플래시 스타일 홈화면 만들기

앱제작 응용TIP) 플래시 스타일 홈화면 만들기
플래시는 스타일은 이미지가 자동 전환되는 스타일로 앱에서 많이 사용하는 화면 제작방법 이에요.
스윙투앱에서는 플래시 기능을 제공하고 있지는 않지만, 충분히 스윙의 기능을 응용해서 제작을 하실 수 있어요.
스윙투앱에서 제공하는 웹템플릿 페이지 제작도구를 이용하여 플래시 스타일 홈화면을 제작하는 방법을 알려드리겠습니다.

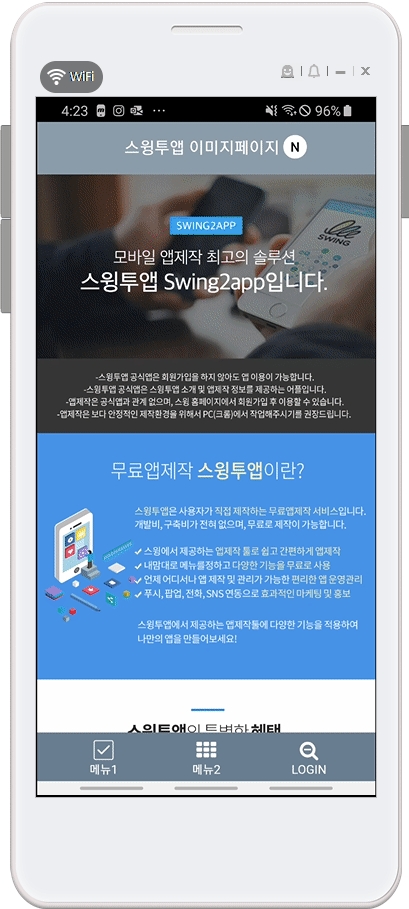
위의 이미지처럼 플래시 스타일 홈화면을 제작하는 방법을 알려드릴거에요~!
+해당 앱은 템플릿 페이지를 적용하구요.
+상단 헤더 이미지에 미리 만들어놓은 gif이미지를 적용하여 만들 수 있습니다.
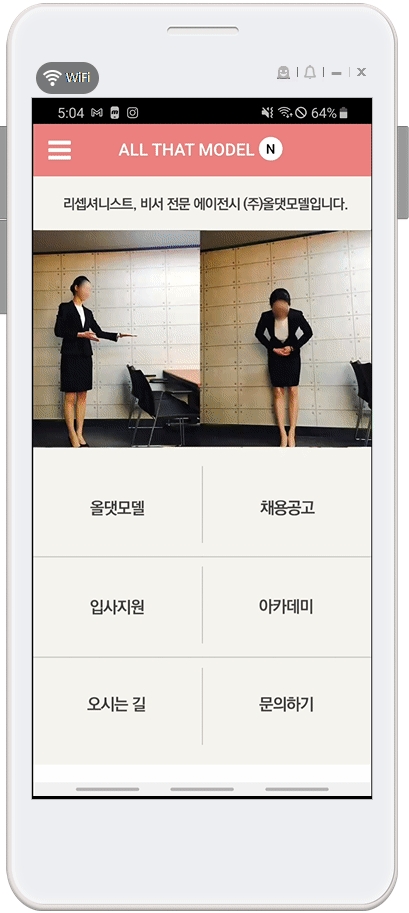
스윙투앱으로 제작한 앱: 올댓모델 앱

스윙투앱으로 제작한 사용자 앱 중에서도 플래시 스타일로 제작한 앱이 있어요!
이렇게 움짤 이미지를 이용해서 상단에 배너형 이미지를 넣고, 플래시를 구성할 수 있습니다.
STEP.1 웹 템플릿 페이지 만들기

먼저 템플릿 페이지를 만드는 방법을 알려드릴게요.
