시 알림을 끄거나 켤 수 있습니다.
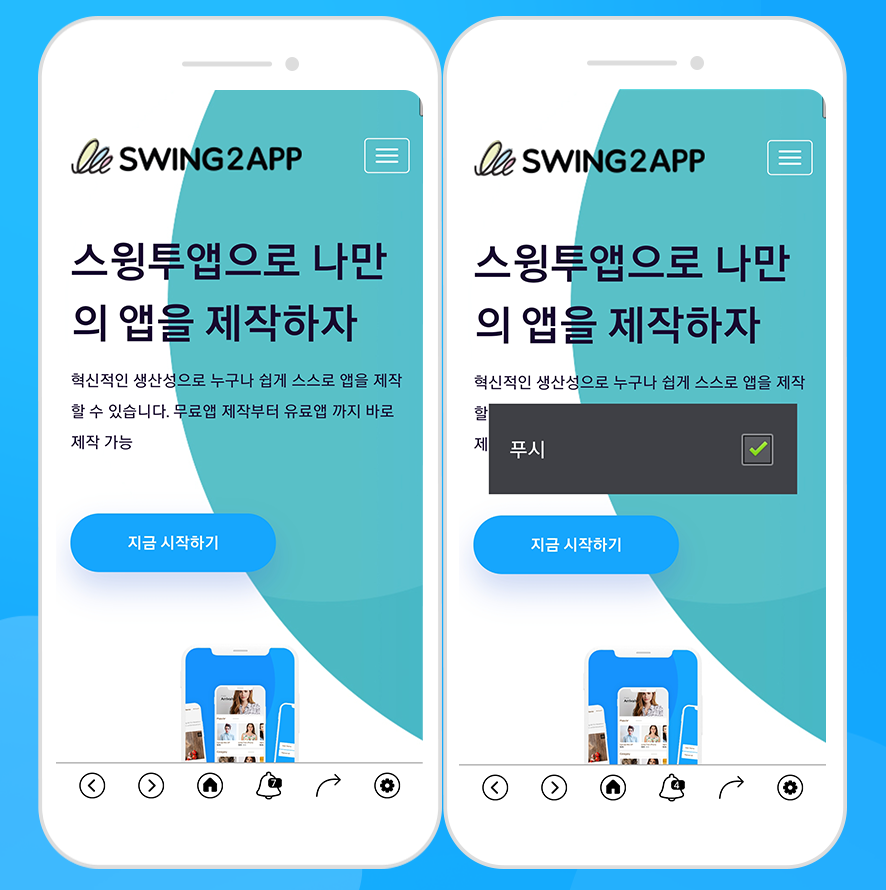
7. 웹뷰 메뉴

웹뷰전용은 모바일 웹사이트를 앱으로 그대로 옮겨서 제작하는 웹앱 스타일입니다.
홈페이지 등 웹사이트 URL 주소 입력시, 해당 사이트가 앱에 그대로 연동되어 보여집니다.
*웹뷰앱은 앱의 다른 기능은 이용할 수 없습니다.
푸시 발송 및 스윙에서 제공하는 모든 메뉴들을 사용할 수 없습니다. 웹만 그대로 옮겨서 사용하실 분들만 이용해주세요.
▶ 앱 실행 화면 – 웹뷰 UI 적용

웹뷰는 웹사이트 자체를 앱에 그대로 옯겨놓았기 때문에 앱 디자인 자체가 굉장히 깔끔하고 제작하는데 큰 어려움이 없습니다.
모바일 전용 사이트를 가지고 있다면 모바일에 최적화된 앱을 만들 수 있습니다.
프로토타입 이용 주의사항
1) 웹링크 중에서 앱과 연동이 되지 않는, 즉 퍼가기를 금지해 놓은 사이트가 있어요.
*네이버, 다음 등의 포털 사이트와 해당 포털에서 제공하는 사이트(modoo,스토어팜 웹 등), 유튜브, SNS 사이트(인스타그램, 카카오톡, 페이스북) 등이 퍼가기를 금지해놓은 대표적인 사이트에요!
특히 자신이 운영하는 네이버 블로그 혹은 다음 카페 등을 웹뷰나 푸시로 연동하려는 사용자분들이 많은데요.
이러한 사이트는 앱에 연동하실 경우 에러가 나거나 , 표시가 되더라도 제대로 동작이 되지 않습니다.
*특히 이러한 앱은 플레이스토어, 앱스토어 출시 안됩니다.
따라서 위의 링크들은 웹뷰 앱, 푸시 앱에는 적용하지 않도록 해주세요.
다른 프로토타입에서 외부 메뉴로 해당 링크를 넣는 것은 괜찮지만, 앱 연동 링크 자체가 위의 사이트 주소로 사용되지 않도록 해주세요.
2) 푸시버전 혹은 웹뷰버전 프로토타입에서 다른 프로타입으로는 변경 안되요.
웹뷰 기반(푸시, 웹뷰) 프로토타입으로 제작 후 → 일반 프로토타입(슬라이드, 탑, 푸터, 드롭다운 리스트, 드롭다운 박스)으로 변경할 수 없습니다.
*웹뷰 기반에서 다른 프로토타입으로 변경해야 할 경우는 앱을 새로 제작해서 만들어주셔야 합니다.
3) 프로토타입은 하나의 UI만 선택이 가능합니다.
*슬라이드 UI, 탑 UI을 합쳐서 사용하는 등 프로토타입을 앱에 여러개 적용할 수 없습니다.
따라서 앱제작시 하나의 프로토타입을 적용해주세요.
(여러 스타일의 프로토타입 혼합은 커스터마이징으로만 가능합니다.)
4) 웹뷰 앱, 푸시버전앱 스토어 출시는 반드시 유료앱 이용권을 구매 후 이용 가능합니다.
푸시 혹은 웹뷰 앱을 플레이스토어, 앱스토어에 앱을 출시하기 위해서는 스윙 유료앱 이용권을 구매하여 유료버전으로 이용해주셔야 합니다.
TIP. 웹뷰앱, 푸시앱으로 스토어 출시할 경우 웹뷰 무제한 유료앱 및 푸시 무제한 유료앱을 구매하시면 이용기간 제한없이 앱을 유료로 무제한 이용할 수 있어요.
5) 프로토타입 메뉴 스타일을 변경하게 되면, 앱을 다시 제작해서 새 버전으로 확인해야 수정사항이 반영됩니다.
예)처음에 슬라이드 메뉴로 만들었는데, 푸터 스타일로 프로토타입을 바꾸고 싶어요.
=프로토타입은 실시간으로 수정사항이 반영되는 항목이 아니기 때문에 앱제작요청을 통해서 앱을 다시 제작해야만 수정사항이 반영되요!
앱제작요청 버튼을 누른 후 ‘소프트업데이트=[앱재실행]’으로 업데이트 하시면 재설치 번거로움 없이 업데이트가 가능합니다.
프로토타입은 [앱제작 페이지–디자인테마]에서 설정할 수 있습니다.
다양한 프로토타입 디자인을 통해서 여러분들의 앱을 자유롭게 만들어보세요 ^^
프로토타입을 선택한 뒤 스킨컬러 색상도 사용자가 원하는 색상으로 정할 수 있습니다.
디자인 테마는 오른쪽의 가상머신을 통해서 즉시 반영이 되니, 앱과 어울리는 내용으로 디자인테마를 구성해주세요 .
Last updated