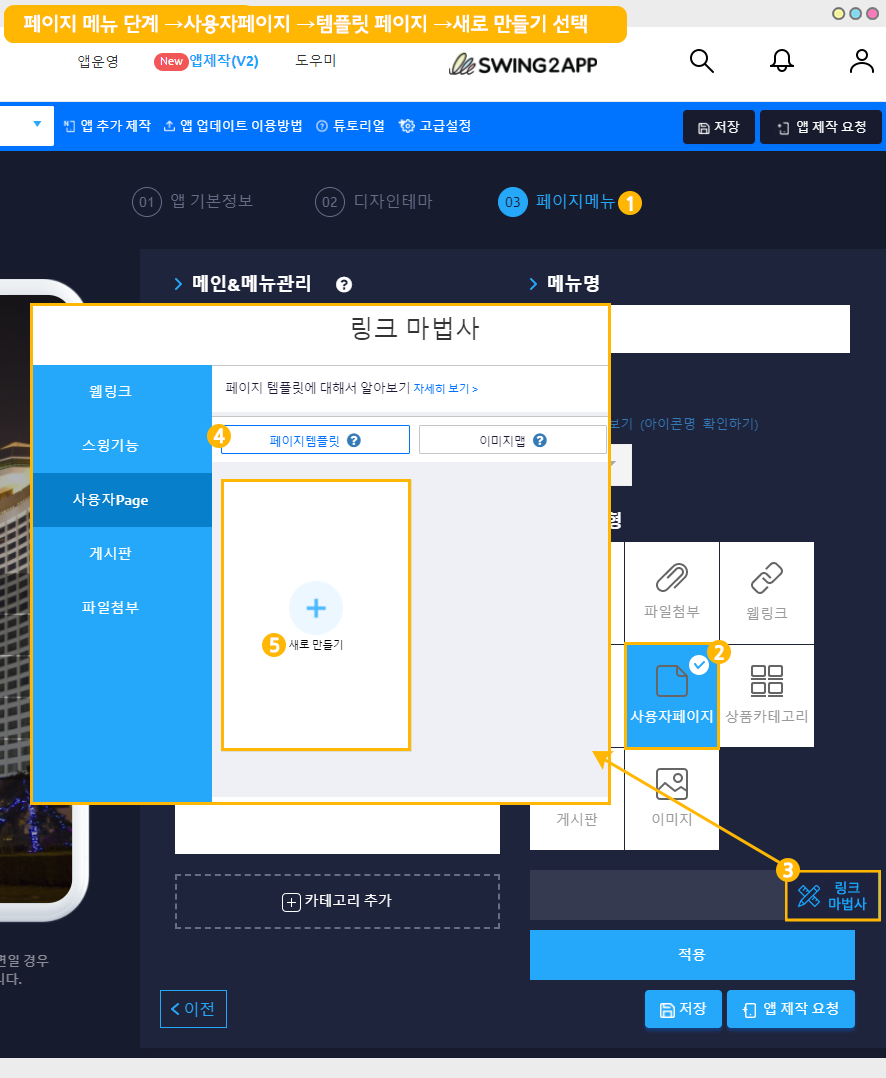
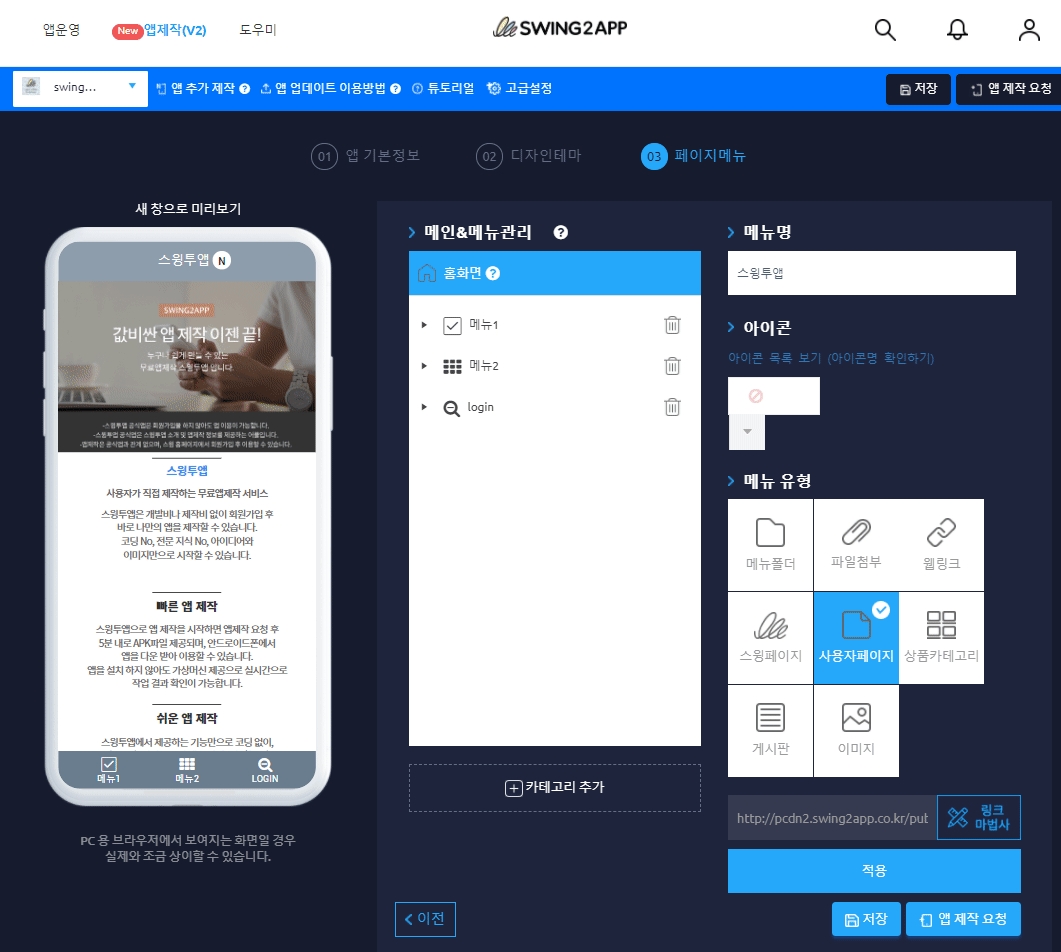
1) 앱제작→ 페이지 메뉴 단계로 이동해주세요.
2) 메뉴유형: 사용자 페이지 선택
3) [링크마법사] 버튼 선택
4) 링크마법사 사용자페이지 창에서 [페이지 템플릿]을 선택합니다.
5) [+새로 만들기] 버튼을 선택해주세요.
템플릿 페이지를 새로 만드는 것이기 때문에 메뉴는 어디에 놓아도 상관없구요.
템플릿 제작 후 다시 앱제작에서 원하는 메뉴에 만든 템플릿을 불러온 뒤 적용해주시면 됩니다.
STEP.2 웹 템플릿 제작도구
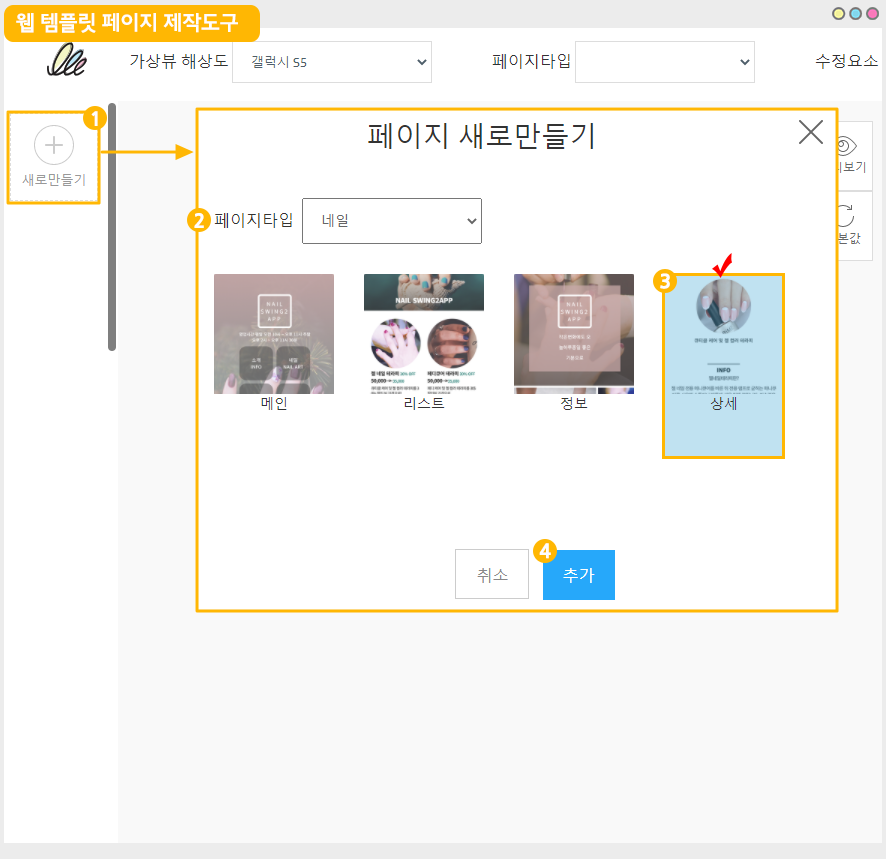
1. 페이지 새로 만들기 : 페이지 타입 선택하기

1)[+ 새로만들기] 버튼을 선택
2)페이지 새로 만들기 창에서 [페이지 타입]을 선택 한 뒤 업종 스타일을 선택해주세요.
3)디자인 템플릿 선택 *저는 여기서 네일 업종의 [상세] 페이지를 선택했어요.
4)[추가] 버튼을 선택합니다.
해당 매뉴얼과 동일한 페이지를 선택하지 않아도 되구요.
생각해놓은 앱 디자인에 맞게 원하는 페이지를 선택해서 작업해주시면 되요!
템플릿 페이지는 스윙투앱에서 제공하는 다양한 업종의 페이지 툴 종류를 확인할 수 있어요.
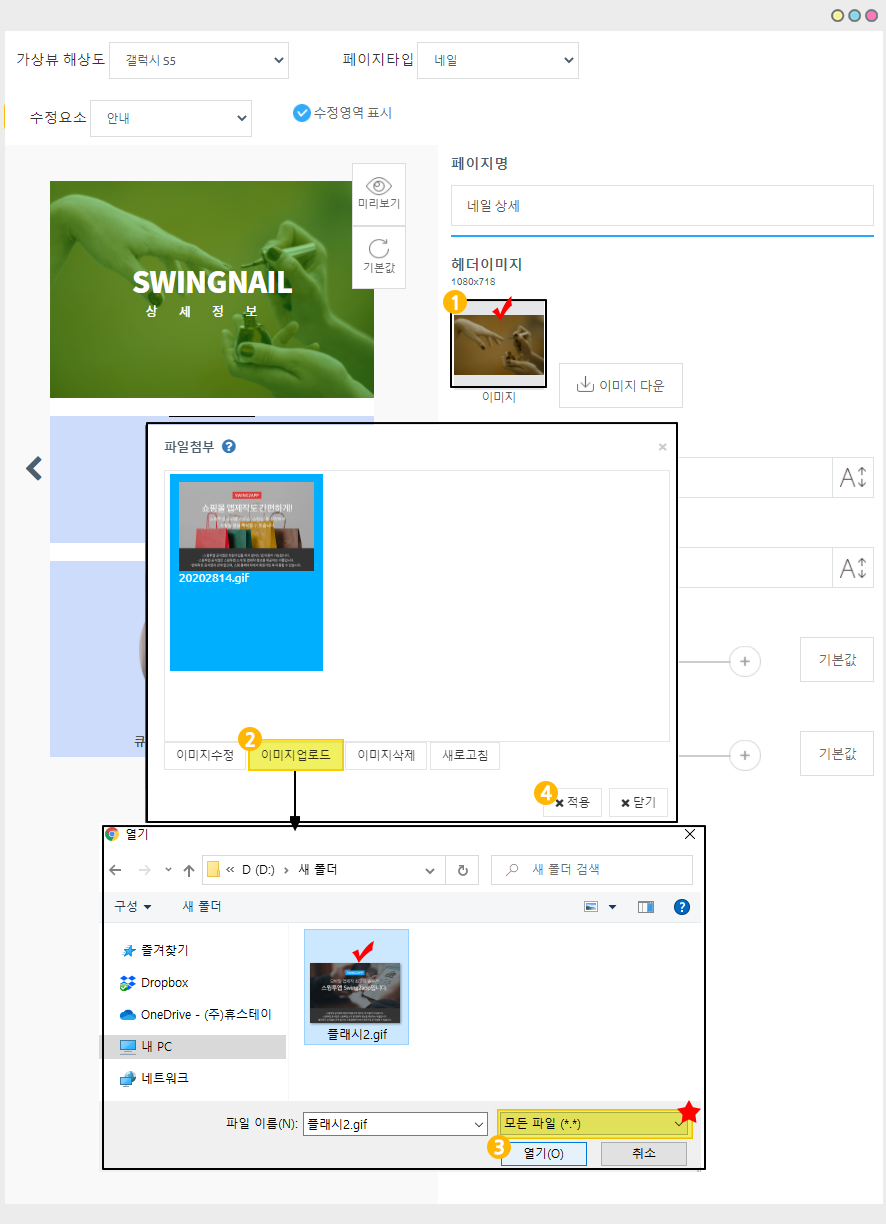
2.템플릿 페이지: 헤더 이미지 수정

1)이미지 영역 부분을 탭해주세요.
2)파일첨부창에서 [이미지업로드] 버튼 선택합니다.
3)파일창에서 미리 준비한 이미지를 선택하고 [열기] 버튼을 선택합니다.
*주의*
gif 파일은 일반 파일에서는 보이지 않아요.
따라서 파일 창 하단에 ‘모든 파일’로 설정을 변경해주셔야 gif 파일을 확인할 수 있습니다.
4)이미지가 업로드 되었는지 확인 후 [적용] 버튼을 선택합니다.
★ GIF이미지 등록시 주의사항
이미지를 첨부하기 전에 먼저 해야 할 작업이 있어요!!
위에서 보여드린 앱 홈화면처럼 작업하기 위해서는 먼저 움짤이라고 하죠.
움직이는 gif파일을 먼저 만들어놓으셔야 합니다.
**헤더 이미지 사이즈 보이시죠?
1080 x 718 픽셀사이즈를 확인하여 만들어주셔야 합니다.
사이즈를 맞게 작업해놓지 않으면 gif 파일이 일반 그림 파일(png,jpg)로 들어가요.
미리 꼭 사이즈에 맞게 작업해주세요~!
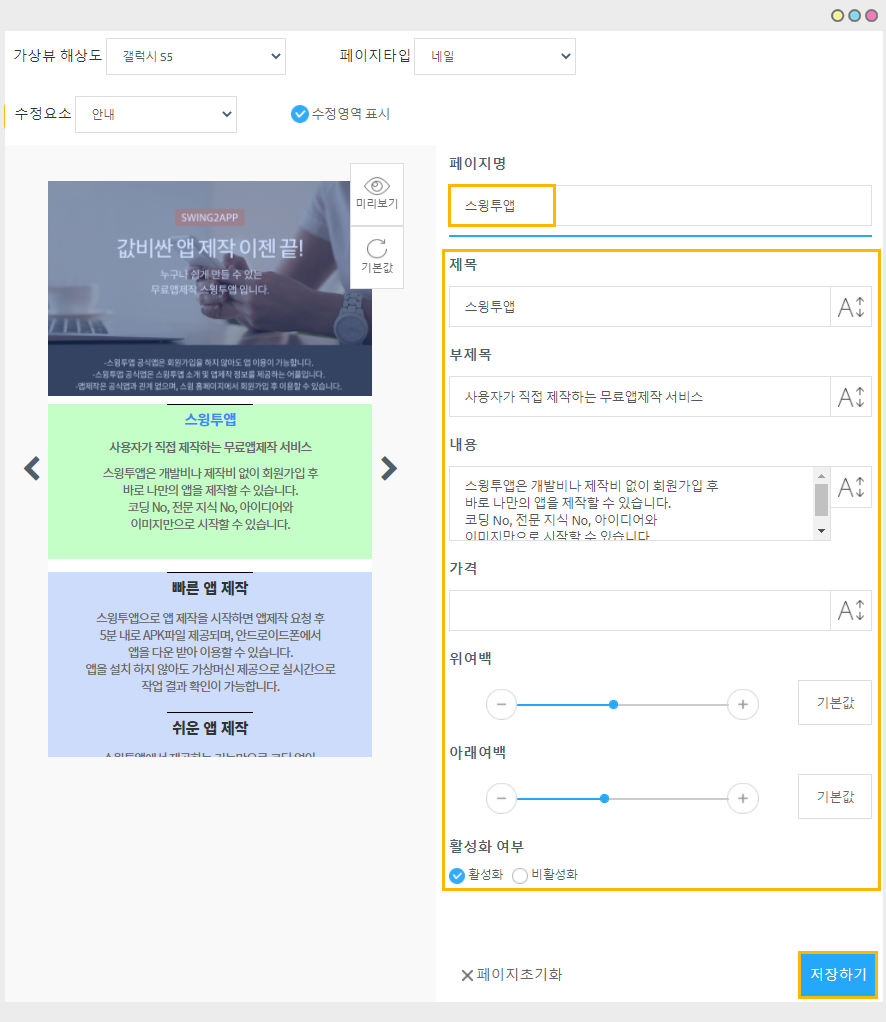
3.템플릿 페이지 그 외 메뉴 수정

헤더에 gif 이미지를 첨부했다면 나머지 텍스트 부분에 해당되는 멘트(문구)를 앱에 맞게 수정해주세요.
헤더 이미지 부분에 보이는 메인제목, 부제목 문구를 수정하는데요.
만약 저처럼 해당 내용이 필요 없다면, 위의 움짤에서 보시는 것처럼 기존 문구를 다 지워주시면 됩니다.
템플릿 페이지의 다른 내용들도 모두 수정을 해주세요.
*텍스트는 옆의 [폰트] 버튼을 선택하면 글자크기, 색상 등의 옵션을 설정할 수 있어요.
기본 셋팅된 옵션 말고 다른 옵션을 주고 싶다면 폰트 버튼을 선택해서 수정해주세요.
템플릿 내용 입력이 완료되면 상단의 [데이터 저장] 버튼을 선택해서 저장해주세요.
★페이지명도 수정해주셔야 하는 것!! 잊지마세요. 페이지명으로 앱에 표시됩니다.
*템플릿 페이지 제작방법 상세 방법은 아래 매뉴얼을 확인해주시기 바랍니다.
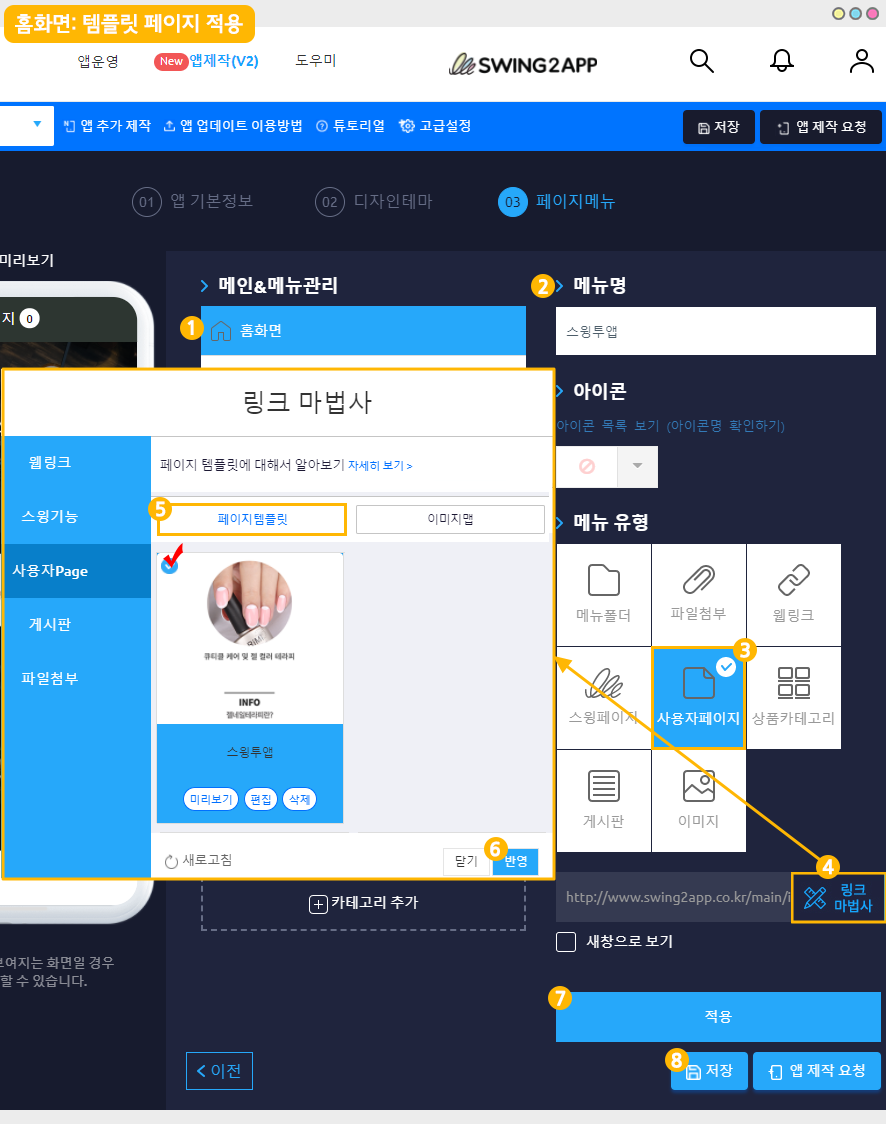
STEP.3 제작한 웹템플릿 앱에 적용하기
위에서 제작한 웹템플릿을 앱에 적용해볼게요.

1)[홈 화면]메뉴를 마우스로 클릭합니다.
*저는 홈화면을 선택해서 템플릿 페이지를 적용했지만, 홈화면 외에 메뉴에도 적용이 가능해요.
따라서 적용하고자 하는 카테고리를 추가한 뒤 템플릿 페이지를 적용해주세요.
2)메뉴명: 홈화면 상단에 보여질 이름을 입력합니다.
3)메뉴 유형에서 [사용자 페이지]메뉴를 선택합니다.
4)[링크마법사] 버튼을 눌러주세요.
5)링크 마법사 창에서 [페이지 템플릿] 메뉴 선택
6)위에서 만들어놓은 템플릿 페이지 선택 후 [반영] 버튼 선택
만들어놓은 페이지가 안보인다면, 새로고침을 한 번 해주세요!
7)페이지 하단의 [적용] 버튼을 누르고
8)[저장] 버튼을 누르면 완료됩니다.

위의 가상머신에서 보시는 것처럼 상단 헤더이미지가 플래시 스타일로 적용된 것을 확인할 수 있어요.
*추가 안내 [이미지 페이지로 작업한 플래시 화면]

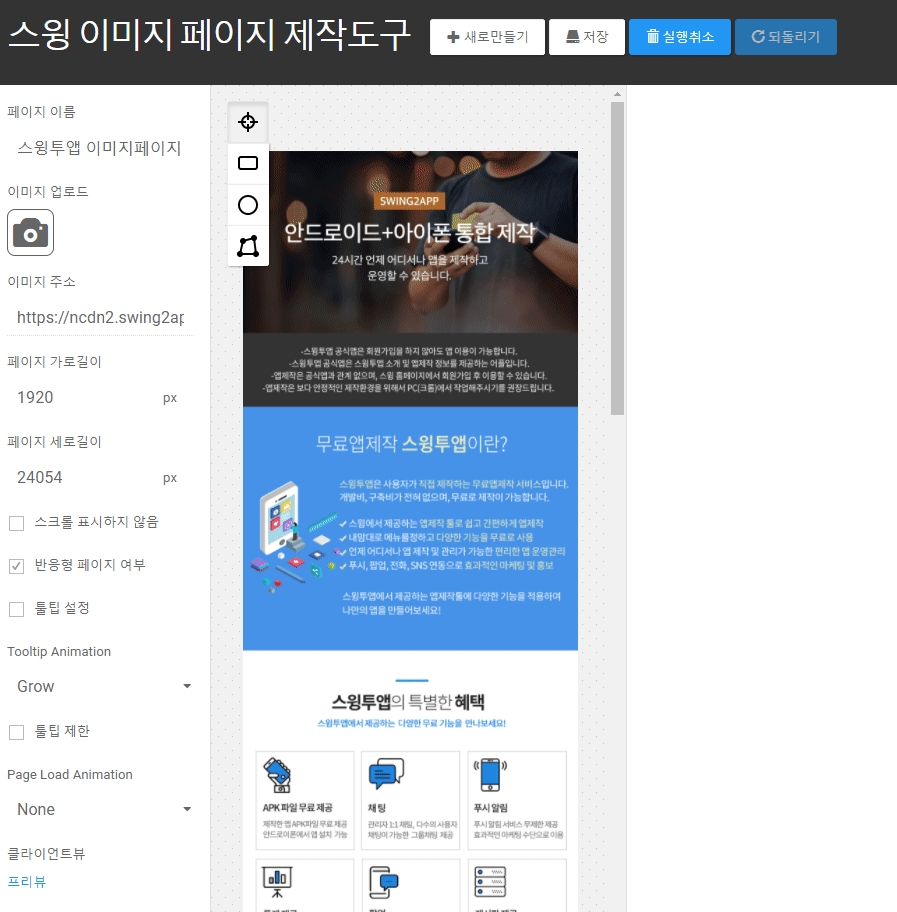
이미지 페이지에 gif 이미지를 넣어서도 제작할 수 있어요.

이미지 페이지 제작도구 화면에서 작업해놓은 GIF이미지를 불러올 수 있습니다.
이미지 페이지 외에도 HTML에디터 페이지에서도 GIF 이미지를 불러와서 작업할 수 있어요.
이미지 페이지 제작방법 상세 방법은 아래 매뉴얼을 확인해주시기 바랍니다.
★ 주의사항
1) 움짤 이미지는 사용자가 직접 제작해주셔도 되고, 별도의 gif파일을 쓰셔도 됩니다.
2) 다만, 웹템플릿 페이지에 들어가는 이미지는 권장 사이즈가 기재되어 있어요.
따라서 해당 사이즈에 맞게 이미지를 만들어주셔야 합니다.
3) 파일 용량 5MB 이내로만 업로드 가능합니다.
4) 파일 업로드시 ‘모든 파일’ 열기로 설정하셔야 gif파일이 열립니다.
이처럼 스윙투앱 사용자 여러분들도 사용자페이지(템플릿 페이지, 이미지페이지, HTML에디터 페이지)를 이용하여 플래시 스타일 화면을 제작해보세요 ^^
Last updated